
Flutter和Openlayers-在Flutter中包括js库
来自基于js /cordova的跨平台世界,最近我正在研究扑扑。因此,我想知道直接在flutter中利用各种js库的选项。更具体地讲,我对在flutter中使用openlayers库来创建具有各种绘图和编辑功能的通用地图视图感兴趣。所以我想知道有哪些选项可以包含它。到目前为止,我看到了两种主要方法:使用webview:即...
2024-01-10
VueJs插入到嵌套列表
我想让用户创建我的网站的结构。例如,我有建筑物和房间。用户必须能够创建建筑物并随后将房间插入其中。然而,我试图做的似乎并没有达到它:VueJs插入到嵌套列表JSFiddle到目前为止我所做的。JSnew Vue({ el: '#vue-app', data: { buildings: [] }, computed: { buildingCount() { return this.b...
2024-01-10
输入Reactjs的预期对应的JSX结束标记
在具有输入字段的Reactjs中创建组件时发生错误 Error: Parse Error: Line 47: Expected correspondingJSX closing tag for input at http://localhost/chat-react/src/script.js:47:20</div>var Main = React.createClass({ render: function() { return ( <div className=...
2024-01-10
标签和输入框在同一行
我有以下的HTML:标签和输入框在同一行<label>blah</label> <input type=text ... /> 我希望标签上一行,并在它下面的输入框。目前它是在同一行上,我必须使用清晰吗?回答:用CSS做:label {clear:both; }回答:你可以在它们之间插入一个breakline(<br />),或者把它们放在它们自己的div中。回答:<label...
2024-01-10
导入Vue.js库并通过Vue-CLI安装它有什么区别?
能否请您解释一下什么是使用Vue公司与Vue公司Vue公司不同的安装方式为建设单页网站(页面路由)和电子应用之间的主要区别在于:导入Vue.js库并通过Vue-CLI安装它有什么区别?进口Vue.js通过<script>库通过Vue公司-CLI安装它这installation guide并不能真正帮助理解上的差异。如果我只通过<script>导入Vue,我...
2024-01-10
模块或编号Vuejs模板
我有我的.Vue文件(及其子组件)中定义的模板。 我的目标是为客户提供覆盖此模板而不更改任何JavaScript的可能性。模块或编号Vuejs模板如果存在id =“search-result”的元素,则使用此元素。如果不使用* .Vue文件中定义的那个。我可以以某种方式实现这一目标吗?我阅读了关于inline-Templates的内容,但问...
2024-01-10
在 iPhone 上取消订阅后,应用或内容是否会立即失效?
在 iPhone 中,一些应用和服务需要进行订阅,即您需要支付相应的费用以获得应用或服务中内容的访问权限。如果您想要取消订阅某个项目,可以按以下步骤操作:前往 iPhone “设置”-“Apple ID”-“iTunes Store 与 App Store”,在屏幕顶部轻点 Apple ID,然后点击“查看 Apple ID”。下拉找到“订阅”并点击,...
2024-01-10
qzone启动失败是什么意思
qzone启动失败是什么意思?下面就一起来看看。 大部分QZone启动失败的原因是手机系统不兼容,手机程序有冲突,可以重启或者更新系统。如果重新启动还是如此的话,那就看看空间或手机QQ内存是是不是很长时间没清理了,将存储空间进行清理后,就可以正常使用了。 打开手机QQ,点击消息列表...
2024-01-10
轮胎失压什么意思宝马?宝马轮胎失压怎么办
宝马车辆的仪表盘上出现了轮胎失压,轮胎失压是指轮胎的压力小于正常值了,正处于慢慢缺少的情况,再继续行驶下去的话就容易瘪掉了。宝马车轮胎失压的解决办法: 1、先将车辆停靠在安全的马路边,下车对轮胎进行检查,查看4个轮胎是否有出现漏气的情况; 2、漏气的具体部位是在哪,...
2024-01-10
etc标签已失效什么意思
品牌型号:iPhone 14系统:iOS 16.1.2etc标签已失效的意思:1、ETC电子标签脱落。如果自行拆卸移动OBU设备、ETC没电,或者ETC电子标签脱落或松动,都可能导致电子标签失效。需要将ETC设备拿到ETC办理网点或ETC服务网点进行检查。如果故障不是人为造成的,只需要二次激活ETC即可。2、触发保护联动。ETC设备在安装时设有保护联动,在汽车前挡风玻璃上有一个按压开关,若...
2024-01-27
etc标签失效是什么意思,怎么处理
etc标签失效是由于etc是专车专用的,在安装的时候就设有保护联动,估计就是后面那个按钮,一旦按钮连续触发两次就会导致ETC电子标签失效。处理方法是:将设备拿到办理etc的银行或者高速公路办事厅去进行复位;如果是背胶松了导致失效重新激活即可。如果在收到新的etc设备时,按压背部的etc防拆开关后红灯短暂亮起,oled显示屏会显示etc标签已失效,代表etc电子标签未激活,这种情况属正常现象。对于...
2024-01-23
快递失败签收录入什么意思
快递失败签收录入的意思是:快件当天到达本地没有正常送达,快件又一次返回快递仓库,再次入库记录扫描时就会有一个失败签收录入扫描。具体失败签收原因需要咨询派件方或者拦件方的快递公司,通过快递公司的内网查询此件的详细信息。一般失败签收原因有:超派送范围、联系不上收件人、地...
2024-01-10
centerpoint音效什么意思
品牌型号:漫步者(EDIFIER)多媒体音箱系统:R101V 2.1centerpoint的意思是环绕声音响系统,呈现出立体环绕的音效模式。Centerpoint虚拟环绕声技术采用Bose独特算法,能分析立体声信号并将其转换成多声道信号,重现出更丰富的音乐细节。Centerpoint虚拟环绕声技术和SurroundStage环绕声技术。能分析立体声信号并将其转换成多声道信号,重现出更丰富的...
2024-01-25
koko哒哟什么意思
cocodayo是日语,意思是:在这里哟。 koko哒哟也是手游《明日方舟》中克洛丝的口头禅。因为很多明日方舟的玩家,在游戏中总是听到扣扣哒哟、或者是koko哒哟,这种词,让玩家非常熟悉这个台词。这句话就是克洛丝的话,让玩家很是喜爱。《明日方舟》是由鹰角网络开发的一款国产战略经营类游戏,...
2024-01-10
nokiax3,3√3表示什么意思
1,3√3表示什么意思 3的3次方根,√3就是3的二次方根就是百分比中的3啊2,诺基亚X3大概多少钱行货1450元 价格亲民,配置不错,时尚滑盖,搭配金属拉丝键盘,诺基亚就是靠质量过硬,耐摔耐用赢得市场的,X3性价比高,索爱的方向摇杆最容易出毛病了,系统使用也很繁琐,相对来说NOKIA的系统...
2024-01-10
come on的喂啥梗什么意思
come on的喂啥梗什么意思伴随着互联网的盛行,越来越多小视频APP发生在各位的身旁,而抖音可以说成大伙儿当下更为青睐的视频网站之一,各种各样好玩的梗持续从上边空出,这并不近日一个come on的喂受欢迎了各大网站,引起了无数人的仿效,下边就和大伙儿一起看看该梗什么意思。c...
2024-01-10
和平精英微信群二维码大全最新
和平精英微信群是玩家们可以互相交流、一起开黑的集散地,因此游乐园小编为您带来和平精英微信群二维码最新,快去和其他玩家们一起开黑吧。和平精英微信群二维码大全最新20211、微信群二维码在贴吧、微博、知乎、论坛等地方都可以找到,不过大家要擦亮双眼哦,以免进入了骗子群和卖货群了...
2024-01-10
微信注销60天后再登陆会怎么样 微信注销要多久才生效
随着手机应用软件的发展,如今我们会用到不少APP,填写大量的个人信息,也因此出现了个人隐私泄露的情况。虽然可以注销账号,但是一般都需要漫长的等待时间,而这点在微信上也是如此。其中,注销微信所需要的的等待时间可以说是众多APP中最久的,甚至需要六十天以上,那么假设微信注销60天...
2024-01-10
超简单!同时登陆两个或多个Mac版微信和QQ
现如今,微信和QQ已经不单单是简单的社交软件了,也成了工作必备软件,工作中用它传个文件,发个通知,不知道有多方便。但是很多人希望将工作圈和生活圈分开,有人想出拿两部手机的方法,倒是可以,不过来回倒腾略麻烦了点。这时候双微信的作用就来了,一个专注工作圈一个专注生活圈互不干扰,这有多好。双QQ也是一样,一部手机同时登录两个QQ号,大号聊天的同时开个小号聊工作也是挺好的。那么问题来了,如何同时登陆两个或...
2024-02-02
微信互删多久点赞消失
以Iphone 12,ios14,微信8.0.0为例:马上消失。只要互删了微信好友,微信好友的点赞和朋友圈评论信息就会全部消失,不会再显示对方的点赞和任何评论信息。朋友圈的用户可以通过朋友圈发布文字和图片,也可以通过其他软件分享文章或音乐到朋友圈。用户可以“评论”或“喜欢”朋友发布的新...
2024-01-10
乳酸杆菌不放冰箱多久失效
品牌型号:美的冰箱系统:BCD-471WSPZM(E)乳酸杆菌不放冰箱一天之后就会失效。乳酸菌是一种常见的益生菌,它可以通过分解乳糖和淀粉来产生乳酸,对人体有益。乳酸菌通常存在于牛奶、酸奶和发酵食品中,也可以通过购买乳酸菌制剂来获得。乳酸菌通常需要在冰箱中储存,以保证它们的活性。不过,乳酸菌也不能一直放在冰箱中,它们的活性会随着时间的推移而下降。通常,乳酸菌在冰箱中存放3-4周,就会失去一...
2024-02-10
电脑开不了机该怎么办 电脑开不了机怎么解决
电脑开不了机该怎么办 电脑开不了机怎么解决电脑开不了机的缘故有许多,要依据缘故来处理。假如是开关电源出现异常,电脑没有供电系统,当然全部的灯也不亮,此刻必须更换电源。假如是电脑开机后进不了系统,无法进入桌面,一直卡在正在启动的页面。有可能是系统软件出了...
2024-01-10
电脑玩巫师三遇到问题重启怎么解决
我们的电脑在安装升级了win10操作系统之后,有的小伙伴们在玩巫师3的时候就遇到了出现游戏过程中突然出现问题然后重启的情况。对于这中问题小编觉得可能是因为我们的操作系统兼容性还不够好,或者是因为我们电脑的运行内存不足而导致的等等。具体解决方法就来看看小编是怎么做的吧~ 电...
2024-01-10
怎么解决ETC标签失效问题
ETC是各位车主上下高速时自动收费的设备,但是有些时候可能因为不小心触动了前挡风玻璃的按压开关,导致ETC电子标签失效,那么怎么解决ETC标签失效问题呢? ETC标签失效后可以选择自己激活,如果自己修复没成功的话,那么可以到办理ETC服务的银行网点或者是高速公路的办事厅去处理,一般都...
2024-01-10
电脑运行很慢怎么办(电脑运行很慢怎么解决方法)
一.电脑运行慢怎么办1.电脑用久了,该清理优化一下了。进安全模式杀毒。用360安全卫士或超级兔子修复IE。 灰尘过多,接触不良,机器内部器件松动,导致死机。2.除尘,将所有的连接插紧,插牢。散热不良,CPU或显示器散热不畅,造成死机。给风扇上油,或换新风扇。也可在机箱中另加一个临...
2024-01-10
物业不让装充电桩怎么解决
我们都知道现在越来越多的选择购买新能源汽车,但是这种车就离不开充电桩。那么如果小区物业不让我们安装充电桩,应该怎么解决呢? 首先我们需要知道的是,是有相关的规定表明,国家的政策是鼓励并且支持安装充电桩的。除此之外,我们还需要满足可以安装充电桩的条件。包括,拥有可...
2024-01-10
可导致少部分用户绿屏电脑绿屏怎么解决办法
电脑用的时候,突然出现绿屏,是什么原因,怎么避免?电脑用的时候突然绿屏?这类问题基本上在win10系统出现,我判断导致出现这个问题的原因有以下几点:1、电脑系统文件损坏。2、电脑感染某个木马病毒。3、win10系统与某个硬件驱动不兼容导致绿屏。大家在遇到这类问题时,也要按照我总结的...
2024-01-10
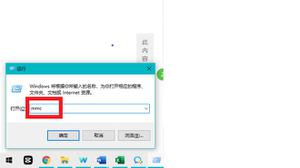
电脑证书失效上不了网怎么解决
品牌型号:联想拯救者Y9000P系统:Windows 11 电脑证书失效上不了网需要在运行界面中,输入mmc进行添加证书即可。以联想拯救者Y9000P电脑为例,解决电脑证书失效上不了网的步骤为6步,具体操作如下: ...
2024-03-10
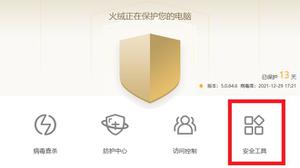
电脑长时间不用太卡了怎么解决
品牌型号:联想拯救者Y9000P系统:Windows11软件版本:火绒安全软件5.0.56.6 电脑长时间不用太卡了可以在火绒安全软件安全工具界面中,点击垃圾清理进行解决。以联想拯救者Y9000P电脑为例,电脑卡顿垃圾清理的步骤为2步,具体操作如下: ...
2024-01-29
电脑c盘拒绝写入怎么解决
1、首先单击“开始”,然后单击“我的电脑”。 2、在“工具”菜单上,单击“文件夹选项”,然后单击“查看”选项卡。 3、在“高级设置”下,单击以清除“使用简单文件共享(推荐)”复选框,然后单击“确定”。 4、右键单击你希望获得其所有权的文件夹,然后单击“属性”。...
2024-01-10
电视屏幕变灰该怎么解决呢
电视屏幕变灰的情况不要紧张,首先要检查一下电视屏幕的各项光感的设置是否是正常的,因为在部分情况下如果按到了某一些按键,会导致电视机的整体亮度变暗或者增加了其他的辅助色彩,我们只要通过设置找到屏幕的显示颜色就可以了。 如果说确定自己没有按照任何的按键导致了彩色电视变...
2024-01-10

