【Java】springboot + vue前后端分离后台管理系统(一)
前言
工作有两三年,从来只会crud,今天开始整理一下,从零开始搭建一个简单的前后端后台管理系统
技术选型
- springboot 2.0+
- vue 2.0
项目搭建
1、springboot项目搭建
开发工具
- idea
- jdk1.8
- maven
初始化项目



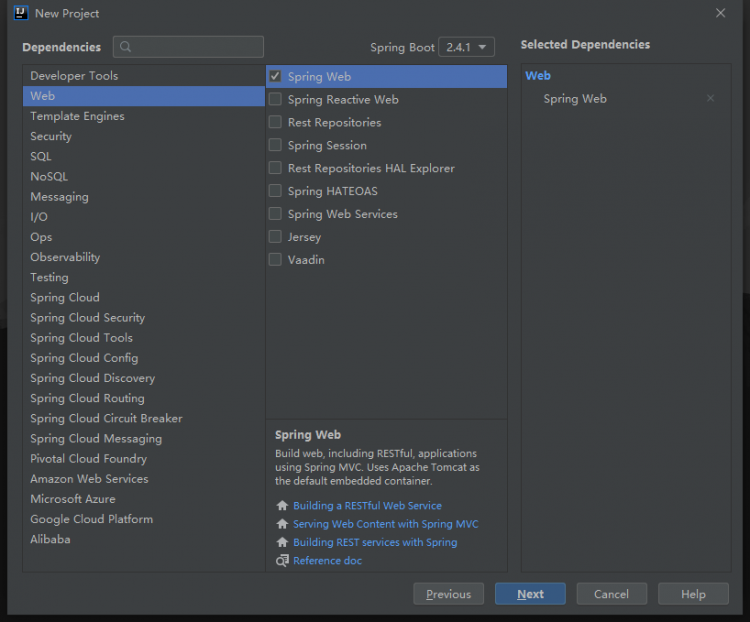
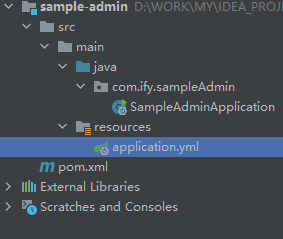
创建一个sample-admin项目,加入Spring web 依赖。去掉多余的.mvn相关文件,把默认application.properties配置文件改成application.yml后缀(看个人喜好!),整个项目结构如下:

配置默认端口和path
server:port: 8181
servlet:
context-path: /sa
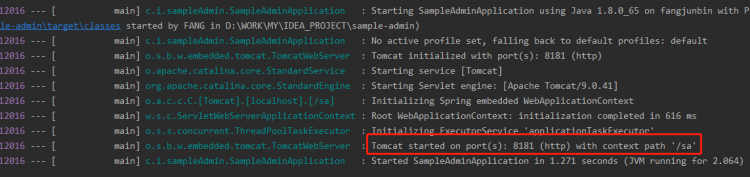
启动项目试一下。
创建一个TestController,代码的事总要hello world一下嘛。
@RestControllerpublic class Test {
@GetMapping("hello")
public String hello() {
return "hello word";
}
}
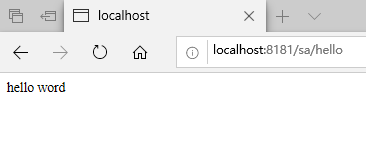
访问localhost:8181/sa/hello

成功访问到了,这就搭建好了一个简单具有web功能的springboot项目了。
2、vue项目搭建
开发工具
- vscode
- node
初始化项目
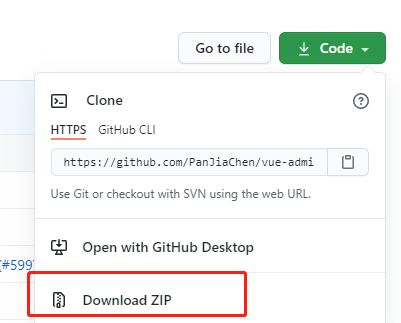
这里选用vue-element-admin这个现成的框架,运用element ui,社区活跃也不错。这里直接选择下载vue-admin-template基础模板,在基础上写我们自己想要的功能。
vue 是依赖node环境和npm依赖包管理,所以要先装好环境,网上教程很多。

下载ZIP压缩包,解压到喜欢的文件夹。
打开vscode导入项目文件夹,在控制台上执行npm导包命令
npm install 或 npm i
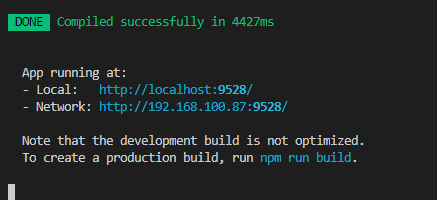
依赖下载成功后,执行run命令运行程序
npm run dev
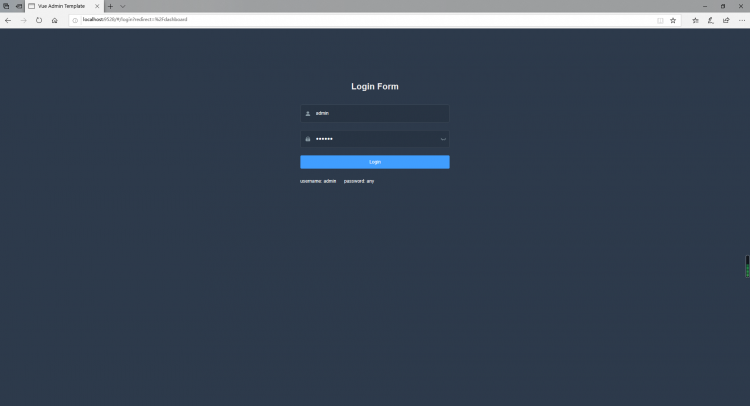
访问localhost:9528

进入登陆界面并登陆,vue的前端项目算是初始化成功了。
以上是 【Java】springboot + vue前后端分离后台管理系统(一) 的全部内容, 来源链接: utcz.com/a/97749.html








