uniapp自定义返回操作教程
自 HBuilderX v1.1.0 起,uni-app 的页面新增 onBackPress(event) 生命周期函数。
onBackPress(event) 返回 event ={from: backbutton | navigateBack}
说明
当用户进行以下操作时,会触发该函数:
- Android 实体返回键 (
from = backbutton) - 顶部导航栏左边的返回按钮 (
from = backbutton) - 返回 API,即
uni.navigateBack()(from = navigateBack)
注意事项:
- 只有在该函数中返回值为 true 时,才表示不执行默认的返回,自行处理此时的业务逻辑。
- 不返回或返回其它值,均会执行默认的返回行为。
- H5 平台,顶部导航栏返回按钮支持
onBackPress(),浏览器默认返回按键及Android手机实体返回键不支持onBackPress() - 暂不支持直接在自定义组件中配置该函数,目前只能是在页面中来处理。
场景示例
页面返回
场景说明:
页面中的遮罩处于显示状态时,点击返回不希望直接关闭页面,而是隐藏掉遮罩。遮罩隐藏后,继续点击返回再执行默认的逻辑。
自定义遮罩
通常自定义的遮罩/弹出层,都会做成组件,这样方便复用。
新建 uni-app 项目->components->mask.vue 文件,代码如下:
<template> <view>
<view class="cpt-mask">
</view>
</view>
</template>
<script>
export default {}
</script>
<style>
.cpt-mask {
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-color: #000000;
opacity: 0.5;
z-index: 99;
}
</style>
引用遮罩组件
在页面中引入 mask 自定义组件后,通过一个状态值来控制其隐藏/显示。
<mask v-if="showMask"></mask>这里用 v-if,不要用 v-show,自定义组件存在一些问题待优化。
处理返回逻辑
在 onBackPress 中,判定当前遮罩是否处于显示状态。如果显示,则关闭遮罩并返回 true。
onBackPress() { if(this.showMask) {
this.showMask = false;
return true;
}
},
多级返回
部分业务场景下,返回的逻辑中需要返回多级页面。
由于 uni.navigateBack() 同样会触发 onBackPress 函数。因此在 onBackPress 中直接调用 uni.navigateBack() 并始终返回 true 会引发死循环。
此时,需要根据 onBackPress 的回调对象中的 from 值来做处理,当来源是 'navigateBack' 时,返回 false。
<template> <view>
</view>
</template>
<script>
export default {
data() {
return {};
},
onBackPress(options) {
if (options.from === 'navigateBack') {
return false;
}
this.back();
return true;
},
methods: {
back() {
uni.navigateBack({
delta: 2
});
}
},
}
</script>
<style>
</style>
应用退出
场景说明:
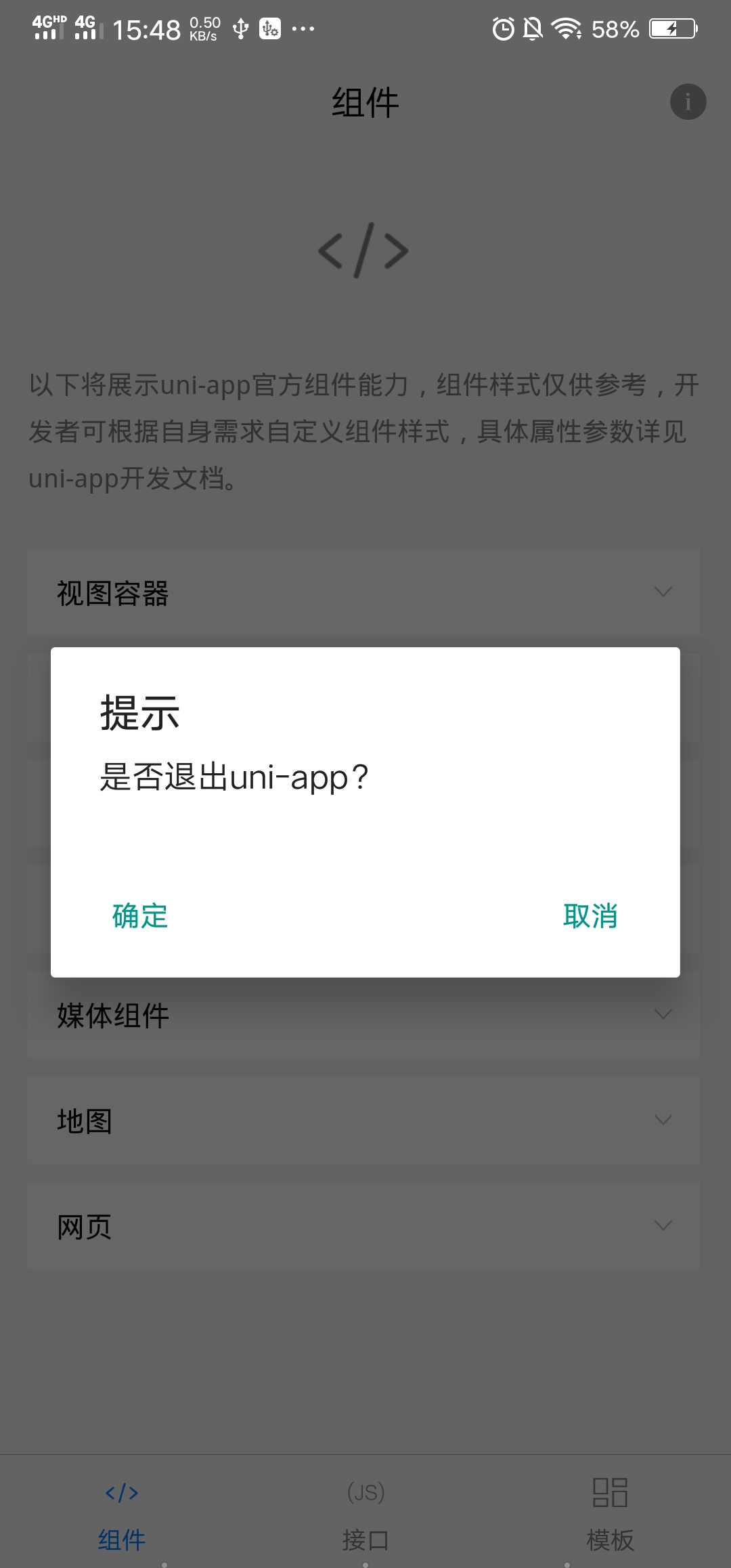
若在App首页,点击手机物理返回键,此时无返回页面可关闭,uni-app默认会提示“再按一次退出应用”;若想自定义退出信息,如修改为:出现一个拟态窗口提示我们是否退出应用,点击确定退出应用。点击取消,不做操作。
实现方案:
在 onBackPress 中,遮罩不显示的状态下,点击返回键将弹出拟态窗。
onBackPress() { if(this.showMask) {
this.showMask = false;
return true;
}else{
uni.showModal({
title: '提示',
content: '是否退出uni-app?',
success: function(res) {
if (res.confirm) {
// 退出当前应用,改方法只在App中生效
plus.runtime.quit();
} else if (res.cancel) {
console.log('用户点击取消');
}
}
});
return true
}
},
实现效果如下图:

运行体验
完整的示例代码,见附件。解压后,拖至 HBuilderX 运行即可。