iPhone 12 系列设备屏幕尺寸预测
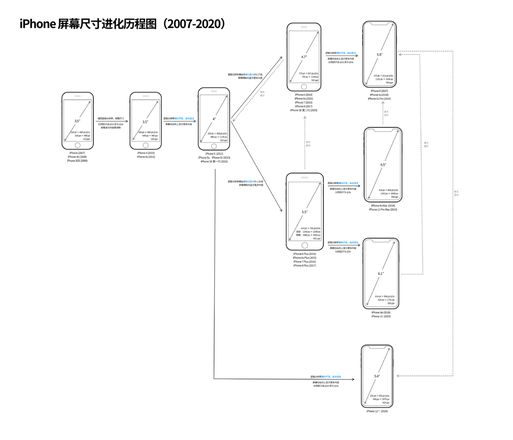
从第一代 iPhone 到 iPhone 12,每一次屏幕尺寸的变化不仅仅是硬件上物理参数的改变,背后还有着缜密的 app 设计逻辑牵制着硬件参数的变化:
● 横向不变,纵向变长:从 iPhone 4s 到 iPhone 5,从 iPhone 8 到 iPhone X,从 iPhone 8 Plus 到 iPhone XR、iPhone Xs Max,从 iPhone SE 第一代到 iPhone 12 都采用了这个变化规律,纵向上比以前可以看到更多内容;
●等比放大:从 iPhone 5s 到 iPhone6、iPhone 6 Plus,从 iPhone X 到 iPhone Xs Max、iPhone XR 都采用了这个变化规律,横纵向上都比以前可以看到更多内容;
●屏幕尺寸不断增多,但屏幕逻辑分辨率宽度现在只有320pt、375pt、414pt三种。

为了让 app 能在各种屏幕尺寸的 iPhone 上都能完美显示,下面的武器必不可少,它们隐藏在 app 背后,默默发挥着作用:
◦ Point 点:抛开像素密度的干扰,专注于内容数量的对比;
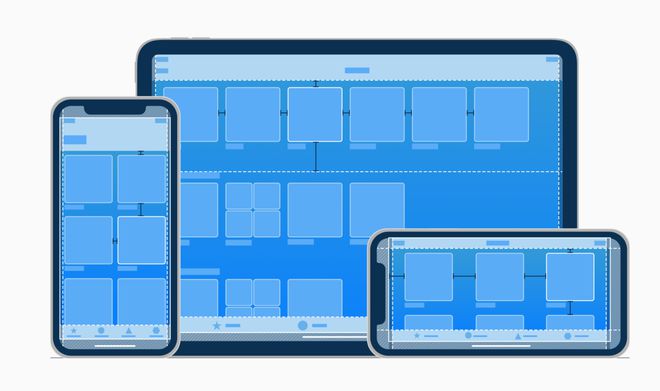
◦Auto Layout 自动布局:不对每一台设备进行绝对布局,通过确定 view 之间的约束关系针对所有设备进行相对布局;
◦Size Class 尺寸级别:竖屏、横屏,小屏、大屏,不同使用情景采取不同内容布局方案;
◦Safe Area 安全区域:非规则屏幕下的内容布局规范。

屏幕尺寸的不断进化也带来了 iPhone 上功能和交互的变化:
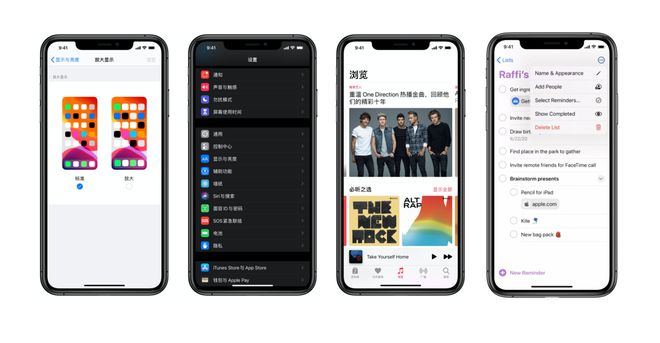
◦放大显示功能:使用低一级的同比例的逻辑分辨率在更大屏幕上显示内容;
◦深色模式功能:让 OLED 屏幕更省电;
◦新的大标题导航栏:利用更长的屏幕展示更醒目的标题,增强用户在 app 内的空间感;
◦新的菜单样式:缩短用户操作路径,让按钮与操作之间关系更紧密,与 Mac 上的菜单样式保持一致。

对于即将到来的 5.4 寸 iPhone 12,基于 iOS 14 Beta 版本中发现的线索,可以猜想:
◦从逻辑分辨率上来看,5.4 寸 iPhone 12 基于第一代 iPhone SE横向不变,纵向变长进化而来;
◦小屏便利的同时,内容显示数量作出了牺牲,320pt 的屏幕宽度相比于更大尺寸显示的内容数量偏少;
◦刘海可能会变窄变小以承载完整的状态栏信息。
在 iPhone 屏幕尺寸发展走到极限的今天,未来的 iPhone 可能会朝着折叠屏的方向发展,出现第三种变化方式 ——横向放大,纵向不变,而在这之前已有了许多铺垫:
● iPad 上的 app 支持 Slide Over 侧拉、Split View 分屏浏览等多任务功能,支持一个 app 的多窗口功能;
● App 的内容布局可以自适应多种不同尺寸、不同比例的屏幕,在 Auto Layout、Size Class、Safe Area 的帮助下,固定尺寸的 app 设计思想被弱化,Apple 生态圈的 app 自由变换显示尺寸指日可待;
● Apple 自身也在强力推进开发者的 app 适配所有的屏幕尺寸。
纵观 iPhone 的屏幕进化历程可以看出 iPhone 的屏幕进化不仅仅是硬件上物理参数的改变,还伴随着软件上设计和开发逻辑的不断完善,前期硬件和软件的进化或许早已为以后的软硬件埋下了种子,这种软硬一体,硬件和软件相互影响、相互牵制的设计思想可能正是解释很多人会问到的「为什么总感觉 iPhone 比 Android 好用一点,但又说不出具体哪里好?」这种问题的一个答案。
以上是 iPhone 12 系列设备屏幕尺寸预测 的全部内容, 来源链接: utcz.com/dzbk/602897.html