【JS】一个玩具NewbieGraph---不是阿猫,阿狗能叫大牛
前言
我现在平时在家很少写代码,以看书为主。
为啥呢?
一是,我是觉得我技术还是有很多地方需要提高的。其次,虽然大部分工具,看一眼就知道它大概怎么实现的了。但是完善的工业级工具,是需要不断迭代和打磨的。
周末花了点时间,利用canvas写了一个玩具。但是很多功能肯定是没有实现的,比如旋转,自适应, 设置颜色,大小调整,各种text,多级菜单,高亮等等。还有很多操作逻辑什么也没有实现。
为什么要实现这个?
今年见过太多的程序员,比如,一个程序员说,"mysql 的最大容量只有1T"。 另一个程序员说过,“我这个是真3D,因为是使用opengl实现的”。 一个运维,连CI和CD都不知道是什么,感觉只会装系统的。
唉,迷之自信,送上一句我喜欢的名言:
功能
这个东西就是个玩具,代码嘛,质量也不高。肯定是有bug的。但是就现在这个质量,也比有些公司的质量要高。我有时间应该也会迭代它的。
目前的功能
画线
画一条线,感觉点击算法,有点问题。
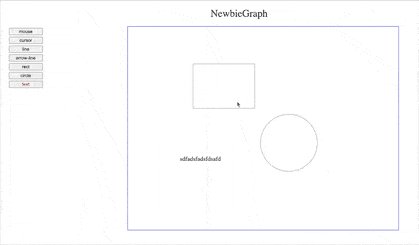
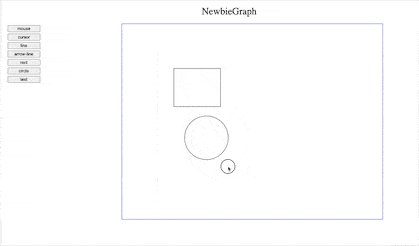
画圆
画矩形
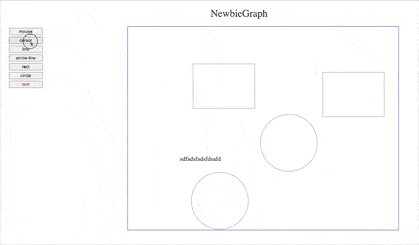
组合
通过shift加点击,可以实现上述图形的组合
移动的功能
右键菜单
右键菜单也是使用canvas实现的。目前功能功能只实现了复制,删除,粘贴。
文字
文字也是使用canvas,一开始觉得功能是实现了,但是后来想了一下,还是又很多操作逻辑需要考虑一下的。
什么价值?
- 虽然它虽然是一个玩具,但是它可以嘲讽别人
- 它是一个画图工具,虽然目前功能不够不完善,但是结构完成了
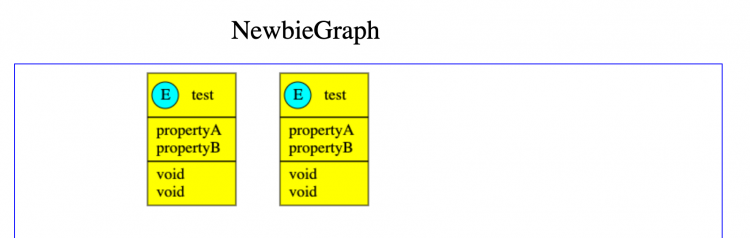
- 经过组合,他可以实现一个类图
// 第一个composite的其实位置是(0,0)let composite = new CompositeItem(new Array(rect, line1, line2, circle,
text, name1, property1, property2, method1, method2));
composite.setDrawContext(drawContext);
let composite1 = composite.copy();
composite1.moverunning(new Point(150, 10));
console.log(composite1);
drawContext.pushAItem(composite1);
let composite2 = composite.copy();
composite2.moverunning(new Point(300, 10));
console.log(composite2);
drawContext.pushAItem(composite2);
drawContext.draw();
如下图所示

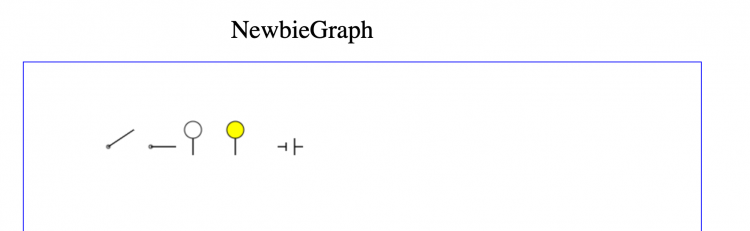
- 经过组合,它可以实现简单的电路图逻辑
let circle = new Circle(new Point(100,100), 2);let line =new Line(new Point(100,100), new Point(130, 80));
let composite = new CompositeItem(new Array(line, circle));
composite.setDrawContext(drawContext);
drawContext.pushAItem(composite);
drawContext.draw();
....
如下图所示
游乐场
NewbieGraph
以上是 【JS】一个玩具NewbieGraph---不是阿猫,阿狗能叫大牛 的全部内容, 来源链接: utcz.com/a/96431.html