
APT Android模块化开发
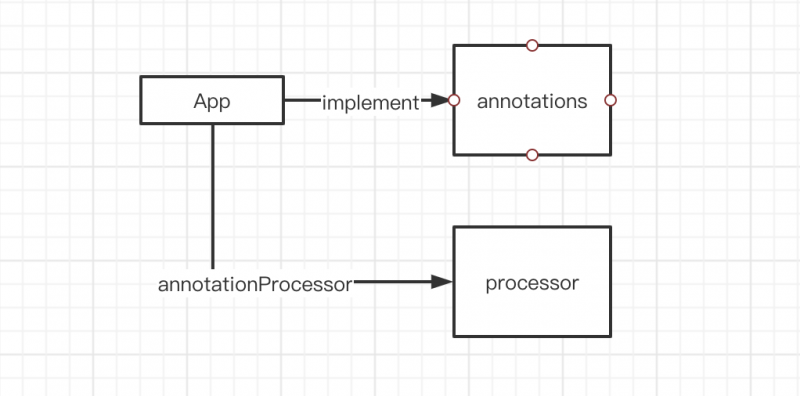
背景APT代码字段重复定义检测工具已经写好了,这个时候我们需要集成到项目里面,如何引入? 可以方便后面的开发扩展.解决方式看下butterknife的解决方式.1.butterknife模块化开发.大致看了下butterknife的gradle文件,整理出来如下集成方式.猜测butterknife是他的主要入口,runtime模块负责注入,annotations模块负责注...
2024-01-10
你真的了解Mybtatis的缓存机制吗?
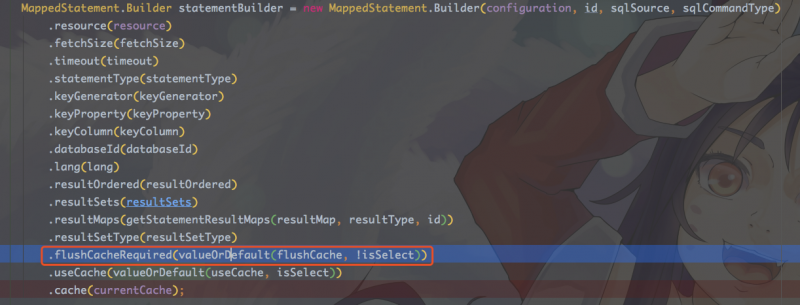
一级缓存1.工作流程在我们的应用与DB交互过程中,可能会出现在在一次的会话(SqlSession)中多次执行相同的SQl语句,MyBatis提供了一级缓存的方案优化这部分场景,如果是相同的SQL语句,会优先命中一级缓存,避免直接对数据库进行查询,提高性能。执行流程如下图:前面的文章介绍过,每一个SqlSession...
2024-01-10
美团外卖Flutter动态化实践
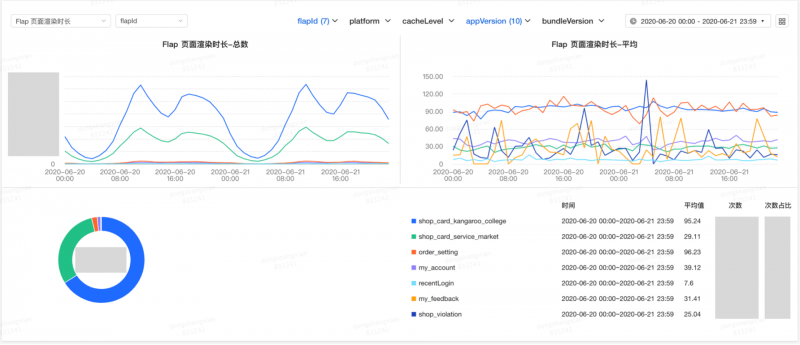
一、前言Flutter 跨端技术一经推出便在业内赢得了不错的口碑,它在“多端一致”和“渲染性能”上的优势让其他跨端方案很难比拟。虽然 Flutter 的成长曲线和未来前景看起来都很好,但不可否认的是,目前 Flutter 仍处在发展阶段,很多大型互联网企业都无法毫无顾虑地让全线 App 接入,而其中最主要...
2024-01-10
用vue简单写一个音乐播放组件
前言公司有个单位项目,需要读取语音文件并进行播放,其实用audio引入个播放链接即可,不需要太多功能后来想到网站是不是也可以放个小播放器插件,索性查了audio相关api,也学习其中相关技巧,分享给大家完整代码整个代码很简单,有些audio-api注释也写在了后面html<template><div class="music"><div cla...
2024-01-10
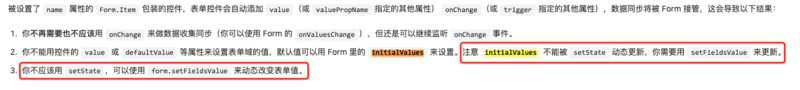
react子组件接收父组件的值始终是初始值
目标效果希望点击添加按钮之后,弹出的模态框中默认值为空点击修改按钮之后,弹出的模态框,默认值为修改项的名称出现的问题在第一次点击之后,以后每次模态框中的值都是第一次点击时获取到的值,但是在模态框的Input子组件中的确实获取到了每次点击时传入的不同值。使用的antd4.0和re...
2024-01-10
Why use Redux over Facebook Flux? [closed]
Closed. This question is opinion-based. It is not currently accepting answers.Closed last year.Locked. This question and its answers are locked because the question is off-topic but has historical significance. It is not currently accepting new answers or ...
2024-01-10
python3中的pip和pip3
我在Windows下只安装了python3.6,为什么pip和pip3命令都可以用,不是应该只有pip的吗?并且我用pip -V 和 pip3 -V 查看版本和路径都是一样的回答:一般来说,同一个版本的python目录下会有3个pip命令, 拿python3.6来说, 会有pip, pip3, pip3.6, 有两个可以看做别名或超链接。比如在Ubuntu系统下,python自带3.5.2 和2.7...
2024-01-10
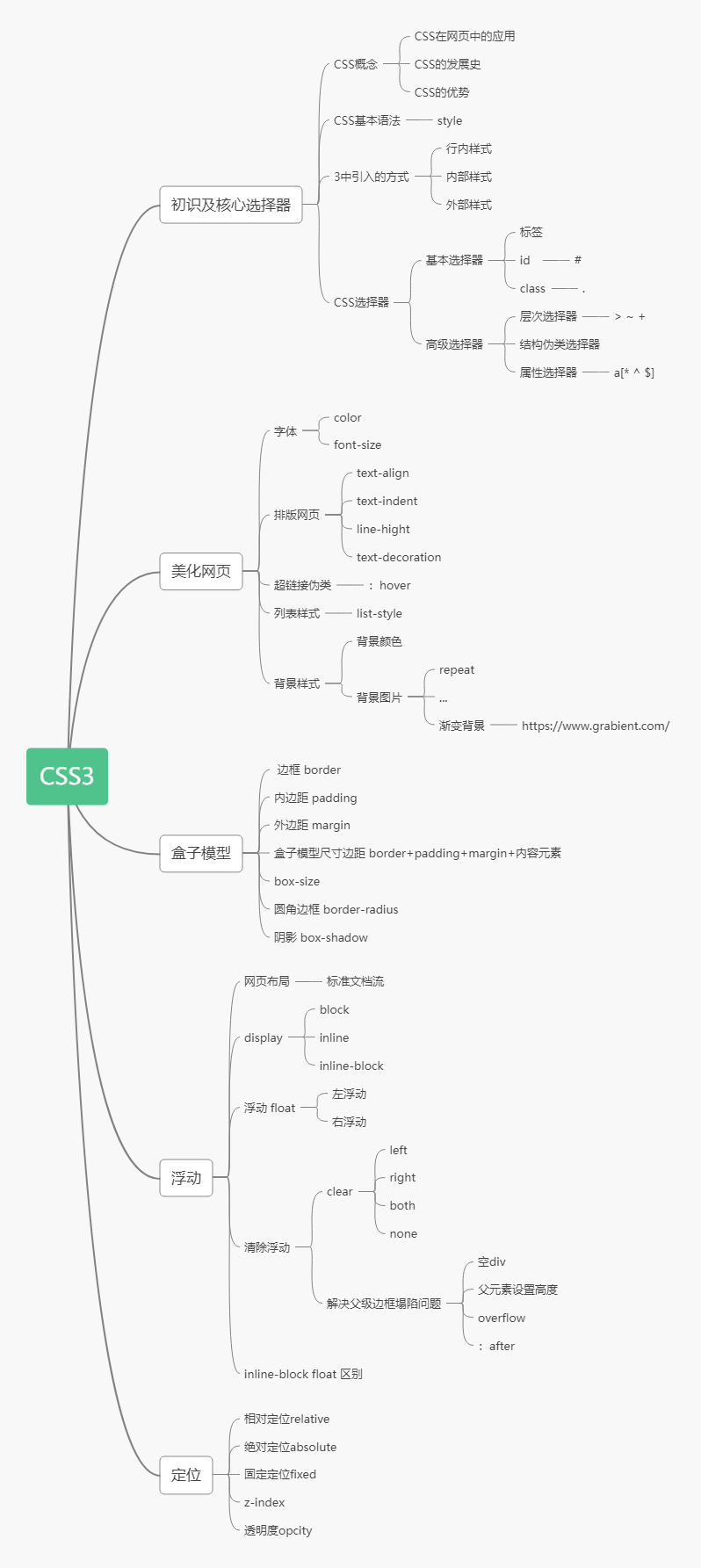
CSS3
CSS3HTML+CSS+JavaScript结构+表项+交互如何学习?CSS是什么CSS怎么用(快速入门)CSS选择器(重点+难点)美化网页(文字、阴影、超链接、列表、渐变...)盒子模型浮动定位网页动画(特效效果)1、初识CSS1.1、什么是CSSCascading Style Sheet(层叠样式表)CSS:表现(美化网页)字体、颜色、边距、...
2024-01-10
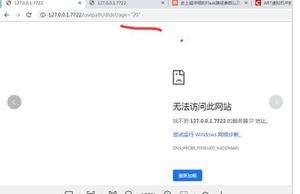
python flask 函数中的参数age=20是什么意思?打开报错
from flask import Flask,request,jsonifyapp = Flask(__name__)@app.route('/usepath/<path:name>/', methods=['GET', 'POST'])def use_path(name): return str(name,age=20)if __name__ == '__main__': app.run(host="127.0.0.1",port=7722,debug=True)回答:userpath/pa...
2024-01-10
Nginx中的root&alias文件路径及索引目录配置详解
root&alias文件路径配置nginx指定文件路径有两种方式root和alias,这两者的用法区别,使用方法总结了下,方便大家在应用过程中,快速响应。root与alias主要区别在于nginx如何解释location后面的uri,这会使两者分别以不同的方式将请求映射到服务器文件上。[root]语法:root path默认值:root html配置段:http...
2024-01-10

