
【WPS教程】如何修改思维导图节点关联的连线类型?
使用 WPS Office 打开思维导图,点击思维导图中的连线,选中。点击连线右侧的“小灯泡”图标。在弹出框中的“连线类型”处选择一种即可。...
2024-01-10
Excel表格Ctrl+E都有哪些功能?带你解锁Ctrl+E的7种实用小技巧
Excel表格Ctrl+E都有哪些功能?我们都知道,在一些办公软件中掌握一些常用的快捷键可以大大的加快我们办公效率,那么在Excel表格中Ctrl+E都有哪些功能呢?下面小编就带着大家一起看看吧! 操作方法: 1、 分段显示手机号码 为了便于阅读,我们常常需要将表格中手机号码分段...
2024-01-10
Word文档一二三级标题设置
word文档一二三级标题设置怎么弄?一二三级标题类似章节格式,在日常的word文档编辑里,一二三级标题设置可以更好的排版以及快速查找,那要怎么进行设置一二三级标题呢?赶紧来看看详细的教程吧。 word文档一二三级标题设置方法 1、打开需要设置目录的文档。 2、选中文...
2024-01-10
云顶之弈11.13版圣光秘术拉克丝玩法教学
《云顶之弈》11.13版本对大量的羁绊和角色进行了改动,其中圣光秘术在现版本非常的强势,这里小编带来了一份详细攻略,希望可以帮助到大家!阵容推荐阵容推荐:曰女、剑魔、韦鲁斯、辛德拉、光辉、瑞兹、芮尔、千珏阵容羁绊:1永猎双子6圣光3秘术2游侠装备推荐光辉:黑/白羊刀+黑/白青龙刀+白...
2024-01-10
战国无双5稻叶山城之战任务一览
战国无双5稻叶山城之战任务有哪些?游戏中每场战役中有不同的任务需要一定条件才能完成,这里给大家带来了战国无双5稻叶山城之战任务一览,一起来了解下吧。战国无双5稻叶山城之战任务一览全任务如下:朝墨俣城进军:击败藤原庆隆与野野村正成,朝墨俣城进军。守住墨俣城:在我方武将抵达...
2024-01-10
原神将军府珍贵的宝箱位置一览
原神稻妻兼将军府有一个隐藏宝箱,可能有些玩家还不清楚在哪,本次带来原神将军府珍贵的宝箱位置一览,供各位玩家参考。原神将军府珍贵的宝箱位置将军府的隐藏宝箱就在上图位置,非常的隐蔽,不仔细找根本找不到。...
2024-01-10
永劫无间火炮玩法参考 火炮魂玉选择参考
永劫无间中火炮可以说是当前版本的大杀器,有些玩家可能还不知道火炮搭配哪些魂玉好用,接下来为大家带来永劫无间火炮玩法参考,有需要的玩家一起来看看吧。永劫无间火炮玩法参考分享下火炮两种路线的魂玉带法 有些人可能误区 火炮那些魂玉全装上就肯定伤害爆炸高其实不是的 火炮好几个魂...
2024-01-10
永劫无间声音设置与角色音效调整推进
永劫无间角色音效是游戏中侦察敌人和判断形势的关键,那么玩家该如何进行声音设置?下面带来永劫无间声音设置与角色音效调整推进,希望能帮到大家。声音设置与角色音效调整我玩游戏系统声音一般是50左右这里要提前说一下,我不知道洞窟开门声音属于什么音效,所以环境声音没有全关,如果...
2024-01-10
怪物猎人物语2破灭之翼一周目最终BOSS打法心得
《怪物猎人物语2:破灭之翼》中玩家在一周目的时候打到最终BOSS的时候可能会觉得打起来比较困难,那么现在为大家带来怪物猎人物语2破灭之翼一周目最终BOSS打法心得,希望能帮到大家。准备部分1.雷斯等级36左右2.咩咩龙的弓或者枪(龙属性伤害我没看错的话是红字)3.恢复药管够,十几二十个又不花...
2024-01-10
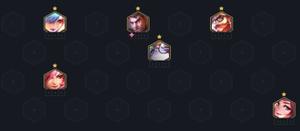
怪物猎人物语2pvp阵容推荐
怪物猎人物语2pvp阵容怎么选?怪物猎人物语里的PVP难度不低,但由于游戏发售不就,大部分玩家都还未能研究清楚,下面小编就带来怪物猎人物语2pvp阵容推荐,一起来看看吧。怪物猎人物语2pvp阵容推荐开局大多数情况下是首发a狗自动攻击,人物选择抚摸。在第二回合就有30+的羁绊值在三个aoe中选择,...
2024-01-10
鬼谷八荒门派选择详解
要想游戏体验好,门派选择少不了!那么如何挑选一个适合自己的门派呢?这里小编带来了一份详细攻略,希望可以帮助到大家!在鬼谷八荒游戏中,门派选择基本是根据武器或者灵根进行选择,比如你想成为剑修,那么一开始就可以选择易剑作为核心的门派,得到门派的镇宗之宝后,再选择其他门派...
2024-01-10
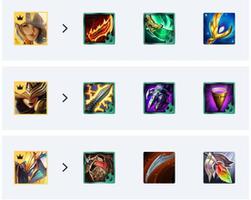
《云顶之弈》S6赛季6学院杰斯玩法思路分享
云顶之弈S6赛季中的6学院杰斯该怎么去玩?杰斯在这个赛季里面是一张俩形态的五费卡,能打输出能当坦克,强的十分高,在后期就算是1星的杰斯,当个主C也是绰绰有余的,那么杰斯主C的阵容该怎么去玩呢?大家不清楚的话,可以来看看小编下文中为大家带来的详细玩法攻略。 《云顶之弈》...
2024-01-10
霓虹深渊最后一个boss怎么进
霓虹深渊神阿瑞斯boss房间进入和之前的boss不一样,需要满足一定条件才能进入,方法如下: 1、受伤害攒满右下角红条,进入特殊房间后,随机刷出阿瑞斯币。 2、拿走阿瑞斯币之后来到层级8。 3、打到boss宙斯。 4、通过出现的传送门来到层级9。 5、就能进入阿瑞斯boss了。...
2024-01-10
火炮尖兵不是梦想 火炮点灯机制前瞻
-Storm谈火炮:“我不是游戏的主设计师。不过我们先前已经讲过平衡的思路了。我们试验了好几种平衡方式:加入烟雾弹、加入火炮预警、火炮点亮用的照明弹、Debuff、参数平衡之类的。我 们也会考虑在分房上做些手脚。暂时就说这些,等我们拿出具体方案时,应该会有更多的消息放出。总之我们正...
2024-01-10
《实况足球》球员技能汇总
《实况足球2020(PES2020)》中每名球员除了基础的能力值外还有一些特别的技能,这些技能能够让球员在球场上变得更强,那么下面就为大家整理了一下《实况足球2020》的球员技能,各位不了解的同学来看一看吧! 插花假动作:让球员在高速时可以执行剪刀脚假动作。 两次触球:让球员可以快速地进...
2024-01-10
崩坏3五周年炎律识律怎么选
崩坏3最近也是喜迎五周年,有不少小伙伴询问小编抽炎律识律哪个好,自己非常的纠结。小编在各种测试之后写了这篇攻略,还没有解决问题的玩家可以来看看这篇攻略。 崩坏3五周年炎律识律怎么选 一、崩坏3周年庆自选卡池抽炎律还是识律 1.识之律者成型的造价便宜,退可作为辅助进可当C使用。 2....
2024-01-10
我的世界地下城》有什么技能 人物技能介绍
我的世界地下城有什么技能?游戏中的角色拥有很多实用的技能,很多小伙伴可能还不了解吧,今天小编给大家带来我的世界地下城人物技能介绍,快来看一下吧。 我的世界地下城人物技能介绍 游戏中的技能目前有“翻滚”、“末影珍珠”、“治疗药水”和“不死图腾”四个。 治疗药水 默认按键为E...
2024-01-10
摩尔庄园手游毛毛菇炒蛋需要什么材料
在摩尔庄园手游中,可以通过很多种方式挣钱。而做饭是众多玩家的选择之一,毛毛菇炒蛋作为最赚钱的一道菜许多玩家还不知道制作方法,那么就让小编来告诉大家吧。 摩尔庄园手游毛毛菇炒蛋需要什么材料 一、菜谱介绍 毛毛菇炒蛋需要毛毛菇3个,鸡蛋3个,鸭蛋2个。 二、其他菜谱 「花香金鱼」...
2024-01-10
《逃离塔科夫》如何快速处理物品
逃离塔科夫如何快速处理物品?很多小伙伴可能还不清楚游戏中的物品怎么快速操作吧,下面小编就带来逃离塔科夫快速处理物品方法推荐,一起来看看吧。 逃离塔科夫快速处理物品方法推荐 快速拖动物品 打开背包,按Ctrl+左键。 再点击裤裆的弹夹,可以快速把弹夹放到弹挂里。 点击背包里的...
2024-01-10
GTA5将在年后半年登陆次时代主机
就在今日(6月12日)的PS5游戏发布会上,R星在带来了PS5版本的《GTA5》的同时,还宣布该游戏将在2021年后半年登陆包括PS5在内的次世代游戏主机,并宣称心得游戏内容也会同步加入至pc端 相比于PS4和XboxOne版本的《GTA5》,次世代版带来了一系列的技术提升和画面升级。这一新版充分利用了次世代主机的...
2024-01-10

