看似没卯用的文章,竟藏着Sketch转换PSD教程
谢谢你来看小编的文章,小编带给你不一样的历史~~有时候,在和别人交接工作的时候,对方指定要psd文件格式,而我们又是用sketch做的,怎么办呢?不要着急,详情请接着看。简单转化一下就好啦。告诉Ta:客观稍等片刻。
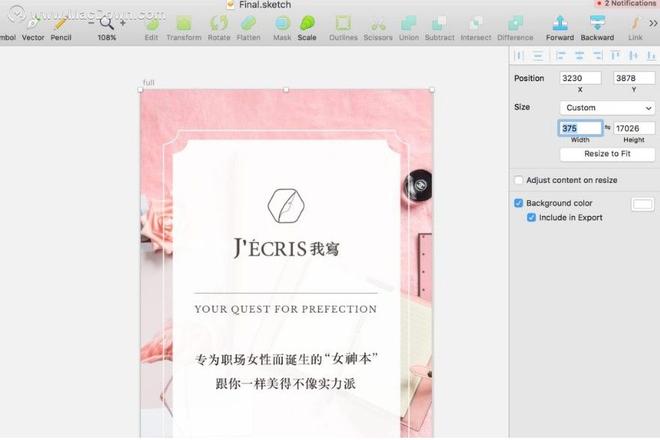
比如说做个示范,在 Sketch 里为 Mobile 端设计的项目,一般是画布宽设为 375px,然后 jpg 或者 png 的时候,选择 2x 或者 3x 导出就可以了。

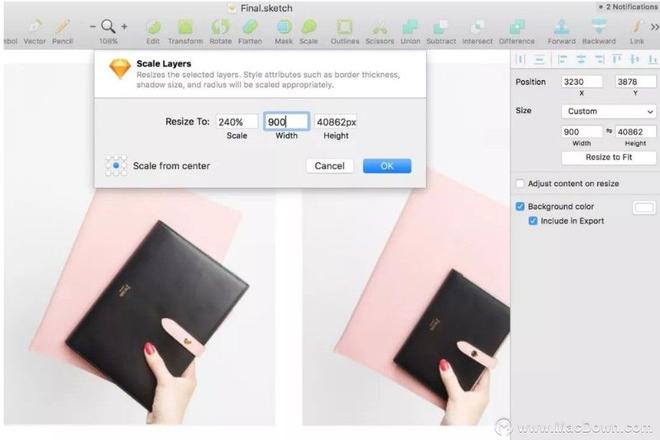
但一般在 psD 里面,画布就会直接设置的大一点,比如说宽设为 900px,所以我先在 Sketch 里把画布的大小等比例放大,然后把这个文件存起来。
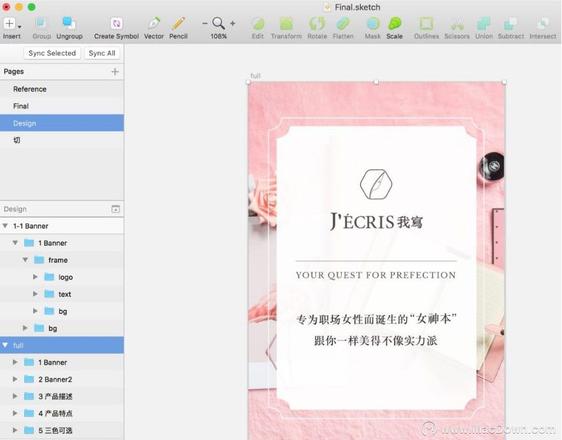
 要注意一点,我们做设计的时候,要把图层整理命名好,让它一目了然,养成良好的习惯。像 Sketch 里的这些图层和命名,之后也会完全被保留到转换好的 psD 文件里。
要注意一点,我们做设计的时候,要把图层整理命名好,让它一目了然,养成良好的习惯。像 Sketch 里的这些图层和命名,之后也会完全被保留到转换好的 psD 文件里。

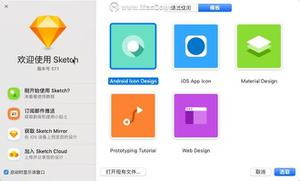
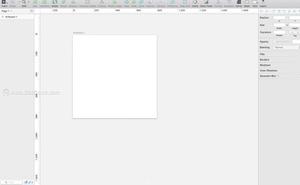
然后就是这个特别像 Photoshop 的界面了,我们点开 File - Open,找到我们需要转化的 Sketch 文件。

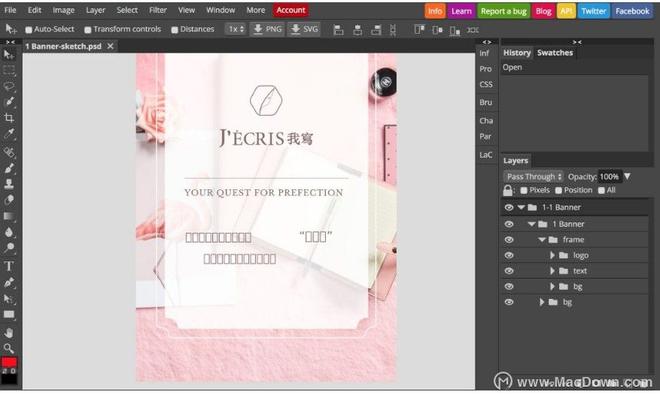
然后文件就被加载到界面上了,这时可以看到我们的中文字体会有一点问题,但没有关系我们先操作下去,后面再解决。
我们再点开 File - Save As psD,把文件下载保存到本地。

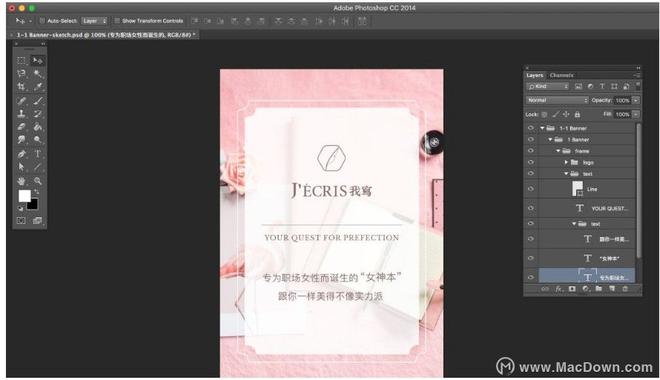
接着我们打开这个 psD 文件看一下,跟刚才在界面上预览看到的一样,然后图层也和我们 Sketch 里看到的一样,都被保留了。
下面我们需要解决一下字体的问题,非常简单,我们只要点击这段文字,把图层变为编辑模式,然后中文字体就显示了。目前英文字体好像没有这个问题。
我们保存一下,一个 Sketch 文件就这么被转化为了 psD。

以上就是小编为大家带来的Sketch转换psD教程,希望能对您有所帮助,小伙伴们有空可以来Macdown网站,更多Mac优质软件教程等你来挖掘哦!
以上是 看似没卯用的文章,竟藏着Sketch转换PSD教程 的全部内容, 来源链接: utcz.com/dzbk/905527.html