【小程序】即构小程序直播组件集成教程
即构直播助手是微信官方认证的微信小程序插件,可为开发者提供便捷、强大的微信小程序音视频直播服务,让你快速实现小程序直播、多人连麦互动等功能。下面一起来看看,如何快速接入即构小程序直播插件。
一、准备环境
请确保开发环境满足以下技术要求:
- 已安装微信开发者工具
- 使用微信小程序基础库 2.3.0 及以上版本(否则不支持音视频播放、录制组件)
二、集成SDK
集成即构小程序SDK有两种方法,大家可以任选一种:
方法一:从即构官网下载
1.点击这里下载SDK
2.将下载下来的文件包解压缩后拷贝到小程序项目所在文件夹下。
3.使用 require 将 SDK 集成到项目中即可:
<script></script>
注意:require需填写项目中 SDK 的实际文件路径。
方法二:使用npm获取 SDK
1.在终端运行安装命令
npm i miniprogram-zego
2.在开发者工具菜单栏中选择“工具 > 构建 npm”,并勾选“使用 npm 模块”选项。
3.在项目中添加如下代码:
let { ZegoExpressEngine } = require("zego-express-engine-miniprogram"); // 以npm的方式引用
三、集成小程序直播插件
1.申请插件
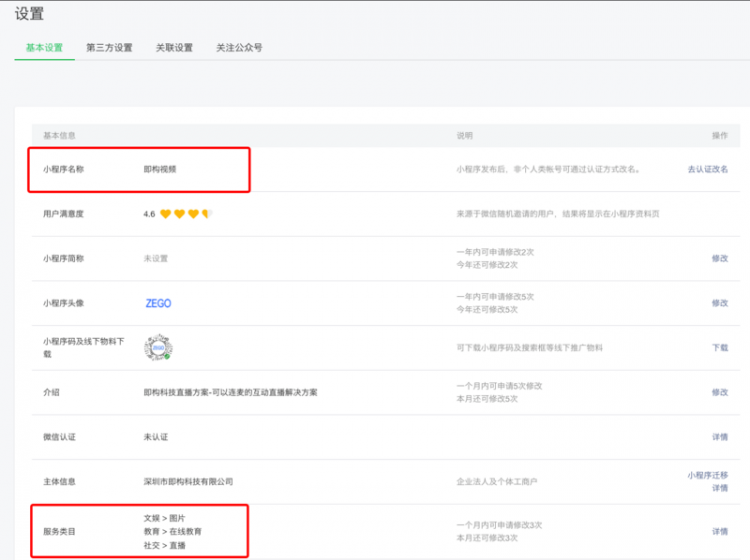
登录微信小程序后台,在“设置>基本设置”中,确定小程序主体/类目为可接入直播功能的类目。

关于哪些类目可使用即构直播插件,请戳这里了解~
2.添加插件
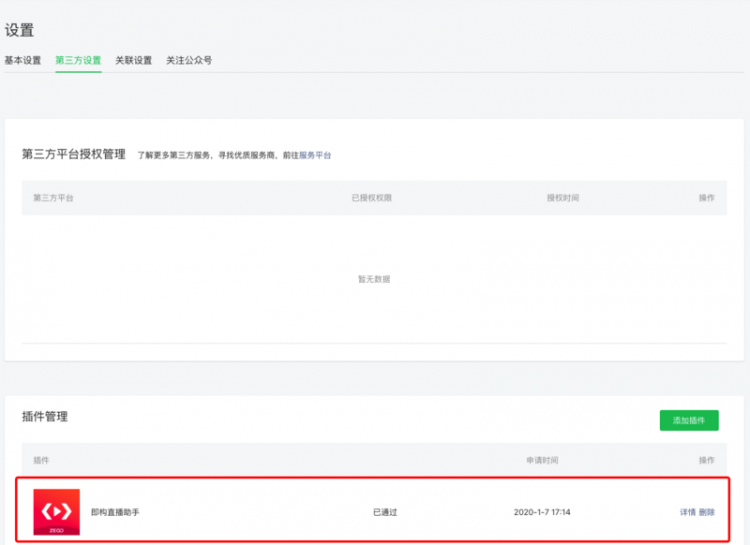
在小程序管理后台的“设置-第三方设置”中选择“添加插件”,在弹出的面板中搜索“即构直播助手”,选中插件并添加,等待后台审核。
插件名称:即构直播助手。
插件 AppID:wx2b8909dae7727f25。
插件最低版本限制:1.0.4。

3.在小程序中引入插件代码
插件申请审核通过后,使用插件前要在小程序工程的 app.json 中声明需要使用的插件,例如:
{
"plugins": {
"zego-e-commerce": {"version": "1.0.4",
"provider": "wx2b8909dae7727f25"
}
}
}
4.使用小程序插件中的推拉流组件
1)在 page 或 component 的 .json 文件中定义需要引入的 zego-pusher 组件,使用 plugin:// 协议
{
"usingComponents": {"zego-pusher": "plugin://zego-e-commerce/zego-pusher", //推流组件
}
}
2)在 wxml 文件加载上一步引入的 zego-pusher 组件
<zego-pusher wx:if="{{loginType==='anchor'}}" id="zg-pusher" url="{{pushUrl}}" class="push-content" bindstatechange="onPushStateChange" bindnetstatus="onPushNetStateChange"></zego-pusher>3)在 page 或 component 的 .json 文件中定义需要引入的 zego-player 组件,使用 plugin:// 协议
{
"usingComponents": {
"zego-player": "plugin://zego-e-commerce/zego-player", //拉流组件}
}
4)在 wxml 文件加载上一步引入的 zego-player 组件
<zego-player wx:if="{{loginType==='audience'}}" id="zg-player" sid="{{sid}}" url="{{playUrl}}" objectFit="fillCrop" class="play-content" bindstatechange="onPlayStateChange" bindnetstatus="onPlayNetStateChange"></zego-player>以上就是直播小程序插件的接入方法,大家在接入过程中有任何问题,欢迎留言或私聊我~
以上是 【小程序】即构小程序直播组件集成教程 的全部内容, 来源链接: utcz.com/a/99058.html








