
skt小吕布是中国人吗?
SKT小吕布是新人ADC选手Gumayusi,不是中国人。因为Gumayusi的哥哥就是SKT战队星际分部的INnoVation。因为INnoVation在游戏中的打法风格与吕布一样,正面刚猛无比,不讲任何狡诈阴谋,所以,被称之为吕布。而Gumayusi因为是INnoVation的弟弟,自然也就拥有了小吕布之称。SKT小吕布是新人ADC选手Gumayu...1635752060163576...
2024-01-10
PlayStation与宜家中国共同打造沉浸式理想游戏家居生活
游戏机品牌PlayStation与宜家中国共同呈现的“游戏梦想家”场景体验空间今日正式亮相宜家上海宝山商场。现场推出的“新年玩转游戏家”PS5游戏体验活动提供了能够满足硬核玩家个性化、酣畅淋漓游戏体验的游戏空间,以及休闲玩家将主机游戏娱乐自然融合到日常居家生活的环境空间。PlayStation希望...
2024-01-10
Delphi:访问JSON数组中的JSON对象
我有一个JSON对象,让我们将其命名为如下所示的jObject:{ "id": 0, "data": "[{DAT_INCL: \"08/03/2012 10:07:08\", NUM_ORDE: 1, NUM_ATND: 1, NUM_ACAO: 2, NUM_RESU: 3}, {DAT_INCL: \"08/03/2012 10:07:09\", NUM_ORDE: 2, NUM_ATND: 1, NUM_ACAO: 4, NUM_RESU: 5}, {...
2024-01-10
如何在Delphi XE2中解析嵌套的JSON对象?
我是JSON的新手,我手上有这个项目,需要我解析JSON并将其某些内容显示在ListView中。问题是我现在阅读的文档处理的是包含JSON数组的JSON对象,而我的案例涉及处理嵌套对象。简而言之,这里是摘要:我将DelphiXE2与DBXJSON一起使用。我将一些值发布到服务器,它使用如下所示的JSON对象进行回复: { ...
2024-01-10
motorla,motorla的中国联系电话是什么
1,motorla的中国联系电话是什么是800-810-50502,请问MOTORLA的立体声蓝牙耳机要多少钱要看型号`200-300左右批发价20多3,motorla sms 输入电脑你在电话SMS选择将SMS储存,他会存在SD卡,跟住你将电话记忆卡放入电脑,就可以读取4,MOTORLA V8手机现在什么价格V8普板行货大概在2500左右 水货大概在1700左右没...
2024-01-10
如何在Photoshop中添加字体
无论是在Mac还是Windows上,在Photoshop中添加字体都不会让人气馁–请在这里了解如何添加字体。学习如何在Photoshop中添加字体是一项基本但有用的技能。几乎所有的设计项目都需要在某个时候包含文本。虽然Photoshop可能不是任何初出茅庐的排字机的首选端口,但它有能力复制其他应用程序中的许多最佳...
2024-01-10
使用ZBrush和Photoshop雕刻神话中的生物
三维人物艺术家丹尼·博伊创作了他的最新作品《纳迦——印度教的神性》,为一场比赛和探索在兹布鲁什的渲染。在这里,他带我们通过使用ZBrush和Photoshop的模型的完整过程…介绍大家好!我的名字是丹尼尔·桑奇,被称为“丹尼男孩”,在这个制作过程中,我将展示我最新的3D项目Naga的创作过程。...
2024-01-10
G2电子竞技俱乐部(G2 Esports)产品线及商品进驻中国
11月30日,柏林讯——全球顶级娱乐和电竞品牌G2 Esports将进驻中国,拓展其产品和商品销售版图。过去两年间,G2的中国粉丝基数快速增长。2019年,G2刚刚在微博注册官方微博账号时粉丝为3万人,本月,粉丝数已增长至100万。近年来,电竞行业发展日渐迅速。中国的电竞市场正在快速增长,据官媒《人...
2024-01-10
Sensor Tower:中国出海韩国发行商侧重中重度手游市场
2022年闯进韩国手游畅销榜Top100的中国出海手游共34款,合计收入为8.5亿美元,占Top100手游总收入的21.7%。MMORPG手游一直是中国发行商出海韩国的重要赛道,其整体表现也不负众望,包括《云上城之歌》、《奇迹之剑》在内共6款MMORPG手游挺进2022年出海韩国手游畅销榜Top20。4X策略游戏同样表现不俗,入围...
2024-01-10
Gary妻子照片曝光是中国人吗 GARY妻子照片曝光是中国人吗
Gary妻子照片曝光是中国人吗 GARY妻子照片曝光是中国人吗Gary妻子照片曝光是中国人吗,Gary妻子照片曝光是中国人吗。据了解,Gary的妻子是曾在Leessang企业待过5年的职工金某,比Gary小十岁,长相十分高。内容来源:天天知识(www.judieday.com)Gary妻子照片曝光是中国人吗Gary曾是韩人气值...
2024-01-10
“生日蛋糕界的hermes”水土不服情况?Lady M将关掉中国大陆店面
“生日蛋糕界的hermes”水土不服情况?Lady M将关掉中国大陆店面被称作“生日蛋糕界的hermes”Lady M生日蛋糕,近日公布将关掉中国大陆目前店面。7月21日,“Lady M国内官方网”公众号公布的公示称,Lady M中国大陆品牌产品的独家代理经营人上海市牧薪餐饮管理服务有限责任公司(下称“...
2024-01-10
门对挂中国结能够挂门边吗
门对挂中国结能够挂门边吗 是许多朋友疑惑的,终究从古至今吉祥结在居家风水里的功效非常大,所以一些人为因素图个吉利都是会在家里放置,因此该话题讨论变成大家最爱问的,接下来小编就和大家一起看一下门对必须挂好多个吉祥结。门对挂中国结能够挂门边吗不推荐挂门边倘若门对的现象,...
2024-01-10
能够弯曲且不破裂 中国太空站里的夹层玻璃有多薄
讯,在我国太空站应用的东西就是很高科技技术,在其中造建太空站所使用的玻璃是十分不同类型的,这种夹层玻璃有防辐射的功效,为了能太空站服务保障。那样,这种夹层玻璃有哪些特点呢?和一般玻璃有什么区别?第一,它们都是很薄的,实际中国太空站里的夹层玻璃有多薄?据了解,厚约0.1mm...
2024-01-10
如何在C#中拖动和移动形状
在C#WindoeFormsApplication中,是否可以选择,从而用鼠标移动或删除绘制的形状?就像Windows的画图程序一样。形状绘图工作得很好,所有点都存储在某个数组中。作为此线图示例Point Latest { get; set; }List<Point> _points = new List<Point>();protected override void OnMouseMove(MouseEventArgs e){base.OnMouseMove(e);// Save the mouse c...
2024-01-10
在Java中实现指数移动平均
我基本上有一个像这样的值数组:0.25, 0.24, 0.27, 0.26, 0.29, 0.34, 0.32, 0.36, 0.32, 0.28, 0.25, 0.24, 0.25上面的数组过于简化,我在实际代码中每毫秒收集1个值,我需要使用编写的算法处理输出,以找到某个时间点之前最接近的峰值。我的逻辑失败了,因为在上面的示例中,0.36它是真正的峰值,但是我的算法会...
2024-01-10
中国移动魔百盒是什么
品牌型号:移动魔百盒cm101s系统:Android6.0移动魔百盒是中国移动推出的网络机顶盒,可以支持视频、音频等内容源播放,同时还提供了互动类电视游戏。移动魔百盒一般随移动宽带业务一同开通,与宽带套餐绑定。移动魔百盒需要提前开通电视业务才能收看,需要开通业务的用户可在网上或者当地营业厅申请;移动魔百盒支持在线电视直播、点播,提供华数影视和自有品牌和视界两个点播平台。用户可以通过这两个平...
2024-01-21
在Java中移动光标
我想制作一个可以测量光标到组件中心的距离,然后将光标移回中心的应用程序(就像大多数PC视频游戏一样)。有没有人有什么建议?回答:机器人课可以帮您解决问题。以下是用于移动鼠标光标的示例代码:try { // These coordinates are screen coordinates int xCoord = 500; int yCoord = 500; // Move the curs...
2024-01-10
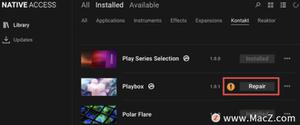
Kontakt 7如何移动音色库?
Native Instruments Kontakt 7是一款强大的音频采样器,它允许用户从各种来源采样音频并进行编辑和处理, Kontakt 7使用教程助您更高效的获取效果,今天分享Kontakt 7如何移动音色库,需要的来一起看看!关闭 KONTAKT、您的 DAW 和所有其他与音频/MIDI 相关的软件。将 Library 文件夹移动到新位置。启动 Native Access 并转到 Lib...
2024-03-04
如何在MySQL表中移动列?
目前,我有以下MySQL表: Employees (empID, empName, department);我想将表更改为以下内容: Employees (empID, department, empName);如何使用ALTER语句完成此操作?注意:我只想更改列位置。回答:如果empName是VARCHAR(50)列:ALTER TABLE Employees MODIFY COLUMN empName VARCHAR(50) AFTER department;根据评论,您还可以执行以下操作...
2024-01-10
中国灭绝的动物
中国灭绝的动物有云南闭壳龟、新疆虎、中国犀牛、中国豚鹿、镰翅鸡。1、云南闭壳龟云南闭壳龟(学名:Cuora yunnanensis),属龟鳖目、龟科爬行动物。壳长140 毫米左右。头中等,头背皮肤光滑。上颚不钩曲。背甲较低,具三棱,脊棱强。腹甲大,前缘圆,后缘凹入。2、新疆虎新疆虎(学名:Panthera t...
2024-01-10
如何在Java中聆听按键时移动图像。
我开始学习Java编程,并且我认为通过游戏开发学习Java很酷。我知道如何绘制图像并听按键,然后移动该图像。但是,当窗口正在听按键时,是否可以使图像在窗口中来回移动?例如,当图像或对象(如太空飞船)在窗口中从左向右移动时,如果按空格键,激光将在屏幕底部发射(很酷的:D)。但是基...
2024-01-10
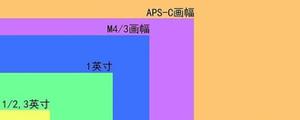
apsc比1英寸大多少
品牌型号:松典相机系统:NP-6Lapsc比1英寸大3倍左右。APSC和1英寸都是相机的传感器尺寸标准,它们之间的大小差异是比较明显的。具体来说,APSC的尺寸大约是24mmx16mm,而1英寸的尺寸大约是13mmx8mm。因此,APSC的面积是1英寸的近3倍。由于传感器面积越大,所以能够在图像质量、噪点控制、对比度等方面有更好的表现。不过,这并不意味着APSC就一定比1英寸更好,还要考虑...
2024-01-31
beacon设多少稳定又快
品牌型号:iPhone 14系统:iOS 16.1.2beacon设多少稳定又快要看具体情况。一般来说,beacon设定50至1000毫秒就可以比较稳比较快了,时槽就是路由器广播发送的频率,一般的默认值都是100,调的越高就会越占资源。因此,需要根据自己的实际情况来调整具体频率。beacon帧的值大小需要考虑无线环境,设备性能及区域内信号强度或干扰等因素。如果是在卧室的话,一般情况下建议调...
2024-01-06
最顶尖的光刻机荷兰asml,为何拒绝出口最先进的光刻机给中国?
当前有能力制造出先进光刻机的企业,有荷兰ASML公司和日本的尼康公司等,其中荷兰ASML公司,是唯一一个有能力制造7纳米工艺制程的企业。如果加上三星和台积电的技术支持,那么就可以制造出更加先进的5纳米级别芯片。同时,荷兰ASML公司制造的光刻机,是世界上最畅销的光刻机,一台售价1.55亿...
2024-01-10
cat5e能跑多少兆
品牌型号:山泽网线 ZW-005理论上cat5e网线的速度可以达到1000Mb,也就是1Gbps,同时向下兼容百兆以太网。但实际网速受到长度、连接件、路由器等因素影响很大,所以cat5e最长在100米内支持千兆网络。因此,cat5e网线能够跑千兆网络,但实际网速会受到多种因素的影响。cat5e网线(超五类非屏蔽双绞线)是在对现有五类屏蔽双绞线的部分性能加以改善后出现的电缆,不少性能参数,如近...
2024-01-04
《文明6》中国领袖DLC将于1月19日在Steam和Epic平台发售
Firaxis公布了《文明6》中国领袖DLC的上线日期,该DLC将于1月19日在Steam和Epic平台发售,其中包括三个中国古代皇帝,分别为永乐大帝朱棣、中国历史上唯一一位女皇帝武则天和秦始皇嬴政(Unifier)。 此外Firaxis在其公告中表示,《文明6》领袖通行证扩展包中包含的其余三个包目前计划在2023年1月至3月...
2024-01-10
apsc是多少英寸
品牌型号:老蛙镜头 10mm F4.0一般来说,apsc的尺寸在约1.7-1.9英寸之间,具体取决于厂商和型号。APS-C(英文:Advanced Photo System-classic,缩写:APS-C)译为先进摄影系统-经典型。APS-C是一种数码相机所使用的图像传感器的规格。大部分镜头和相机厂商都根据这种规格的传感器来制造专属的镜头。APS-C机器可以兼容全幅镜头,然而反过来全幅机器...
2024-01-10
css'ex'单位的价值是多少?
(不要与流行的.Net单元测试库Xunit混淆。)今天,我无聊地开始检查Gmail DOM(是的,我很无聊)。一切看起来都很简单,直到我注意到某些元素的宽度有趣的规范为止。杰出的Googlites使用稀有的“ ex”单位指定了多个表格列。width: 22ex;起初我很困惑(“什么是’ex’?”),然后又回到了我的脑海:...
2024-01-10
中国5g技术领先世界多少年(华为是全球5G技术最先进的厂商)
要说这几年让我们无比兴奋的技术,除了中国航空航天技术以外,那就非5G技术莫属了,然而我们虽然在通信领域实现领先,但是在芯片领域却被卡住脖子,所以所谓的5G技术领先全球,根本就不是真正意义上的领先,毕竟我们在5G芯片领域一直受制于人,严格来说5G技术仍然存在缺失,因为核心技术被...
2024-01-10

