如何避免浏览器中的ajax调用过多导致内存不足错误
我正在构建一个Web应用程序,该应用程序需要同时使用jquery ajax简短形式进行大约28000个数据库调用。
它可以正常处理大约6000个调用,但随后浏览器在浏览器控制台中向我提供了大约20000以下错误(每个调用一个):
POST(我的数据库调用)网:: ERR_INSUFFICIENT_RESOURCES
有谁知道如何解决这个问题?也许要创建一个缓冲区或什么?
谢谢!
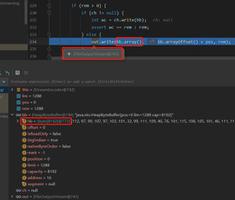
编辑1:添加一些代码:
好的,因此用户可以填写一些值(例如GHI> 4500,长宽比在157.5和202.5之间)
将进行以下调用:
loadAllData('ghi', 4500, findIdealPoints);该调用导致此功能:
function loadAllData(type, above, callback){var data = {};
$.post('php/getIdealData.php?action=get&type='+type+'&above='+above, data, callback);
}
在PHP中运行以下查询:
"SELECT `GHI` , `lat` , `long` FROM solar
WHERE `GHI` >'{$_GET['above']}' ORDER BY `lat`,`long`;";
这将以JSON格式返回约28880个记录,并以一个数组形式进行调用,并调用执行以下操作的回调方法:
function findIdealPoints(data){var i = 0;
while (i < data.length){
loadAspectWithinRange('aspect', data[i]['lat'], data[i]['long'], 10, compareWithAspect);
i++;
}
}
哪个运行此php查询:
"SELECT `aspect`, `lat`, `long`, distance_in_km
FROM (
SELECT `aspect`, `lat`, `long`,r,
(6378.10 * ACOS(COS(RADIANS(latpoint))
* COS(RADIANS(`lat`))
* COS(RADIANS(longpoint) - RADIANS(`long`))
+ SIN(RADIANS(latpoint))
* SIN(RADIANS(`lat`)))) AS distance_in_km
FROM aspect
JOIN (
SELECT '{$_GET['lat']}' AS latpoint, '{$_GET['long']}' AS longpoint, 10.0 AS r
) AS p
WHERE `lat`
BETWEEN latpoint - (r / 111.045)
AND latpoint + (r / 111.045)
AND `long`
BETWEEN longpoint - (r / (111.045 * COS(RADIANS(latpoint))))
AND longpoint + (r / (111.045 * COS(RADIANS(latpoint))))
AND `aspect`
BETWEEN '{$_GET['lowA']}' AND '{$_GET['highA']}'
) d
WHERE distance_in_km <= r
ORDER BY distance_in_km";
并转到运行以下命令的回调函数:
function compareWithAspect(data){var idealPoints =[];
for (var i=0; i<data.length; i++){
idealPoints.push(new google.maps.LatLng(data[i]['lat'], data[i]['long']));
}
if (idealPoints.length > 1){
makePolygon(idealPoints)
}
}
makePolygon只是使用Google Maps API在地图上绘制。
我知道这很多事,而且似乎有些令人费解,如果有人可以向我展示一种更好的方法,我将非常乐意!
再次感谢
回答:
你可以做这样的事情。
function findIdealPoints(data){ var i = 0;
while (i < data.length){
loadAspectWithinRange('aspect', data[i]['lat'], data[i]['long'], 10,
compareWithAspect);
i++;
}
不必为每次出现都进行Ajax调用,而是将数据对象发送到您的调用中
loadAspectWithinRange('aspect',data,10,compareWithAspect)然后,在Ajax请求中,将对象数组发送到您的服务,并检索所有对象的结果,而不是一一对应。
$.ajax({ url:"...",
data:{
attr1:'aspect',
points: data(here is the array retrieved from "getIdealData.php")
attr2: 10
},
success:function(data){
compareWithAspect(data)
}
})
在服务器端处理中,为这些getIdealData.php点上的所有元素构建一个对象数组。
而不是为每个元素都做一个Ajax会更好
以上是 如何避免浏览器中的ajax调用过多导致内存不足错误 的全部内容, 来源链接: utcz.com/qa/421373.html