【小程序】利用免费内网穿透 穿透内网vue项目
vue-cli全家桶安装vue项目就不多说了,本地内置服务器用的是webpack-dev-server本地启动 8080 端口之后,直接访问 http://localhost:8080/#index 启动成功说明可以看下面的配置了。


启动网云穿客户端
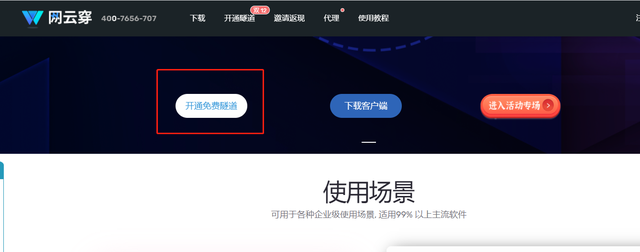
这里以pc版为例. 假设您已经注册安装了客户端, 并已经开通了隧道。如果没有注册请前往官方地址进行注册并领取免费隧道。www.xiaomy.net

注册成功,官网领取免费隧道

开通免费端口分配免费域名 biz.xiaomy.net ,设置 8080 端口和vue项目启动端口保持一致即可

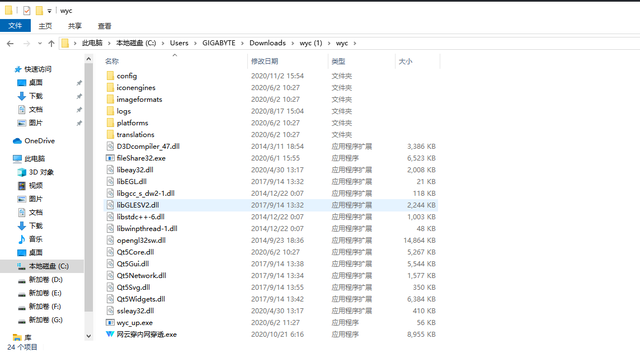
完毕之后,点击官方最新下载地址,下载windows客户端。解压压缩包 执行网云穿内网穿透.exe


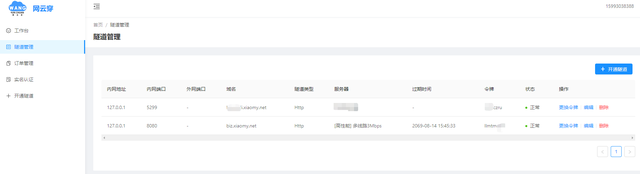
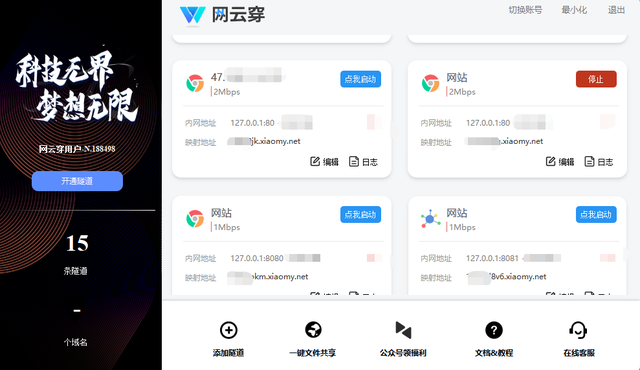
查看隧道

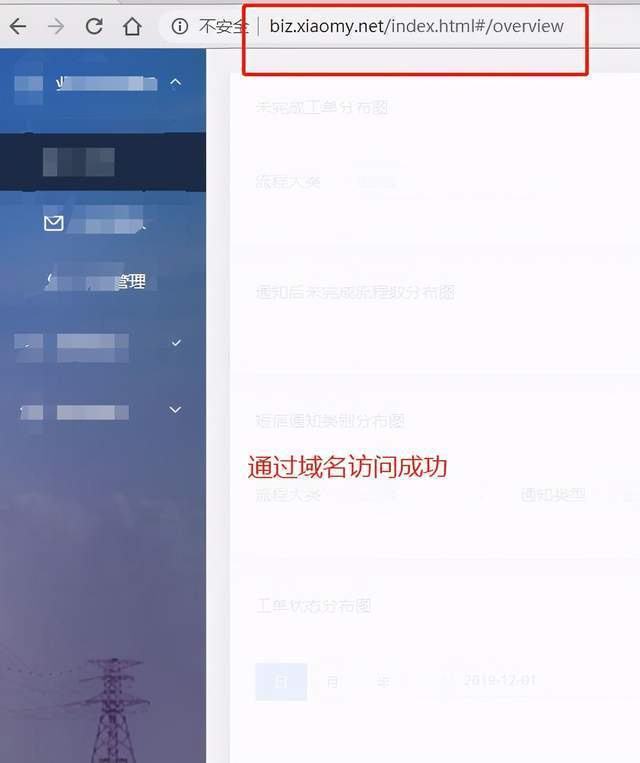
通过网云穿外网访问本地vue全家桶
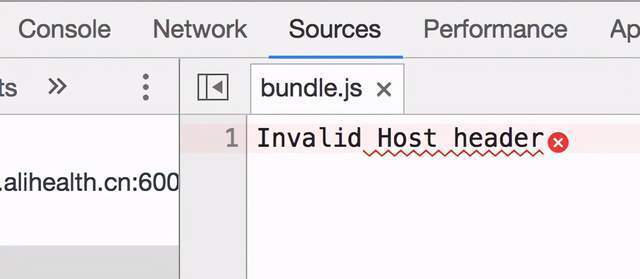
遇到vue访问失败的问题
Invalid Host header 飘红的小红色字体,多么熟悉的感觉...

解决办法
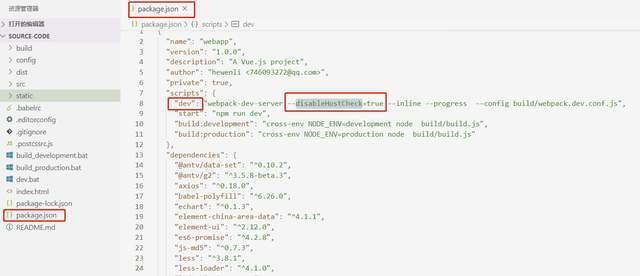
package.json 中的 script 中
"dev": "webpack-dev-server --disableHostCheck=true --inline --progress --config build/webpack.dev.conf.js"

访问成功

以上是 【小程序】利用免费内网穿透 穿透内网vue项目 的全部内容, 来源链接: utcz.com/a/99744.html









