
警告:preg_replace():未知修饰符']'
我有以下错误:警告:preg_replace():第38行上xxx.php中的未知修饰符’]’这是第38行的代码:<?php echo str_replace("</ul></div>", "", preg_replace("<div[^>]*><ul[^>]*>", "", wp_nav_menu(array('theme_location' => 'nav', 'echo' => false)) )); ?>我该如何解决这个问题?回答:为什么会发生错误在PHP中,正则表达式需要包含在一对...
2024-01-10
使用preg_replace只替换第一个匹配项
我有一个字符串,其结构类似于:'aba aaa cba sbd dga gad aaa cbz'。每次来自外部源的字符串都可能有所不同。我只想替换第一次出现的'aaa'而不是其他的。可能吗?回答:preg_replace的可选第四个参数是limit:preg_replace($search, $replace, $subject, 1);...
2024-01-10
Java replace()问题
我应该输入一个字符串,并更换所有and,to,you,和for与子&,2,U,和4。输入字符串时"and , and,and , to , to,to , you ,you , you, for ,for , for,a , a,e , e,i , i,o , o,u , u",仅and在打印时输出。public void simplify(){ System.out.println("Enter a string to simplify: "); String rope = in.next()...
2024-01-10
的preg_replace保持空间,如果开始用AZ与AZ
结束时,我想带下划线的preg_replace保持空间,如果开始用AZ与AZ但如果空间是由[AZ]包围$string = '@@ @@ English something else'; 我试图取代$string任何空间这一点,但它取代 “@@ @@” 到 “@ _ @”$string = preg_replace('/[^a-z]\s[^a-z]/ui', '_' , $string); 我想输出看起来像这样@@[email protected]@_English something else 回答:...
2024-01-10
PHP preg_replace图像名称
我想通过使用preg_replace替换页面内的图像名称,但我可能缺少正则表达式的东西。PHP preg_replace图像名称对于这个例子的目的,我将使用以下页面: https://www.laurentwillen.be/circuits/circuit-autriche/alpbach/因此,这里是我做的:$media = get_attached_media('image', $metadata["page_id"]); foreach ($media as $key=>$value) { ...
2024-01-10
查询白天在PL/SQL(Oracle)的
我从数据库中查询:查询白天在PL/SQL(Oracle)的select * from database where id = 12345 ,我也得到了两天它等于 2010年3月4日上午09时16分59秒,但如果我添加 和日期= TO_DATE('03/04/2010' , 'DD/MM/YYYY')给我select * from database where id = 12345 and date = to_date('03/04/2010','DD/MM/YYYY') 我完全没有东西回归。任何指针? 顺...
2024-01-10
Java-使用数组中的值的replace()方法更改数组的值?
我正在做类似的事情public static String[] list = {"a","b","c","d",} //It gives me a NullPointeException if I didn't use staticpublic String encrypt(String a){ a = a.replace(list[0],list[2]); a = a.replace(list[4],list[3]); return a;}我有另一种方法可以将其反转public String...
2024-01-10
【WPS教程】如何使用Replace函数进行替换?
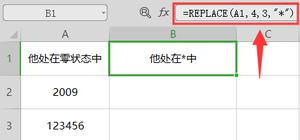
使用WPS Office打开表格,在B1单元格输入=REPLACE(A1,4,3,"*")。结果显示“他处在*中”,表明从第4个字符开始,替换3个字符。在B2单元格输入=REPLACE(A2,3,2,"10"),结果显示“2010”。表明用10替换2019的最后两位。在B3单元格输入=REPLACE(A3,1,3,"@"),结果显示“@456”。表明用@替换前3个字符。...
2024-01-10
如何使用mySQL replace()替换多个记录中的字符串?
我们有一个数据库,该数据库的一列中有一堆记录,其中包含一些不良数据,其中的嵌入式编辑器转义了一些本不应该转义的内容,并且破坏了生成的链接。我想运行一个查询来替换所有记录中的坏字符,但无法弄清楚该怎么做。我在MySQL中找到了该replace()函数,但是如何在查询中使用它呢?例如,如...
2024-01-10
JS .replace用正则表达式
我有这样JS .replace用正则表达式右(99.99руб)OR 有剩余空间(руб99.99)OR 权与空间(99.99руб。)OR 左(руб文本。 99.99)我想用我的新符号查找和更改货币符号。这里是我的例子var str = "Right (99.99руб.)", symbol = '&&'; console.log(str.replace(/\(\d+\.?\d+\s?(.+)\)|\(([^0-9^\s]+)\s?\d+\.\d+\)/g, symbol)) 代码,但...
2024-01-10
为什么AngularJS指令中不推荐使用`replace`属性?
根据API文档,伪指令的replace属性已弃用,因此将来,所有伪指令的行为都将使用当前默认值replace: false。这消除了开发人员替换element指令的element的能力,而没有明显替代此功能的能力。有关如何使用元素指令和不使用元素指令的示例,请参见此示例replace: true。为什么不推荐使用此有用的属性而不进...
2024-01-10
potplayer怎么设置循环播放
有很多用户在观看视频的时候可能要用到循环播放,但是却不知道在什么地方设置,只需要在potplayer视频播放的左上角里面的菜单栏就可以设置了。 potplayer怎么设置循环播放: 1、首先进入主界面,点击菜单。 2、在菜单中点击“选项”。 3、进入之后选择“播放”。 4、然后点击“...
2024-01-10
potplayer如何删除播放记录
当用户在观看完了上一个视频的时候,会发现播放器会自己跳到别的视频播放,为什么会出现这种情况呢?就是用户的播放记录没有删除,只需要打开播放列表把记录删除就行了。 potplayer如何删除播放记录: 1、用户可以先点击主界面右下角的三条杠,打开“播放列表”。 2、选择下方的“...
2024-01-10
potplayer怎么倍速播放
有很多用户在使用potplayer视频播放器的时候,可能会需要用到倍速播放,但同时又找不到在哪里找,其实只要在播放界面的最下面就可以找得到。 potplayer怎么倍速播放: 1、进入播放的界面,找到最下面的设置。 2、然后在“控制窗口”中选择“播放”。 3、选择“减慢”或“加速”就可...
2024-01-10
如何使用JavaZOOM JLayer库播放/暂停mp3文件?
如何在以下代码中添加“播放/暂停”按钮?import javazoom.jl.player.Player;try{ FileInputStream fis = new FileInputStream("mysong.mp3"); Player playMP3 = new Player(fis); playMP3.play();}catch(Exception exc){ exc.printStackTrace(); System.out.println("Failed to p...
2024-01-10
让Alexa播放婴儿音乐
亚马逊刚刚使您可以提示音乐来参加某项活动,例如聚会,水疗中心或成人午睡时间。 这是它的工作方式。如果您在工作时使用Alexa扬声器播放音乐,可能会要求白噪声以帮助您集中精力。 如果您要请人吃饭,则可以提示您自己的一个精选播放列表。但是,最近的更新对您要求Alexa播放音乐的方式进...
2024-01-10
如何在所有Alexa设备上设置多房间播放
是否想同步您的Echo,Echo Dot和Echo Show智能扬声器以完美和谐地一起播放音乐? 就是这样。Alexa袖手旁观,但声控播放您喜欢的音乐始终是摆在首位。 本周,亚马逊允许您将多个Alexa扬声器组合在一起,以便在整个家庭中同时播放,从而使她流音乐的能力提高了一倍。要进行尝试,您显然需要在屋顶下...
2024-01-10
Alexa只播放一首歌曲?如何解决问题
本文介绍了当 Alexa 只播放一首歌曲然后停止时如何修复该问题。本文中的说明适用于所有支持 Alexa 的设备,包括Amazon Echo Show。为什么我的 Alexa 在播放一首歌曲后停止播放?Alexa 在一首歌曲后停止播放音乐可能有以下几个原因:临时故障Wi-Fi 连接不良Alexa 卡在循环模式(重复)过时的固件或应用程序音乐服务问题Alexa 应用程序中的设备名称...
2024-03-06
walkman播放器(walkman播放器app)
一.索爱walkman播放器到底好在哪里索爱的W系列手机 主打的就是音乐方面 所以索爱肯定会注重音效方面的W系列手机内置有音乐芯片,播放效果可以跟CD媲美 而且W系列可以按住相应键,进行摇动换歌功能的 二.索尼walkman蓝牙播放器W202没有蓝牙功能的,蓝牙耳机只是收听设备,还要有发射设备,诸如NW...
2024-01-10
如何为QMediaPlaylist播种随机播放
QMediaPlaylist的随机播放不是真正的随机播放。如何为QMediaPlaylist播种随机播放它对每个运行的应用程序具有相同的序列。我看了看源代码,发现它使用QRandomGenerator :: global()来获得随机数。但是当我运行QRandomGenerator::global()->seed(100);,我得到了错误:Attempted to overwrite a QRandomGenerator to system() or global()....
2024-01-10
我lay了 是什么梗
我lay了中的“lay”有“累”或者是“泪”的意思,而我lay了就是说“我累了”、“我泪了”,是一种谐音梗。在英语中lay作为动词有躺下、产卵、位于的意思;而当它作为形容词的时候,意思是世俗的、外行的;当它作名词的时候是位置、短诗的意思。在网络世界中,一些语句逐渐被人们写成了中英文...
2024-01-10
当replace = true时如何防止角度指令中的属性重复
我发现指定的角度指令replace:true会将指令用法中的属性复制到模板呈现的输出中。如果模板包含相同的属性,则模板属性值和指令属性值将在最终输出中组合在一起。指令用法:<foo bar="one" baz="two"></foo>指示:.directive('foo', function() { return { restrict: 'E', replace: true, template: '<div bar="{{bar}}" baz="b...
2024-01-10
如何str_replaceЃ(西里尔文)
我怎样才能用<br />替代西里尔文标记Ѓ?如何str_replaceЃ(西里尔文)这一个不工作:$card = str_replace('Ѓ ', '<br />', $card); 这一个不工作之一:$card = str_replace(array('ѓ', 'Ѓ'),'<br />', $card) 回答:此代码的工作(见http://ideone.com/hE72xA):<?php $card = "Hello Ѓ"; echo str_replace("Ѓ","<br/>",$c...
2024-01-10
不间断的utf-8 0xc2a0空间和preg_replace奇怪的行为
在我的字符串中,我有utf-8不间断空格(0xc2a0),我想用其他内容替换它。当我使用$str=preg_replace('~\xc2\xa0~', 'X', $str);它工作正常。但是当我使用$str=preg_replace('~\x{C2A0}~siu', 'W', $str);找不到(并替换)不间断的空间。为什么?第二个正则表达式有什么问题?格式\x{C2A0}正确,我也使用过u标志。回答...
2024-01-10
Apache StringUtils与Java实现replace()
Java 1.4.2的replace实现和Apache 2.3的实现之间有什么区别?有没有一个性能提升?Java1.4.2替换Apache2.3替换回答:String.replace()链接到的方法采用两个char值,因此它只能将字符替换为另一个值(可能多次,尽管)。StringUtils.replace()另一方面,该方法将String值用作搜索字符串并进行替换,因此它可以替换更...
2024-01-10
为什么不能在Clojure REPL中更改clojure.repl/print-doc绑定?
这按预期工作:为什么不能在Clojure REPL中更改clojure.repl/print-doc绑定?java -jar clojure-1.4.0.jar -e "(do (require 'clojure.repl) (.setDynamiC#'clojure.repl/print-doc) (with-bindings {#'clojure.repl/print-doc str} (eval '(clojure.repl/doc println))))" 输出:"{:ns #<Namespace ...
2024-01-10
popBackStack()和replace()操作有何区别?
在管理Fragments时,我的应用程序遇到了一些奇怪的行为,我想知道SO是否可以帮助我们弄清为什么会发生这种情况。我有两个片段,我们将它们分别称为片段A和片段B。我的应用程序的一般流程是,当用户以某种方式与片段A交互时,通过调用显示片段BfragmentTransaction.replace()(在所有情况下都会发生)。...
2024-01-10
Contains()和Replace()在控制台中工作,但在运行脚本时不工作
我有一个XML文件,我打开并存储在一个字符串中,其中Get-Content需要执行一系列Replace()操作来填充一些空的元素。Contains()和Replace()在控制台中工作,但在运行脚本时不工作我正在复制我需要从XML文件直接替换到脚本中的子字符串,除了一个之外,其他都执行替换。子字符串上使用Contains()也返回Fa...
2024-01-10
NeighboringCellInfo,CID和LAC的空问题
有一段时间,我试图获取附近基站的CellID和LAC。不幸的是,我没有做到这一点。第一种选择是使用:GsmCellLocation xXx = new GsmCellLocation(); CID = xXx.getCid(); LAC = xXx.getLac(); Toast output = Toast.makeText(getApplicationContext(), "Base station LAC is "+LAC+"\n" +"Base statio...
2024-01-10
无效方法... str_replace_once(Array)
我在创建Magento中的A-Z索引搜索时遇到了一些麻烦。我已经创建的代码,但是,我得到一个“无效的方法...”错误:无效方法... str_replace_once(Array)str_replace_once(Array ( [0] => & [1] => ? [2] => 127.0.0.1/mgn-default/electronics/cameras.html))我不熟悉PHP,这里是用于代码:<?php $search_array = array('A','B','C','D','E','F',...
2024-01-10
JavaString.replace所有单反斜杠和双反斜杠
我正在尝试将转换String \something\为String \\something\\using replaceAll,但是我不断遇到各种错误。我认为这是解决方案:theString.replaceAll("\\", "\\\\");但这给出了以下异常:java.util.regex.PatternSyntaxException: Unexpected internal error near index 1回答:将该String#replaceAll()参数解释为正则表达式。该\是转义字符都 Str...
2024-01-10
Java 字符串replace()和replaceAll()之间的区别
除了以后使用正则表达式之外,java.lang.String replace()和replaceAll()方法之间有什么区别?对于简单的替代喜欢,更换.用/ ,有什么不同?回答:在中java.lang.String,该replace方法可以采用一对char或一对CharSequence(其中String是子类,因此很高兴采用一对String)。该replace方法将替换所有出现的char或CharSequence。...
2024-01-10

