【JS】凹凸技术揭秘 · 基础服务体系 · 构筑服务端技术中枢

前言
凹凸实验室从最初的前端团队成长为如今的全端团队,意味着我们不仅关注前端的技术能力,也重视全端及全栈的能力。在这一篇,我们从前端团队角度出发,阐述我们最初搭建服务端体系遇到的一些困难,已构建的服务体系架构,以及如何更好地助力业务增长。
些许似曾相识
首先,我们来看下日常工作中存在的一些场景。
- 场景A:在某些业务中,底层数据团队提供的数据接口并没有提供 HTTP 调用,需要去寻找其他服务端团队来封装,这时候需要等待其他团队排期,可能造成业务无法正常上线;
- 场景B:前端页面性能卡顿,由于调用接口过多,需要等待其他服务端团队聚合数据;
- 场景C:我们在一些项目需要SSR,前后端需要复用统一套模板;
- 场景D:我们内部孵化了一些项目,需要接口服务,需要等待其他服务端团队支持。
这些场景的背后,我们急需组建一个服务端研发团队来承担部分的业务服务开发以及更好地帮助团队未来发展。
成型
在团队组建上,主要采用「内部选拔」 + 「外部招聘」2 种方式。在团队发展上,我们主要经历了 3 个阶段。
雏形
在最初的阶段,选择以 NodeJS 作为服务端编程语言,主要以下有 2 点考虑:
- 团队大部分同学熟悉 Javascript,能够快速学习 NodeJS,上手成本较低;
- 在 SSR 方面有天然的优势,前后端能够共用部分代码。
在这个阶段,我们快速孵化了一系列的系统和平台,比如 Mock 平台、前端监控平台、兜底平台等等,主要目标丰富前端研发体系,提升前后端的开发及协作效率,同时也沉淀了一些 NodeJS 中间件。
成长
在服务开发效率、性能、稳定、安全等方面有了一定的沉淀之后,我们开始思考如何更加规范服务开发,更加高效地支撑业务增长。
在这个阶段,我们不仅输出了「研发规范」、「研发流程」、「开发框架」等一系列的知识体系,也搭建了「部署平台」、「通用管理平台」等相关研发平台。在业务开发上,我们用 NodeJS 实现了「天狗」游戏服务、用 OpenResty 实现了「数据聚合服务」、在某些频道上采用了 SSR 等等。
赋能
在设计中台中,我们沉淀了大量的通用服务,比如「页面」、「图片」、「编译」相关的服务,部分服务赋能给了其他团队,比如说我们将页面智能设计相关的服务赋能给了「江湖平台」、「智铺」等产品。
在公司内部,大部分的服务端团队技术栈主要是 Java,在服务间调用采用了集团内部自研的 JSF 协议。而我们团队主要技术栈依然以 NodeJS 为主,给其他团队提供 HTTP 调用,与 Java 在接入方式、限流、代码提醒等方面存在较大差异,也无法很好利用集团内大量的中间件。
在这个阶段,我们引入了 Java 技术栈,形成了以「NodeJS + Java」为主要服务端语言的技术体系。针对部分领域服务,我们提供了 Java 版本的 JSF 服务实现,方便第三方团队沟通合作。
体系结构
经过几年的沉淀,我们团队在服务端领域构建出了初步的体系结构。
服务端研发体系的建设,主要目标是为了提升团队代码的下限,提升开发效率,提高服务交付质量,促使团队共同成长。

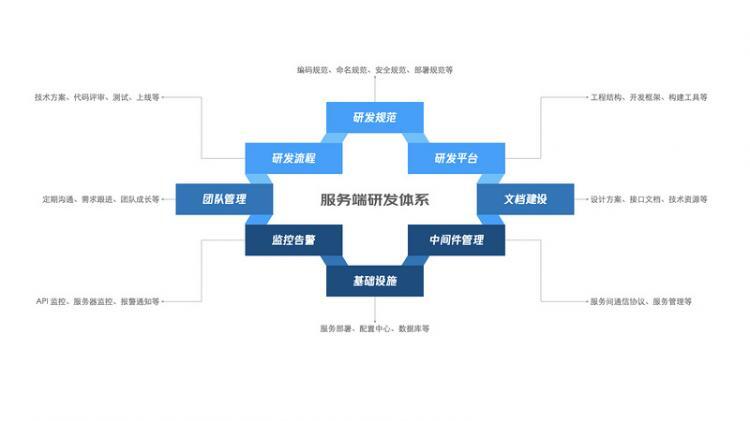
构建一套服务端研发体系,主要围绕 8 个方面展开,包含研发规范、研发平台、研发流程、文档建设、团队管理、监控告警、中间件管理以及基础设施。

在整体服务架构上,我们日常的开发采用分层结构的模式,尽可能去抽离出通用的服务逻辑,输出更多的积木,降低我们的开发和维护成本。
以下从「业务支撑」和「技术建设」方面去简单阐述我们近几年在服务端领域的一些探索和实践。
业务支撑
业务是团队的立命之本,只有在业务的快速增长中才能不断去验证和优化我们整个服务体系,保证整体服务的可靠性。
羚珑服务
羚珑全称羚珑智能设计平台,提供一站式在线设计服务:一键抠图、免费抠图、商品打腰带、改尺寸、商品主图设计、线上广告banner设计、店铺首页设计、活动页设计、页面设计、互动营销设计、小程序设计、动图视频设计、视频广告设计、商品主图视频设计、海报设计、公众号配图设计、二维码名片设计、DM传单设计、物流面贴设计、易拉宝设计、张贴海报设计等等。提供海量精美模板和免费素材,免费设计,另设有企业专区,是致力于成为商家经营的设计合作伙伴的平台。
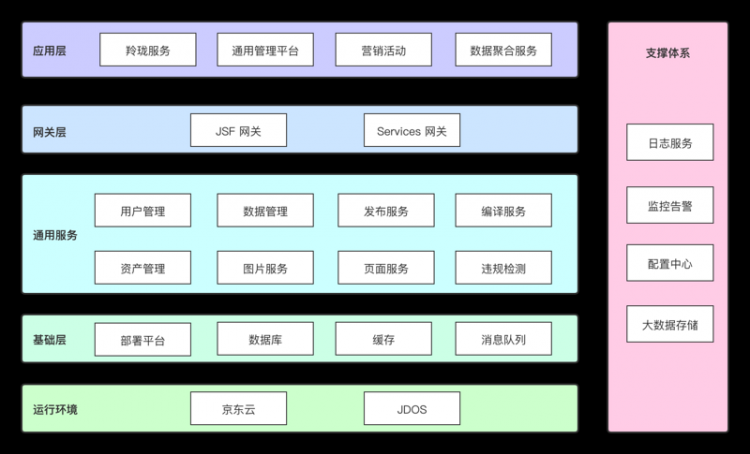
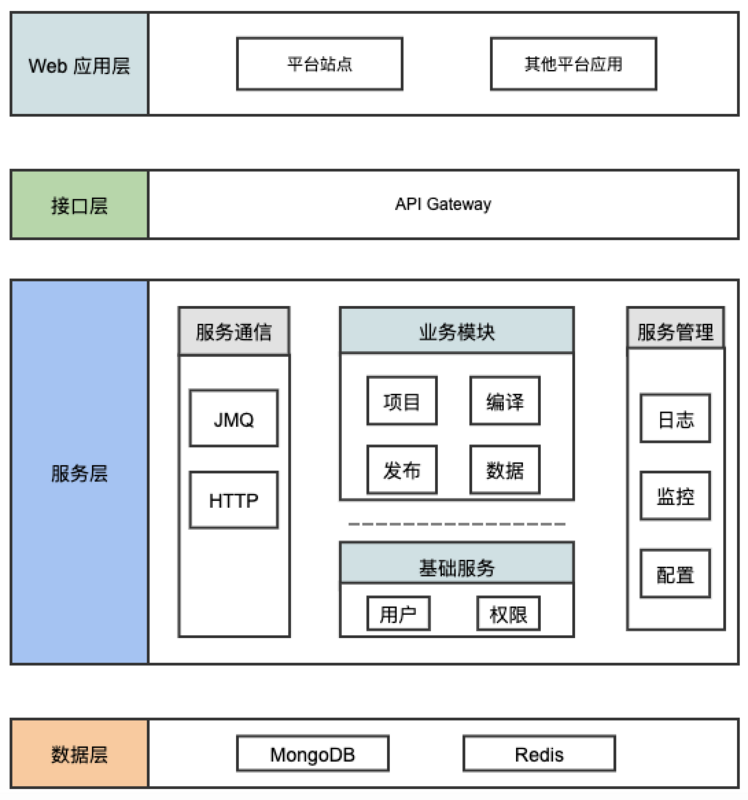
其下的羚珑智能页面设计是集结业内各色资深电商行业设计师,提供一站式专业智能页面和小程序设计服务的平台。整个架构服务轻量化、模块化,更便捷拓展专区业务场景。服务架构如下:

整体架构分为 Web 应用层、接口层、服务层和数据层四部分,这样拆分能做到入口统一,在部署上单点部署让发布更加便捷,独立部署则降低模块更新对整体服务的影响:
- Web 应用层:包括羚珑及其他的平台应用;
- 接口层:提供网关服务,应用层的请求经由网关,通过权限校验,转发到各个模块去;
服务层:主要分为下面四部分:
- 服务通信:异步通信使用 MQ,RPC 通信采用 HTTP 调用的方式;
- 业务模块:也即服务的核心逻辑,它们被按照功能逻辑划分成不同的模块,模块内独立地处理大部分功能,达到高内聚低耦合的效果;
- 基础服务:支撑业务模块的基础功能,统一把控用户与权限;
- 服务管理:用于服务辅助,提升服务的稳定性、健壮性和灵活性。
- 数据层:服务主要使用到了 MongoDB 和 Redis,前者为主要存储,后者用于数据缓存。
项目使用 Typescript 开发,遵循统一的接口规范,保证出入参的风格统一,模块化的设计让服务运维和迭代轻松,在功能上,支持专区和场景的插拔式拓展,让业务变得无限可能。
数据聚合服务
在电商的业务中,比如频道、大促活动这种类型的业务会经常使用到商品组、广告组的数据,在通用的接口里面会出现较多冗余的字段,特别在批量查询服务的时候,整个响应包会比较大。
我们采用 OpenResty 实现了 GraphQL 服务,数据按需加载,能够有效减少数据包大小;数据自动兜底,能够保障服务可用性,尤其在大促期间底层服务出现响应慢的情况下。

技术建设
必要的基础建设和技术探索,是为了更好地帮助业务和团队面向未来。
以下围绕「Talos部署平台」和「通用管理平台」来阐述我们在服务端方面的一些基础建设。
Talos 部署平台
Talos 部署平台基于内部的 JDOS 平台开发而来,主要是提供应用资源管理和部署功能,解决部署难、开发效率低、服务运维成本高等问题,使研发同学更专注于开发。
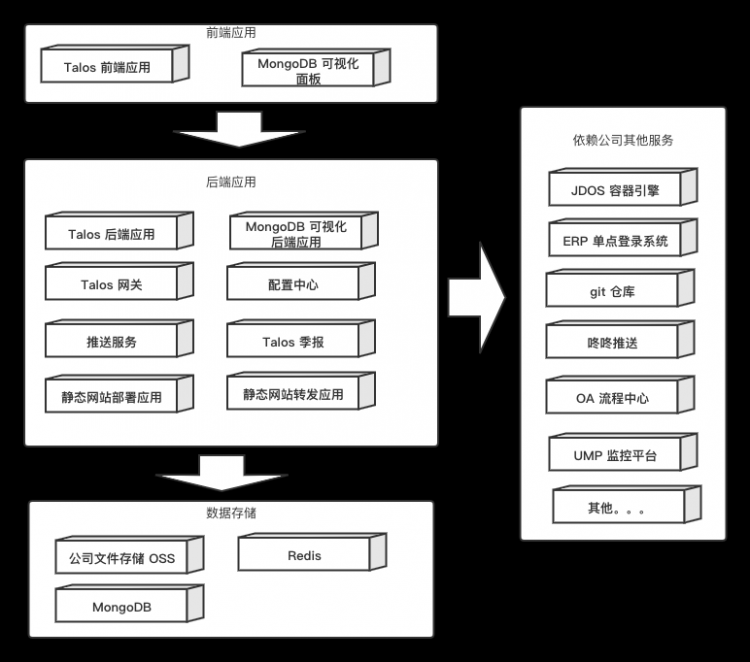
主要架构图如下:
我们从「资源管理」、「应用部署」这两个方面来简单介绍下该平台。
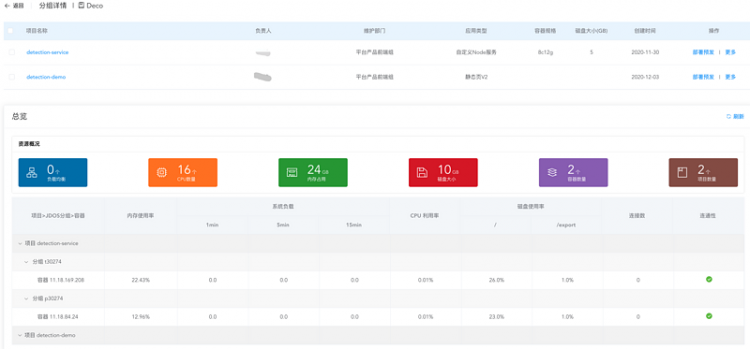
资源管理

项目分组功能,可方便开发者管理以及查看分组下应用、流量、资源占用等情况。

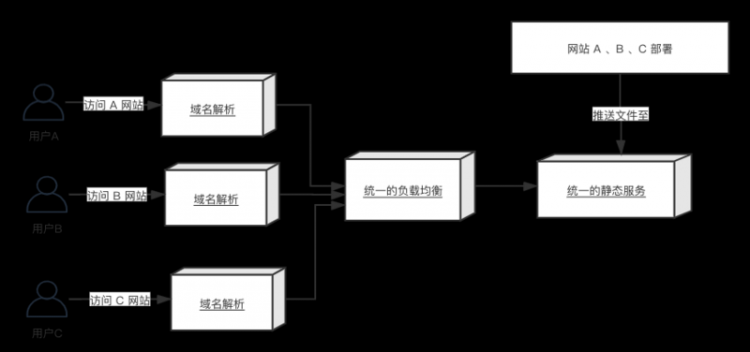
静态网站部署支持将静态网站应用部署至同一后端应用中,浏览器访问时根据域名或者前置路由匹配对应文件,达到节省资源,提高资源利用率的目。
除此之外,还有其他的一些功能:
- 提供 Talos 网关,方便服务转发及挂载;
- 提供 MongoDB 可视化面板功能,方便开发同学查看线上数据库,提供只读、读写等权限;
- 提供全流程监控功能,包括应用创建、部署、容器调整等,运行过程中 cpu、磁盘、负载等超过阈值也会告警;
- 其他还有容器数量调整、大促时上线限制、通知等功能。
应用部署
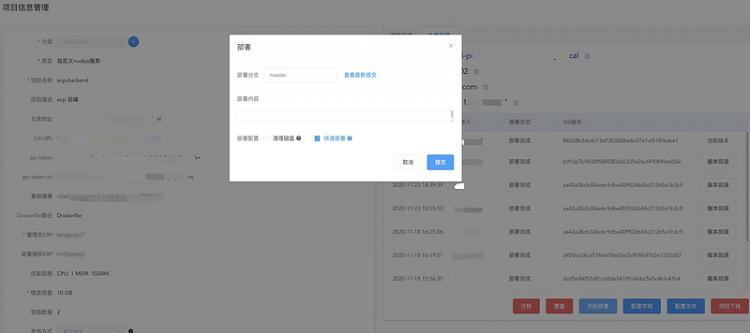
支持多环境部署,可设置测试、预发、生产等环境,每个环境下有各自单独的配置文件、配置属性字段等,支持一键部署、回滚、下线等操作,部署界面如下图:

支持不同项目类型部署,如 NodeJS、静态站点、自定义部署等。

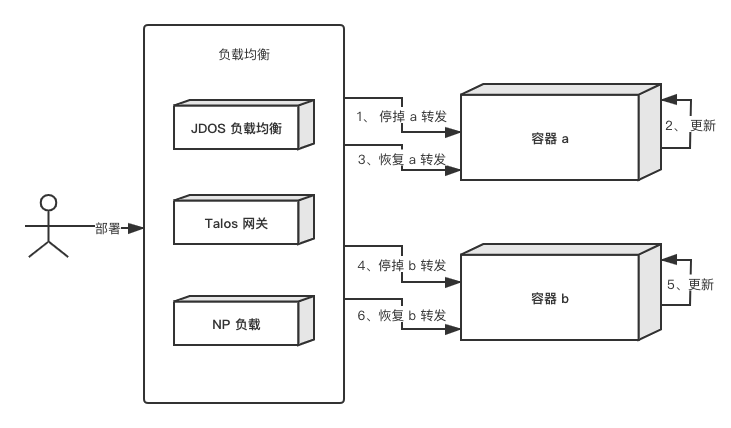
支持不中断部署,利用 JDOS 的滚动更新接口,控制流程切换,将应用容器分为前后两批滚动更新,确保更新过程中应用不会中断。
通用管理平台
在开发过程中,往往需要硬编码一些数据,而大多数的数据在以后的维护、运营中时不时需要更新。过去我们经常被这些琐碎的修改数据给占用了些时间,降低了编码效率。解决这个问题有两种方式,第一种在数据库中存储变更数据,开发对应服务端接口进行 CRUD。这种方式我们需要的资源有数据库、服务端开发、网关域名,这么看来得不偿失了。而第二种就是在平台中动态配置表单,定义数据结构,再录入数据,同时平台提供统一的 CRUD 网关 API。在上述的背景下,通用内容管理平台应运而生。下面来看看提供了哪些实用的功能!
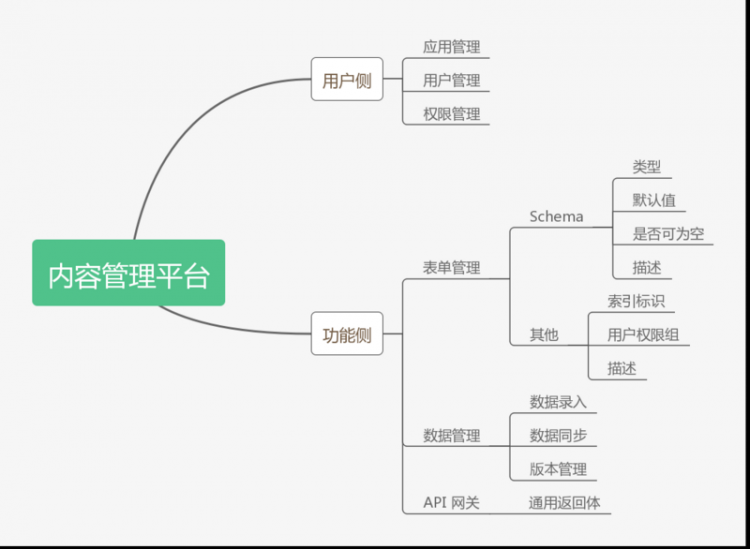
通用管理平台提供了表单、数据创建,满足了大部分配置管理功能;同时提供了权限管理功能,可以供产品/运营同事更新数据,摆脱让开发同学修改数据/版本发布的烦恼。

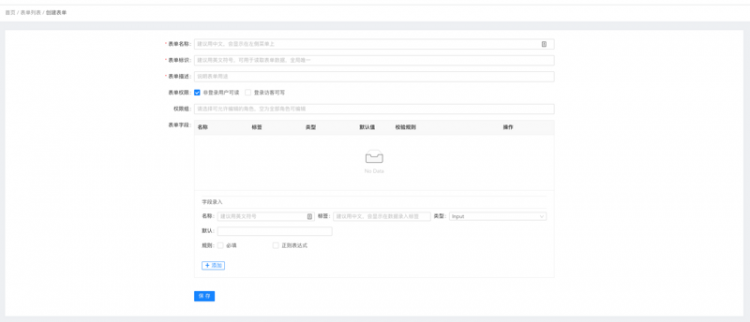
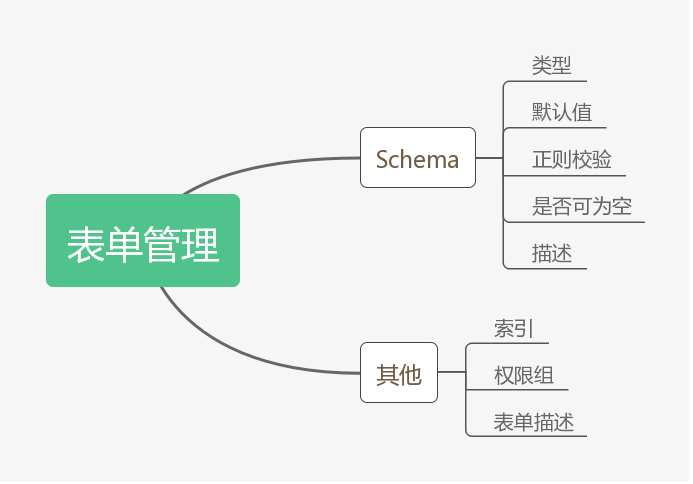
数据表单 - 数据结构定义

表单的功能主要分为表单的字段设计、用户权限管理和表单标识编辑。其中字段设计提供了类似于关系型数据库的 Schema 设计,用户可以创建对应表结构的字段的类型、默认值,甚至可以通过正则表达式对数据进行校验。

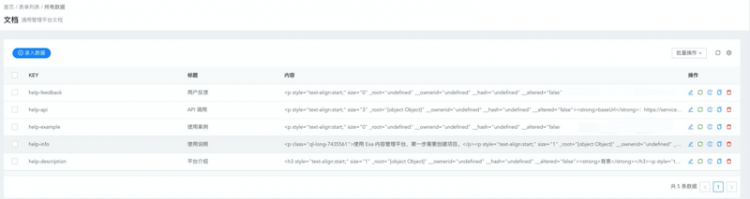
数据 - 数据存储
数据模块提供的功能包括了数据录入、数据同步(不同环境)、版本管理和获取 API 链接的功能。
- 数据录入:录入数据时根据表单的字段规则进行校验,防止同一个表单内的数据不一致情况;
- 数据同步:平台上提供了两个环境,预发和正式。用户可以进行两个环境的数据全量同步和部分同步;
- 版本管理:像大多数内容管理平台一样,为了防止用户的误操作或者是恢复旧版本数据,提供了该功能;
- API 链接:在录入数据之后,通过该链接便可以访问录入的数据。

以上介绍了通用管理平台的功能点,在实践中有大量的应用接入,其中便有羚珑、Jelly、Taro、Quark 等等优秀的项目。
结语
目前为止,我们在服务端领域的积累和沉淀还只是冰山一角,需要进一步探索和沉淀,未来会更聚焦服务积木化,输出更多可复用、可赋能的积木,为业务增长保驾护航。
凹凸揭秘系列文章地址
1.《凹凸实验室的过去与未来》
2.《凹凸技术揭秘·羚珑智能设计平台·逐梦设计数智化》
3.《凹凸技术揭秘 · Deco 智能代码 · 开启产研效率革命》
4.《凹凸技术揭秘·羚珑页面可视化·成长蜕变之路》
5.《凹凸技术揭秘 · 夸克设计资产 · 打造全矩阵优质物料》
6.《凹凸技术揭秘 · Tide 研发平台 · 布局研发新基建》
7.《凹凸技术揭秘 · Taro · 从跨端到开放式跨端跨框架》
8.《凹凸技术揭秘 · 基础服务体系 · 构筑服务端技术中枢》
欢迎关注凹凸实验室博客:aotu.io
或者关注凹凸实验室公众号(AOTULabs),不定时推送文章。
以上是 【JS】凹凸技术揭秘 · 基础服务体系 · 构筑服务端技术中枢 的全部内容, 来源链接: utcz.com/a/99411.html