【安卓】如何实现Android透明导航栏(Translucent Navigation Bar)?
碰到一个问题,请看截图。
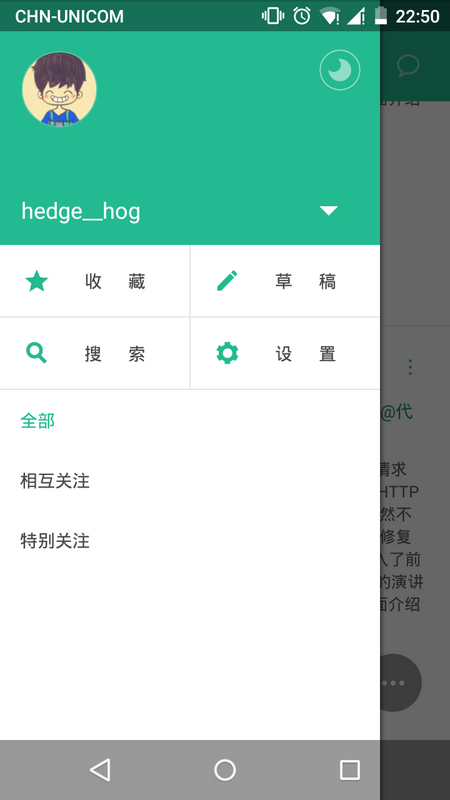
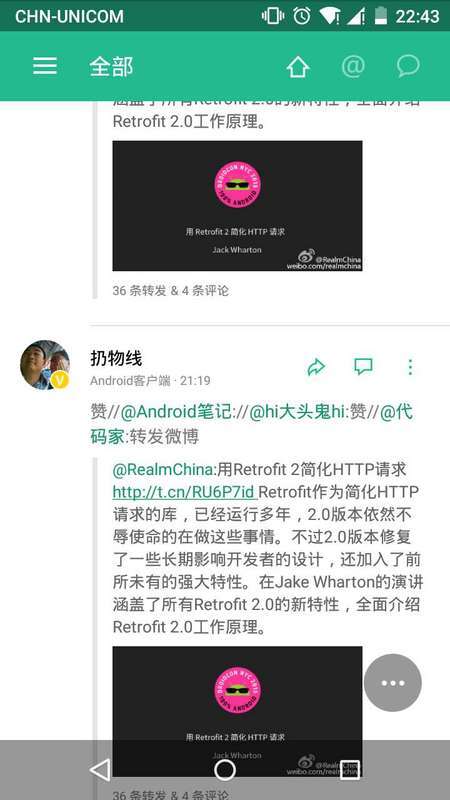
下面两张是Fuubo微博客户端的截图,底部导航栏都是透明的。
第一张截图中,侧边栏出来后,被底部导航栏遮住的地方是可见的。
第二张截图中,被导航栏遮住的文字内容,也是可见的。


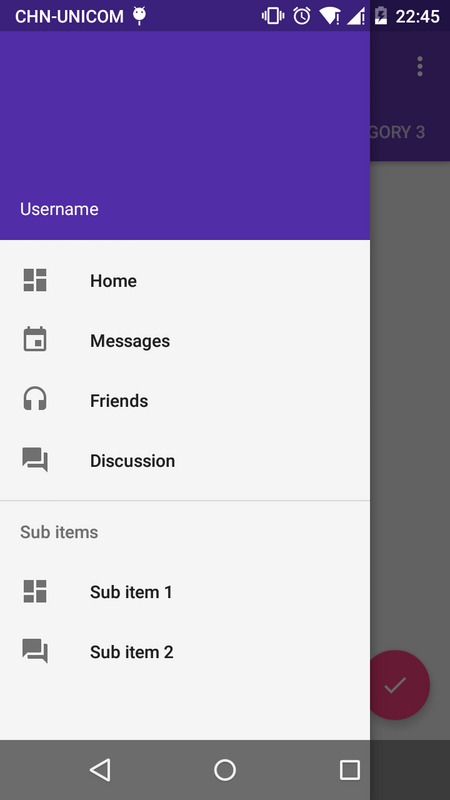
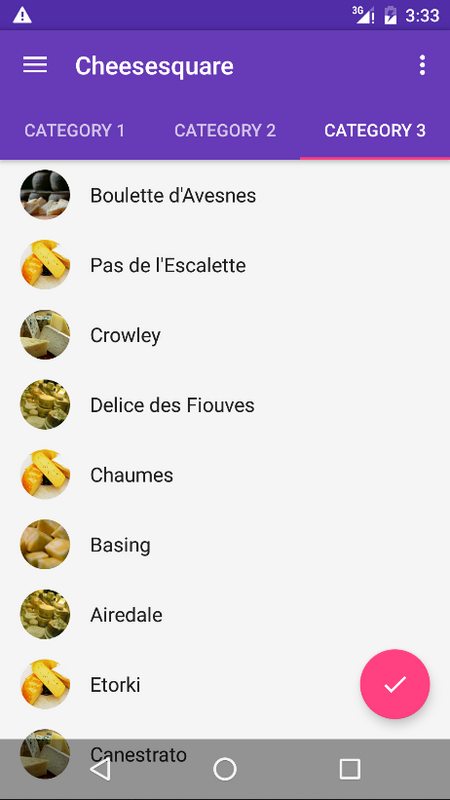
下边是一个Demo(直接clone Github上的cheesesquare,这是地址)
第一张截图,侧边栏出来后,跟Fuubo一样,被底部导航栏遮住的地方是可见的。
第二张截图,被导航栏遮住的文字内容,是不可见的。


我在xml中设置的主题是
<item name="android:windowDrawsSystemBarBackgrounds">true</item><item name="android:windowTranslucentNavigation">true</item>
<item name="android:statusBarColor">@android:color/transparent</item>
<item name="android:navigationBarColor">@android:color/transparent</item>
如何才能让被导航栏遮住的文字内容可见,就像Fuubo那样。
谢谢!
补充
刚刚又写了一个Demo,一个Activity中只放一个Recylerview,同样在values-v21采用的是上述属性,效果如图。

第一个Demo是直接Clone GitHUb的这个cheesesquare
暂时还不清楚,为什么同样的属性,它不能做到透明的效果。
回答
搬运工(手上没API19的机器,无法测试,不过我感觉是这个原因:
Android 4.4 实现透明状态栏和导航栏 Translucent system bar
In the layout containing your list, add two attributes to your ListView:
<?xml version=”1.0″ encoding=”utf-8″?><ListView
android:fitsSystemWindows=”true”
android:clipToPadding=”false” />
The
fitsSystemWindowsattribute makes your ListView fit to the edges of the action bar and navigation bar (instead of going under them), andclipToPaddingmakes items of your ListViews and ScrollViews scroll under the navigation bar (and allows the last item in the list scroll all the way up until it just passes the navigation bar). These attributes can also be added to your actual theme (in /values-v19/styles.xml), but that may not be right for all cases.
Update
Recylerview 是放在 ViewPager 中的,ViewPager 又是放在 CoordinatorLayout 中的,然后把上述两个属性加到 CoordinatorLayout 中,实现透明导航栏。而加在ViewPager中却不可以。看来还是针对父视图才有效。(当然还得把你问题中的配置加到 styles-v21.xml中)
layout/include_list_viewpager.xml<android.support.design.widget.CoordinatorLayout
android:id="@+id/main_content"
android:fitsSystemWindows="true"
android:clipToPadding="true" >
<android.support.v4.view.ViewPager
android:id="@+id/viewpager" />
</android.support.design.widget.CoordinatorLayout>

Done :) 多测试就出来结果啦 少年~
楼上说的差不多了,补充一个细节,给ListView设置个paddBottom,这样在数据滑到底部的时候不会被底部NavigationBar遮挡。
以上是 【安卓】如何实现Android透明导航栏(Translucent Navigation Bar)? 的全部内容, 来源链接: utcz.com/a/99076.html



