【小程序】uniapp开发钉钉小程序使用web-view
如果我代码写的烂,请拿法律惩罚我,而不是。。。
场景是这样的:
公司的一个项目,使用uniapp开发钉钉小程序,其中一个应用是在 web-view 里面加载一个h5页面,h5页面有一个按钮,点击时返回钉钉小程序上一个页面。
是不是感觉很简单,拿起钉钉开发者文档或者uniapp开发文档使用CV大法就可以完成了,钉钉开发文档关于这部分的连接:钉钉开发者文档
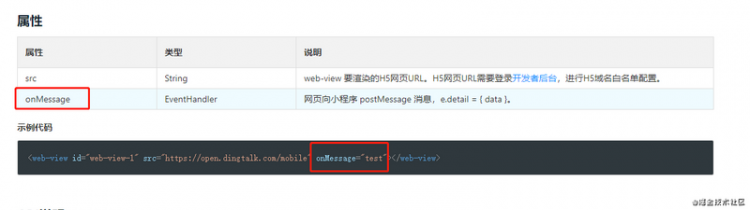
在web-view里面写onMessage方法,h5 使用 dd.postMessage 方法发送,触发onMessage方法就可以
附上我的代码
```js
<web-view onMessage="onmessage" @click="test" id="web-view-1" :src="https://segmentfault.com/a/1190000038517560/webUrl"></web-view>
```
但是。。。


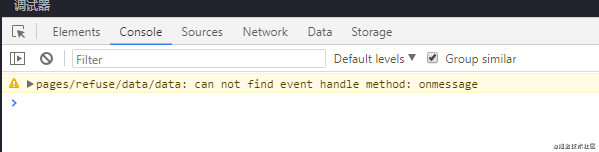
消息是触发了,可函数找不到是什么鬼?
网上逛了一圈,很多人都遇到了同样的问题,下面都没贴出解决办法。
在掉了为数不多的几根头发之后,一时犯困,把能想到的办法都试了一下
然后运行了一下,居然成功了!!!
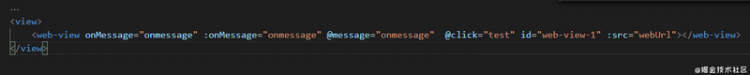
最终排除了下,正确的代码:
<web-view @message="onmessage" id="web-view-1" :src="https://segmentfault.com/a/1190000038517560/webUrl"></web-view>本来是想写@onMessage,一时犯困写了@message,没想到却触发了正确的机关。
如果我有罪,请让法律惩罚我,而不是让兼容性bug惩罚我的头发。。。
以上是 【小程序】uniapp开发钉钉小程序使用web-view 的全部内容, 来源链接: utcz.com/a/98692.html







