
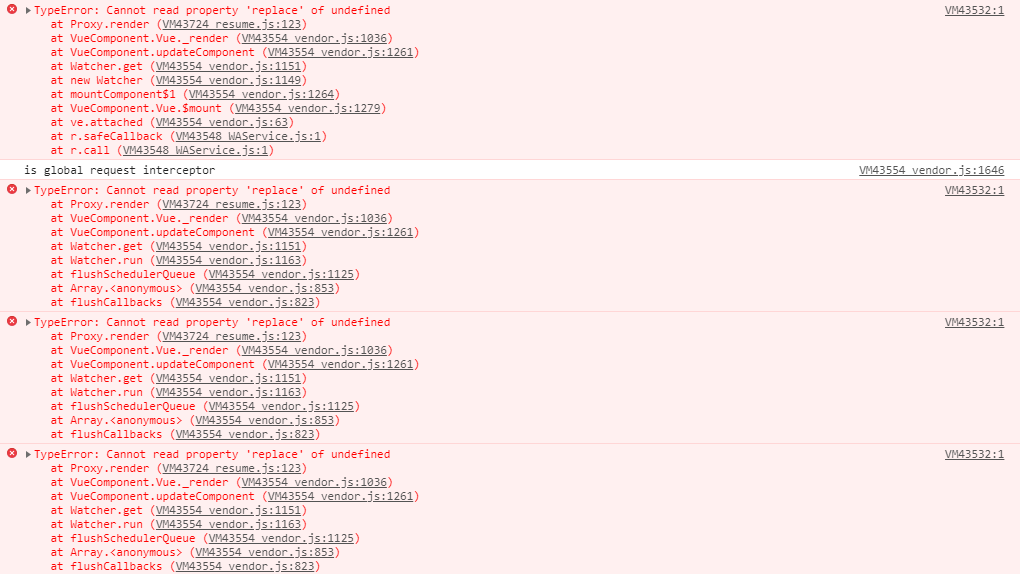
HBuilderX更新后编译出错
详细问题描述HBuilderX更新到2.6.5.20200314后编译出错,怀疑是差量编译的问题,双元运算没有编译进去,上一个版本没事,在template里使用一些简单的运算没有编译进去IDE运行环境说明[IDE版本号] 2.6.5.20200314uni-app运行环境说明运行端是app或微信小程序HBuilderX创建的自定义组件模式App运行环...
2024-01-10
socket通信无法在两个电脑之间传输该怎么解决?
在我的电脑上可以传输,但是在两台电脑上就不行了,请问该怎么解决。#!coding=utf-8#客户端import socketimport osimport sysimport structdef socket_client(host, port, filepath): try: s = socket.socket(socket.AF_INET, socket.SOCK_STREAM) s.connect((host, port)) except socket.err...
2024-01-10
vue组件内部怎么引入外部js文件?
之所以要做这个是因为,在一个组件内部需要引入一个js文件来定位。如果放在index.html,这样每个组件都会有这个js。所以需要在组件内单独引入。第一种操作 Dom引入js:export default { mounted() { const s = document.createElement('script'); s.type = 'text/javascript'; s.src = '你的需要的js文件地址'; document.body.appendC...
2024-01-10
flask+ajax post 400错误
前端代码<!DOCTYPE html><html lang="en"><head> <!--<meta charset="UTF-8">--> <!--<meta http-equiv="Access-Control-Allow-Origin" content="*" />--> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Title</title></head><meta ch...
2024-01-10
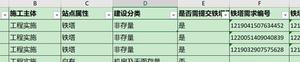
批量遍历一列每个单元格值是否在属于另一列中,并标识不在另一列中值在该列的位置或索引,组成列表
<!-- /\* Font Definitions \*/ @font-face {font-family:"Cambria Math"; panose-1:2 4 5 3 5 4 6 3 2 4; mso-font-charset:0; mso-generic-font-family:roman; mso-font-pitch:variable; mso-font-signature:3 0 0 0 1 0;} @font-face {font-family:等线; panose-1:2 1 ...
2024-01-10
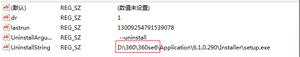
【CSS】win7下查找指定程序的安装目录
先看网页恶搞问题,然后发现好多人在用360浏览器,而360 6.0也支持css 3.0动画特性,于是想编写程序修改360的Custom.css文件(360 6.0的Custom.css位置:安装目录\360se6\User Data\Default\User StyleSheets\Custom.css),不过首先要找到360浏览器的安装目录,我试了两种方法:1. 搜索磁盘,找到360se6的目录,然后验证其下面是...
2024-01-10
【CSS】这个网站的banner下拉效果如何实现的
http://www.ssg.com/event/even...这个欧巴网站的顶部banner闪的太快,具体过程是什么样的。如果这个过程我使用一个div实现,就一个。背景图是如何搞的呢。视觉给了两个图,一个100px高的一个400px高的。图里还有个按钮,点击那个按钮才可以。以前用过background:center 可以做到无论屏幕多大 都能把主要的图...
2024-01-10
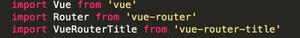
vue-router-title更改标题console提示传 入router的参数
看了下router-title的js文档,猜测这个问题是因为router是空值吗?但是在home.vue里打印出this.$routes.meta.title是对的上的,说明他是有参数的吧。新手,不理解。求指导。回答:尝试一下routes: {path: '',redirect: '/home'}...
2024-01-10
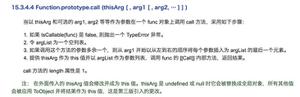
【Web前端问题】js中call方法的实现
Function.prototype.call2 = function(context) { context.fn = this; var args = []; for(var i = 1, len = arguments.length; i < len; i++) { args.push('arguments[' + i + ']'); } var result = eval('context.fn(' + args +')'); delete conte...
2024-01-10
【Web前端问题】前后端分离一般用什么接口文档工具
前后端分离一般用什么接口文档工具?最好是大品牌的回答:我用过的是swagger,常用的语言都有支持,可以自动生成接口文档,效果如下:回答:Swagger 或 Insomnia回答:可以用Markdown来写文档,参考我的开源项目https://github.com/WongMinHo/......
2024-01-10

