
使用th:placeholder的未转义文本
在当前的spring-boot / thymeleaf中,某些html视图具有这样的形式,其中存在一个具有以下内容的字段:<input type="text" name="sobrenome" class="form-control" th:placeholder="#{account.sobrenome}"/>的值account.sobrenome放在文件中message.properties:account.sobrenome=Último nome问题是应用不解决Ú到Ú。当...
2024-01-10
Facebook给了我很多喜欢的页面,但喜欢数不同
我在我的网站上添加了fb之类的按钮,大约70喜欢后,我有我的链接在fb页面准备好的状态。 但是,我喜欢&我的链接不同,整个边距。 任何人都可以解释我如何匹配两个像计数或至少同步他们。Facebook给了我很多喜欢的页面,但喜欢数不同回答:我在这里假设很多,因为你的问题并不完全清楚,但...
2024-01-10
【WPS教程】如何使用表格的群发工具、群发工资条、群发邮件?
使用WPS Office打开表格,依次点击“会员专享”--->“群发工具”此处可以使用通用群发、邮件群发。通用群发使用教程:https://www.wps.cn/learning/course/detail/id/330148邮件群发使用教程:https://www.wps.cn/learning/course/detail/id/13595...
2024-01-10

【WPS教程】如何在PDF文档中自定义水印?
使用WPS Office打开PDF文件。依次点击“插入”--->“水印”。在自定义水印出,点击“点击添加”。在弹出框对水印进行设置后,点击“确认添加”即可。...
2024-01-10
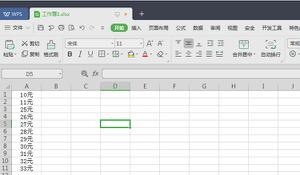
WPS中Excel中对包含文字的数字求和的操作步骤
我们在办公过程中很经常使用Excel表格处理数据加总求和,但是有时候数据后面突然加上了单位,这个时候我们如果只是使用公式,是无法拉取表格来求出数字和的,那么应该如何操作呢?本文就给大家分享一下如何操作,下面给大家演示一下。 Excel中对包含文字的数字求和方法 我们...
2024-01-10
Word中如何在奇偶页设置不同的页眉页脚
为了方便我们打印出来时可以更好的对文档进行排序,我们一般都会对文档设置页码,通常情况下只需要默认设置页码即可。但有的时候因为工作需要为奇偶页设置不同的页眉和页脚,下面就给大家分享一下如何设置奇偶页不同的页眉页脚。 设置奇偶页不同的页眉页脚方法: 第一步...
2024-01-10
电脑怎样设置wps为默认打开方式?
电脑怎样设置wps为默认打开方式?wps是一款免费的强大的办公软件,他涵盖了多个办公套件,如果我们把wps默认为打开软件的话,可以很大程度上节省时间,那在电脑上要怎么设置成默认的打开方式呢?赶紧来学习下吧。 电脑怎样设置wps为默认打开方式? 1、鼠标右键单击选择的文档...
2024-01-10
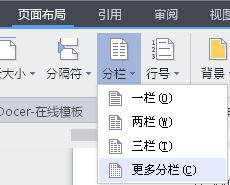
wps怎样分成上下左右四分?
wps怎样分成上下左右四分?wps文档里的分栏功能,加上横竖分割线,可以将文件分成上下左右四分,这样可以让用户更好的规划文字段落排版。那么要怎么进行这个横竖分割线的设置呢,具体方法告诉大家。 wps怎样分成上下左右四分? 1、打开wps文档,在顶部的菜单栏里选择----分栏---...
2024-01-10
方舟生存进化迷失岛恐狒生态习性介绍
方舟:生存进化新DLC迷失岛中将加入恐狒这一新生物,那么恐狒的生态习性如何?下面请看方舟生存进化迷失岛恐狒生态习性介绍,感兴趣的玩家可以参考。方舟生存进化迷失岛恐狒介绍此前举行的迷失岛生物投票活动结束,超过15000次投票,第二种添加到迷失岛的生物确定——恐狒(暂译),值得一提的...
2024-01-10
魔兽世界9.1帷纱集市困难索莉亚打法参考
魔兽世界9.1帷纱集市困难的尾王是不简单的,那么想了解帷纱集市困难索莉亚打法的玩家可以参考这篇,希望能对各位玩家有所帮助。困难索莉亚打法索·莉亚:前两次撞坍缩之星的玩家会被额外施加星之脆弱的debuff,建议前两撞最好是能让坦克撞一下,自保强的玩家再撞一下。并且玩家受到坍缩之星...
2024-01-10
誓死坚守噩梦难度注意要点
《誓死坚守》噩梦难度该注意什么?噩梦难度要找好打法才能顺利通关游戏,下面请看誓死坚守噩梦难度注意要点,一起来了解一下吧。誓死坚守噩梦难度注意要点向右是两扇门(相隔相当远),一旦你解锁工程师技术,你就可以打开这些门获得大量的战利品和通往地面的竖井。此外,在第一个外是畏缩...
2024-01-10
高空舰队电台按钮整体效果介绍
高空舰队之中电台可以实现情报的传播;很多小伙伴不清楚电台按钮整体效果详情,这里小编带来了一份详细攻略,希望可以帮助到大家!电台全按钮作用效果介绍您拥有一套设备来截获敌军通讯以收集关于其位置和动向的情报。这需要完成一系列步骤,不过如果您想也可以跳过这一步骤,尽管这样就...
2024-01-10
暗黑破坏神3第24赛季法师小秘境速刷BD推荐
暗黑破坏神3中的主要挑战内容之一就是小秘境,那想了解第24赛季法师如何打小秘境的玩家请看下面暗黑破坏神3第24赛季法师小秘境速刷BD推荐,希望能对各位玩家有所帮助。BD前言:啥都不说了。看着胖友圈里一个个4100+特效被动全对的大棒子,再看看我手里以太(???)小刀,真想捏死手里这个人物。然...
2024-01-10
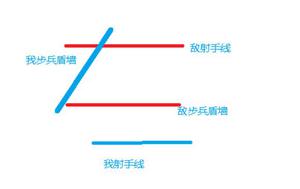
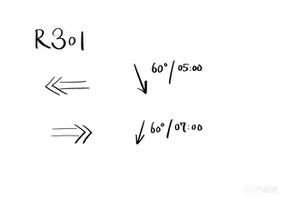
骑马与砍杀2 1.6.0版本军团野战打法教程
《骑马与砍杀2:领主》中军团野战是游戏中后期玩家遇到的主要战斗类型,那么1.6.0版本军团野战怎么打?本文带给大家的是骑马与砍杀2 1.6.0版本军团野战打法教程,一起来看看吧。1.6.0版本军团野战打法军团野战的方法跟玩家单部队野战不一样,军团战的主力是帝国新兵和帝国射手,尤其是自立初期...
2024-01-10
CFHD冲锋枪ump45使用攻略 配装及压枪技巧心得
CFHD冲锋枪ump45是游戏中的一把常用主武器,那么UMP45怎么压枪,是否需要装消音器?下面为大家带来CFHD冲锋枪ump45使用攻略,感兴趣的玩家一起来看看了解一下吧。CFHD冲锋枪ump45使用攻略Ump45射击方式推荐虽然Ump45后15发子弹几乎没有后坐力,但是其子弹散布较大很难命中远处的敌人,故不推荐在中远距...
2024-01-10
原神桂木斩长正图纸获得方法 稻妻免费双手剑怎么得
原神桂木斩长正是稻妻新增的免费四星双手剑,可能部分玩家不太了解怎么获得,那么下面带来原神桂木斩长正图纸获得方法,供各位玩家查阅参考。原神桂木斩长正图纸获取方法共需要三把钥匙第一把:地图位置先吃个雷种子再直接进去(这个夹缝被树挡住了)第二把:在短的木桥上有一个箱子第三把...
2024-01-10
Apex英雄主战步枪移动开镜射击弹道变化分析
Apex英雄移动开镜射击是游戏中对战的主要场景之一,各武器移动开镜射击有哪些变化?下面为大家带来Apex英雄主战步枪移动开镜射击弹道变化分享,一起来看看吧。Apex英雄主战步枪移动开镜射击弹道变化大家都知道Apex是一款快节奏的射击游戏它不像csgo那么繁琐复杂 需要乖乖站好才能射击精准所以这...
2024-01-10
魔兽世界9.1新增随从与来源汇总
魔兽世界9.1中加入了哪些新随从呢?可能有玩家不太清楚,那么下面给大家带来的是魔兽世界9.1新增随从与来源汇总,一起来看看了解一下吧。魔兽世界9.1新随从来源介绍格里恩,温西尔,法夜,通灵领主名望等级44:赫尔墨斯忒斯艺人查其苏拉努姆莱拉·雹风名望等级62:秘术师克罗马斯艾扎夫人艾尔...
2024-01-10
巅峰赛有什么奖励吗?
巅峰赛有奖励分为两种,一种是每次巅峰赛结束后获得的,还有一种就是巅峰赛排名奖励。巅峰赛排名奖励必须等到赛季结算才发放,也就是三个月左右一结算。巅峰赛积分是有获得英雄战力加成的,积分越高获得的战力加成也就越高。 一、巅峰赛结束: 1、巅峰积分:根据玩家胜负增加或者减少巅峰...
2024-01-10
cf手游武器战力边框怎么获得
CF手游的武器战力边框需要在当月武器战力上榜后需要一直保持武器战力在榜,在下个月一号结算,会根据排名发放限时的武器边框,宝箱打开仓库就可以看到。 以上就是对cf手游武器战力边框怎么获得的回答。...
2024-01-10

