elementui<el-tabs>多个tab无法正确获取动态数据
<!DOCTYPE html>
<html>
<head>
</head>
<body class="hold-transition">
<div id="app">
<div class="box">
<div class="add-form">
<el-dialog title="编辑角色" :visible.sync="dialogFormVisible4Edit">
<template>
<el-tabs v-model="activeName" type="card" @tab-click="handleClick">
<el-tab-pane label="基本信息" name="first">
<el-form label-position="right" label-width="100px">
<el-row>
<el-col :span="12">
<el-form-item label="角色名称">
<el-input v-model="formData.name"/>
</el-form-item>
</el-col>
</el-row>
<el-row>
<el-col :span="24">
<el-form-item label="关键字">
<el-input v-model="formData.keyWord" type="textarea"></el-input>
</el-form-item>
</el-col>
</el-row>
<el-row>
<el-col :span="12">
<el-form-item label="是否启用">
<el-select v-model="formData.isEnable">
<el-option label="否" value="0"></el-option>
<el-option label="是" value="1"></el-option>
</el-select>
</el-form-item>
</el-col>
</el-row>
<el-row>
<el-col :span="24">
<el-form-item label="说明">
<el-input v-model="formData.description" type="textarea"></el-input>
</el-form-item>
</el-col>
</el-row>
</el-form>
</el-tab-pane>
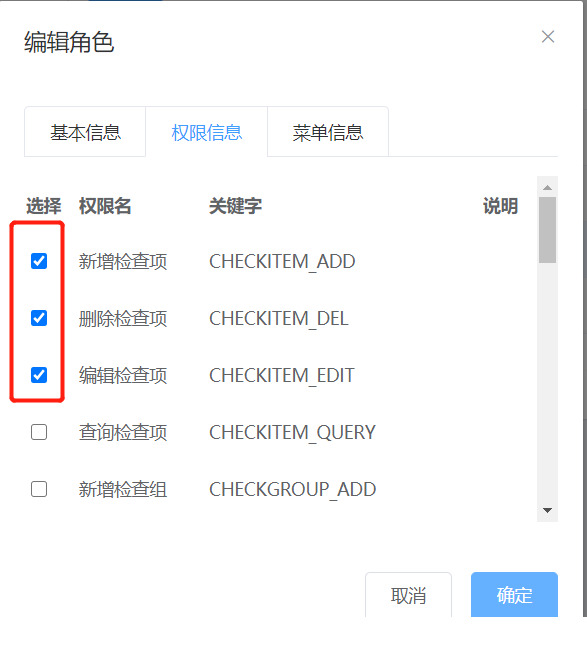
<el-tab-pane label="权限信息" name="second">
<div class="checkScrol">
<table class="datatable">
<thead>
<tr>
<th>选择</th>
<th>权限名</th>
<th>关键字</th>
<th>说明</th>
</tr>
</thead>
<tbody>
<tr v-for="c in permissionData">
<td>
<input :id="c.id" v-model="permissions" type="checkbox" :value="c.id">
</td>
<td><label :for="c.id">{{c.name}}</label></td>
<td><label :for="c.id">{{c.keyWord}}</label></td>
<td><label :for="c.id">{{c.description}}</label></td>
</tr>
</tbody>
</table>
</div>
</el-tab-pane>
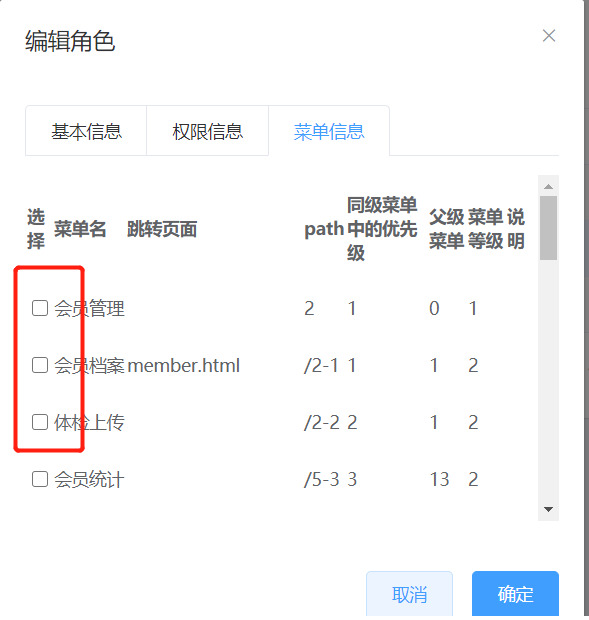
<el-tab-pane label="菜单信息" name="third">
<div class="checkScrol">
<table class="datatable">
<thead>
<tr>
<th>选择</th>
<th>菜单名</th>
<th>跳转页面</th>
<th>path</th>
<th>同级菜单中的优先级</th>
<th>父级菜单</th>
<th>菜单等级</th>
<th>说明</th>
</tr>
</thead>
<tbody>
<tr v-for="c in menuDate">
<td>
<input :id="c.id" v-model="menus" type="checkbox" :value="c.id">
</td>
<td><label :for="c.id">{{c.name}}</label></td>
<td><label :for="c.id">{{c.linkUrl}}</label></td>
<td><label :for="c.id">{{c.path}}</label></td>
<td><label :for="c.id">{{c.priority}}</label></td>
<td><label :for="c.id">{{c.parentMenuId}}</label></td>
<td><label :for="c.id">{{c.level}}</label></td>
<td><label :for="c.id">{{c.description}}</label></td>
</tr>
</tbody>
</table>
</div>
</el-tab-pane>
</el-tabs>
</template>
<div slot="footer" class="dialog-footer">
<el-button @click="dialogFormVisible4Edit = false">取消</el-button>
<el-button type="primary" @click="handleEdit()">确定</el-button>
</div>
</el-dialog>
</div>
</div>
</div>
</body>
请求
<script>
new Vue({
el: '#app',data: {
activeName: 'first',//添加/编辑窗口Tab标签名称
dataList: [],//列表数据
formData: {},//表单数据
permissionData: [],//新增和编辑表单中对应的权限信息列表数据
menuDate: [],//新增和编辑表单中对应的菜单信息列表数据
permissions: [],//新增和编辑表单中权限对应的复选框,基于双向绑定可以进行回显和数据提交
menus: [],//新增和编辑表单中菜单对应的复选框,基于双向绑定可以进行回显和数据提交
dialogFormVisible: false,//控制添加窗口显示/隐藏
dialogFormVisible4Edit: false//控制编辑窗口显示/隐藏
},
created() {
this.findPage();
},
methods: {
// 弹出编辑窗口
handleUpdate(row) {
this.dialogFormVisible4Edit = true;
this.activeName = "first";
let id = row.id;
//获取权限页面的权限列表
axios.get(`/permission/findAllList.do`).then(response => {
if (response.data.flag) {//查询成功
this.permissionData = response.data.data;
//获取角色中包含的权限的列表,用于页面复选框回显List<int>
axios.get(`/roles/findPermissionCheckedList.do?id=${row.id}`).then((response) => {//获取角色中已选择的权限的列表
this.permissions = response.data;
});
console.log(response)
} else {
this.$message.error(response.data.message);
}
});
//获取菜单页面的菜单列表
axios.get(`/menu/findAllList.do`).then(response => {
if (response.data.flag) {//查询成功
this.menuDate = response.data.data;
//获取角色中包含的权限的列表,用于页面复选框回显List<int>
axios.get(`/roles/findMenuCheckedList.do?id=${row.id}`).then((response) => {//获取角色中已选择的权限的列表
this.permissions = response.data;
});
} else {
this.$message.error(response.data.message);
}
});
//获取角色信息,页面回显旧数据
axios.get(`/roles/findRoleById.do?id=${id}`).then(response => {
if (response.data.flag) {//查询成功
this.formData = response.data.data;
} else {
this.$message.error(response.data.message)
}
})
}
}
})
</script>
</html>
结果:

权限信息和菜单信息中是权限和菜单的列表,这两者没有关系,
在“编辑角色”这个窗口权限信息和菜单信息栏分别显示的是所有的权限和菜单,被勾选的状态是从后台数据库拿的,后台数据没有问题,就是显示的时候本来应该菜单信息的勾选状态显示在了权限信息上,菜单信息的勾选状态不显示
回答
this.permissions = response.data; 代码里查一下这个你就知道了
以上是 elementui<el-tabs>多个tab无法正确获取动态数据 的全部内容, 来源链接: utcz.com/a/96994.html


