关键帧中的背景图像在Firefox或Internet Explorer中不显示
我的网站上有几个动画,我刚刚意识到它们甚至都没有出现在Firefox或Internet Explorer中。我background-
image在关键帧内。我这样做是因为我在动画中具有不同百分比的不同图像。
为什么background-image在Firefox和Internet Explorer的关键帧中不显示内容,有没有办法使它起作用?
回答:
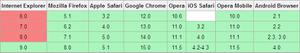
根据规范,background-image不是可动画或可转换的属性。但这似乎并没有说明在将其用作过渡或动画的一部分时应如何处理或如何处理。因此,每个浏览器似乎对其处理方式有所不同。Chrome(Webkit)显示背景图片时,Firefox和IE似乎无能为力。
oli.jp上的文章中的以下引号提供了一些有趣的信息:
尽管在撰写本文时CSS背景和边界模块第3级编辑草稿对背景图像说“可动画处理:否”,但Chrome 19
Canary中出现了对CSS中的交叉渐变图像的支持。在获得广泛支持之前,可以通过图像精灵和背景位置或不透明性来伪造这一点。要为渐变设置动画,它们必须为同一类型。
从表面上看,Firefox和IE似乎可以正确地处理它,而Chrome却不能。但是,这并不是那么简单。在处理背景图像而不是动画时,Firefox似乎自相矛盾。虽然转变background-
image,它显示了紧接第二图像(hover第一div,而动画的同时,第二图像不会被显示在所有的片段)(hover第二div的片段)。
因此,结论是 background-image
。相反,我们必须使用background-position或opacity喜欢指定的@oli.jp。
div { background-image: url(https://placehold.it/100x100);
height: 100px;
width: 100px;
margin: 10px;
border: 1px solid;
}
div:nth-of-type(1) {
transition: background-image 1s ease;
}
div:nth-of-type(1):hover {
background-image: url(https://placehold.it/100/123456/ffffff);
}
div:nth-of-type(2):hover {
animation: show-img 1s ease forwards;
}
@keyframes show-img {
to {
background-image: url(https://placehold.it/100/123456/ffffff);
}
}
<div></div>
<div></div>
如果您有多个图像应在关键帧中以不同的百分比显示,那么最好在开始时将所有这些图像添加到元素上,并对它们的位置进行动画处理,如下面的代码片段所示。这 。
div { background-image: url(https://placehold.it/100x100), url(https://placehold.it/100/123456/ffffff);
background-size: 100% 100%;
background-repeat: no-repeat;
background-position: 0px 0px, 100px 0px;
height: 100px;
width: 100px;
margin: 10px;
border: 1px solid;
}
div:hover {
animation: show-img 1s steps(1) forwards;
}
@keyframes show-img {
to {
background-position: -100px 0px, 0px 0px;
}
}
<div></div>
或者,如下面的代码片段所示。基本上,每个图像的大小与容器background-size设置的大小相同,100%
100%但由于给定的时间与容器的大小相同,因此在任何给定的时间仅显示一个图像。之所以显示第一个图像之间0%,50%是因为它在0px,0px(左上角),而第二个图像在100px,0px(右边界外)。在50.1%,第一张图片在-100px,0px(位于左边框外),第二张图片在0px,0px,因此它是可见的。
div { background-image: url(https://picsum.photos/id/0/367/267), url(https://picsum.photos/id/1/367/267);
background-size: 100% 100%; /* each image will be 100px x 100px */
background-repeat: no-repeat;
background-position: 0px 0px, 100px 0px;
height: 100px;
width: 100px;
margin: 10px;
border: 1px solid;
animation: show-img 5s ease forwards;
}
@keyframes show-img {
0%, 50%{
background-position: 0px 0px, 100px 0px; /* initially 1st image will be shown as it it as 0px 0px */
}
50.1%, 100% {
background-position: -100px 0px, 0px 0px; /* at 50.1% 2nd image will be shown as it it as 0px 0px */
}
}
<div></div>
以上是 关键帧中的背景图像在Firefox或Internet Explorer中不显示 的全部内容, 来源链接: utcz.com/qa/401291.html