
edge浏览器快捷方式不见了解决方法
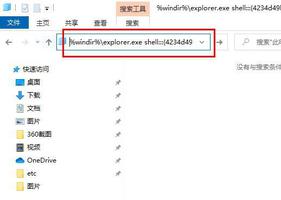
小伙伴们在win10系统上使用edge浏览器的时候因为误删等原因都会不小心弄丢快捷方式而导致不知道怎么打开,今天就为大家带来了详细的解决方法,一起看看吧。 edge浏览器快捷方式不见了: 1、双击桌面此电脑,在搜索栏输入:%windir%\explorer.exe shell:::{4234d49b-0245-4df3-b780-3893943456e1}。 2、在...
2024-01-10
ie浏览器怎么下载?
ie浏览器下载ie浏览器下载方法具体如下所示:工具:惠普电脑、windows10、浏览器1、在浏览器上搜索输入ie浏览器官方下载。2、点击进入官网。3、因为IE11将于2022年6月15日停止支持,所以微软官网推荐使用Microsoft Edge。4、如果用户要继续下载IE也可以点击windows 7,进入之后就可以下载IE浏览器。电脑怎...
2024-01-10
ie浏览器是啥 IE浏览器的基本功能
ie浏览器是啥 IE浏览器的基本功能IE电脑浏览器是指由微软中国发布的一款浏览器工具。IE网页在IE7之前的意思是“互联网探路者”,但IE7之后,官方网便立即别名“IE电脑浏览器”。IE的全名是Internet Explorer,现阶段IE浏览器更新了11个版本号,从最初的IE1到现在的IE11,每一次一个新的Wind...
2024-01-10
幻塔焰色反应系列活动全览
焰色反应是幻塔最新上线的系列活动,除开限定up池子外,还有大量的活动奖励,很多玩家都想要知道幻塔焰色反应系列活动有哪些,游乐园小编为大家带来幻塔焰色反应系列活动全览。幻塔焰色反应系列活动全览1.「焰色反应·特供活动」1月8日即将开启2.「直觉艺展·特供活动」1月8日即将开启3.「系列...
2024-01-10
响应式设计 - iPhone与小型浏览器显示不同的网站
我已将一些媒体查询添加到my site here,当我将浏览器的窗口最小化为最小尺寸时,它会正确显示。虽然不幸的是,当我导航到其中一个内部页面时,原始设计在iPhone上显示。在我的浏览器中进行测试时,无论我在哪个网页上,该网站都能正常运行。响应式设计 - iPhone与小型浏览器显示不同的网站注意...
2024-01-10
Rechart响应容器不会呈现
进出口试图呈现的条形图,以适应100%它的容器与reChart:Rechart响应容器不会呈现http://recharts.org/#/en-US/api/ResponsiveContainer<div className="question"> <div className="question-container"> <ResponsiveContainer width="100%" height="100%"> <BarChart layout="vertical" da...
2024-01-10
nth-child不响应类选择器
除非不应该这样,但我似乎nth-child无法承认类选择器。我在另一个div内说了4个div,所有的类和id都在上面。我需要选择具有该类的div的第一个实例。例如:#content .foo:nth-child(1) { margin-top: 0; }并且显然再次first-child获得相同的效果,但它不会影响任何div。现在,如果我要强制它与该div一起使用,我可以...
2024-01-10
ios证书信任不见了
ios证书信任不见了怎么办,一起来了解一下ios证书信任不见了怎么解决吧。 1、首先打开设置,选择通用。 2、然后在通用中选择描述文件。 3、点击企业级应用。 4、进入后选择信任,在弹窗出来后再次点击信任即可。 以上就是ios软件证书信任消失了的内容了,希望对各位有所帮助。...
2024-01-10
:active伪类在移动浏览器中不起作用
在iPhone / iPad / iPod上的Webkit中,<a>点击元素时不会触发为标签的:active伪类指定样式。我该如何触发?示例代码:<style> a:active { background-color: red;}</style><!-- snip --><a href="#">Click me</a>回答: … 仅应用了一次,而不是每个按钮元素都可以修复页面上的所有按钮。另外,您可以使用这个名...
2024-01-10
microsoftedge什么浏览器
2015年4月30日,微软在旧金山举行的Build 2015开发者大会上宣布,其最新操作系统——Windows 10内置代号为“Project Spartan”的新浏览器被正式命名为“Microsoft Edge”。 其内置于Windows 10版本中,且仅支持Windows 10系统。 Edge浏览器的一些功能细节包括:支持内置Cortana语音功能;内置了阅读器、笔记和分享功能...
2024-01-10
我们是否需要对React应用程序进行跨浏览器测试
我正在测试一个前端使用ReactJS开发的Web应用程序。对于给定的一组属性,React组件的行为将完全相同。所以我想知道,这样的应用程序跨浏览器测试值得吗?我们是否需要对React应用程序进行跨浏览器测试回答:请参阅React文档中的Browser Support。我认为您可以有把握地确信,React团队已经对React本身进...
2024-01-10
ReactJS中的浏览器检测
有什么方法可以使用React检测IE浏览器并重定向到页面或提供任何有用的信息。我在JavaScript中找到了一些东西,但不确定如何将其与React +TypeScript一起使用。var isEdge = !isIE && !!window.StyleMedia;回答:您走在正确的轨道上,可以使用它们有条件地渲染jsx或帮助进行路由…我已经成功地使用了以下内容。// ...
2024-01-10
如何修复Max com无法登录Web浏览器?
无法在 PC 上的 Chrome 浏览器上登录您的 Max . com 帐户。这是修复 Max 无法登录 PC 浏览的简单指南。Max(以前称为 HBO Max)是一项基于订阅的流媒体服务,在 Warner Bros Discovery 合并后形成,提供庞大的电影、电视节目、纪录片等内容库。该服务提供来自 Warner Bros Discovery 库的内容.、Discovery Channe...
2024-02-06
8个Mac的替代Web浏览器
It记住好的哦不那么有名的名字也很难把自己的品牌卖给群众。最喜欢的Mac用户我知道使用Safari或Firefox。但是还有其他很好的浏览器值得我们重视。即使在最后你Mac-Only浏览器1.OmniWebOmniWeb是一名老将,不需要进一步的介绍。OmniWeb曾经是一个付费应用程序,已经是Mac的替代浏览器了很长时间,它有自...
2024-01-10
使用React重新调整浏览器的渲染视图
调整浏览器窗口大小时,如何让React重新渲染视图?背景我有一些块要在页面上单独布局,但是我还希望它们在浏览器窗口更改时进行更新。最终结果将类似于BenHolland的 Pinterest布局,但使用React编写的不仅是jQuery。我还有一段路要走。码这是我的应用程序:var MyApp = React.createClass({ //does the http get fr...
2024-01-10
流畅的Mac OS X强大的站点特定浏览器
如果您已经使用Prism来创建一个特定于站点的浏览器(一个仅运行一个站点的浏览器),我相信你赢了Fluid是适用于Mac OSX Leopard的站点特定浏览器(SSB)的棱镜,允许您运行特定站点,如应用程序。每个SSB就像您的Mac系统中的任何其他应用程序一样,并提供其完整的用户工具集,包括桌面图标,Dock图标...
2024-01-10
如何使用Docker容器在浏览器中打开Rabbitmq?
可能已经有人问过这个问题,但是到目前为止,我根本找不到任何详细的解释,而现有的文档似乎好像是为应该了解所有知识的通灵者编写的。按照本手册,我添加了容器docker run -d --hostname my-rabbit --name some-rabbit rabbitmq:latest然后我检查了它以接收容器ipdocker inspect some-rabbit检查端口docker ps并尝试...
2024-01-10
Reactjs浏览器选项卡关闭事件
嗨,我想知道如何在浏览器选项卡关闭时提示消息。我正在使用Reactjs。handleWindowClose(){ alert("Alerted Browser Close");},componentDidMount: function() { window.addEventListener('onbeforeunload', this.handleWindowClose);},componentWillUnmount: function() { window.removeEventList...
2024-01-10
如果有人禁用浏览器中的cookie,我该如何在java中进行会话?
我想知道是否有人禁用了我的浏览器中的cookie,然后cookie对我的浏览器不起作用,然后如何在Java中进行会话。我正在为服务器端编程编写servlet。那我的课程如何运作?它如何识别用户?由于JSESSIONID存储在cookie中…回答:请参见HttpServletResponseencodeURL()和encodeRedirectURL()。如果浏览器不支持cookie...
2024-01-10
通过删除安卓手机网络浏览器Cookie、缓存来清理手机
您的网络浏览器的cookie和缓存可以在您的安卓设备上积累大量数据。清除这些数据有助于将混乱情况降至最低。您的安卓手机一直在线,尤其是您的网络浏览器正在从您访问的所有不同网站获取数据。大部分数据都在您的网络浏览器应用程序中积累——无论您使用的是 Google Chrome、Firefox 还是三星互联网——因为它被存储为 cookie 和缓存的一部分。此数据对您经常访问的网站很有帮助,让它们在...
2024-02-17
如何在React应用中访问浏览器Cookie
这个问题有点流行,但是我没有这么幸运。我主要是一个后端人,所以我会随着学习而学习。我有一个Cookie,名称connect.sid为12345。我在chrome开发工具中看到了这一点。在我的React应用中,我控制台登录document.cookie并localStorage.getItem('connect.sid')。我得到空值。如何获得的价值12345?Passportjs,使用护照githu...
2024-01-10
浏览器限制第三方cookie问题解决办法
不知道大家有没有遇到过这样的问题,在Mac上淘宝/天猫浏览商品时就会弹出如下警告框那么遇到这种情况我们改如何解决呢?一起来看下吧!解决办法打开safari浏览器,点击”偏好设置“点击”隐私“,关闭”阻止跨站跟踪“ (取消前面的小对号) 就可以啦!点击下面的管理网站数据,稍等safari加载8秒左右,然后搜索关键字,tmall,然后搜索出的结果选择全部移除,搜索taobao,然后搜索的结果,全部移除...
2024-01-21
拒绝在浏览器中设置不安全的标头“ Cookie”错误,但请求成功
我正在使用Angularjs。当我设置Cookie标头时,xhr.setRequestHeader()在Chrome上出现以下错误:Refused to set unsafe header "Cookie"但是,该Cookie请求已包含在请求中,并已成功发送到服务器。我似乎已经正确配置了所有内容以允许Cookie服务器和客户端上的标头:对于服务器,我有以下这些:Header add Access-Control-Allow-C...
2024-01-10
在一个浏览器中针对不同用户的Cookie
网站页面上有一些下拉菜单(用户只有在经过身份验证后才能访问该页面)a我想将此值保存到cookie中,并在用户返回我的网站时将其重新设置为下拉菜单。将当前选择的下拉选项值保存到cookie并在以后检索它不是问题。但是,如果另一个用户在同一浏览器上登录,则会遇到一些问题。它从cookie值中获...
2024-01-10
为什么AJAX请求返回后浏览器没有设置cookie?
我正在使用$ .ajax发出ajax请求。响应具有Set-Cookie标题集(我已经在Chrome开发工具中对此进行了验证)。但是,浏览器在收到响应后不会 设置cookie!当我导航到域中的另一个页面时,不会发送cookie。(注意:我没有执行任何跨域ajax请求;该请求与文档位于同一域中。)我想念什么? :这是我的ajax请求...
2024-01-10
浏览器cookie是什么意思
以华为MateBook X,win10为例:浏览器中Cookies是指服务器暂存放在你的电脑里的txt格式的文本文件资料,主要用于网络服务器辨别电脑使用。比如浏览网站时,Cookies记录下来你输入的一些资料和信息。再访问同一个网站,就会依据Cookie里的内容来判断使用者,送出特定的信息内容给你。 平时上网...
2024-01-10
特殊字符被tomcat cookie解析器拒绝
当我尝试从我的android代码向服务器端代码发送cookie时,cookie解析器不接受value字段中的’@’字符,即当将mime标头解析为cookie时,tomcat的cookie解析器拒绝此字符。我尝试使用其他特殊字符代替“@”,并且这些字符正常。谁能帮我?示例-:mime头字段之一是“ cookie = [_user=vishalgoyal2612@gmail.com]”,但与此...
2024-01-10
想要创建一个过滤器以检查Cookie,然后保存控制器中的对象和引用
我想创建一个过滤器,该过滤器将在我的任何Spring MVC控制器动作之前执行。我想检查cookie的存在,然后仅将对象存储在 请求的某个位置。然后,我需要从控制器操作中引用该对象(如果存在)。有关如何执行此操作的建议?回答:要创建过滤器,只需创建一个实现javax.servlet.Filter的类,就您而言,...
2024-01-10

