【JS】day10 DOM 补充
表格的动态创建
<!DOCTYPE html><html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
</body>
</html>
<script type="text/javascript">
// 题目:动态删除一行表格
// 假设创建一个3*3的表格
// 思路:
// 1. 先创建所需的标签->
// 2. 将标签追加到相应的父节点,注意:还要将table和body连接=> 这两步完成,即可看到效果
// 3. 每行再添加一个button,作为删除
// 创建table标签
var oTable = document.createElement('table');
// 为了让table显示,给table添加边框
// oTable.border='1px solid black';
oTable.border= '1px';
var count = 0;
// 创建tr标签,一共有3行
for(var i=0; i<3;i++){
var oTr = document.createElement('tr');
// 每创建一个tr,再创建3列
for(var j=0; j<3; j++){
var oTd = document.createElement('td');
oTd.innerHTML = ++count;
// 将td追加到tr上
oTr.appendChild(oTd);
}
// 将tr追加到table上
oTable.appendChild(oTr);
var oTdlt= document.createElement('button');
oTr.appendChild(oTdlt);
oTdlt.innerHTML = '删除';
oTdlt.onclick = function(){
// oTdlt.parentNode.remove();//错误
// this:是一个函数的内置对象,
// 在与事件连用时,this代表操作的元素本身
this.parentNode.remove();
}
}
// 将table追加到body上
document.body.appendChild(oTable);//注意,否则看不到效果
</script>
5) 各种文本框

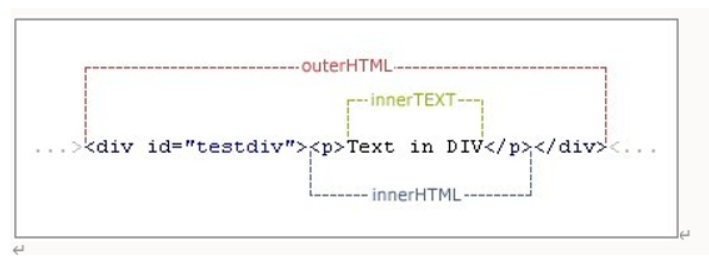
简单的说innerHTML和outerHTML、innerText的不同之处在于:
innerHTML 常用,可以用来拼接HTML字符串
- 将元素中所有的内容都获取到。包括HTML标签 但是不包括自身标签。
innerText
- 将元素的内容获取出来不包括HTML标签
outerHTML
- 将自身以及子元素所有的内容都获取出来。 包括HTML标签, 包括自身标签。
<!DOCTYPE html><html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<div>
今天天气<span>太冷了</span>
</div>
<ul>
</ul>
</body>
</html>
<script type="text/javascript">
var oDiv = document.querySelector('div');
// outerHTML
console.log(oDiv.outerHTML);
//innerText
console.log(oDiv.innerText);
// innerHTML
console.log(oDiv.innerHTML);
//字符串拼接HTML
var oUl = document.querySelector('ul');
console.log(oUl);
oUl.innerHTML='<li>123</li>';
oUl.innerHTML +='<li>456</li>';
for(var i=0; i<10;i++){
oUl.innerHTML += '<li>' + i + '</li>';
}
</script>
6)自定义属性以及属性的读写
<body><div id="box"></div>
</body>
<script type="text/javascript">
var oDiv = document.querySelector('#box');
</script>
方法1:
//属性的读console.log(oDiv.id);//box
// 属性的写
oDiv.id='xixi';
console.log(oDiv.id);//xixi
//自定义属性
oDiv.index =2;
console.log(oDiv.index);//2
方法2:
setAttribute("属性名称","属性值名称")
getAttribute("属性名称") : 返回属性名称对应的属性值
// 属性的读console.log(oDiv.getAttribute('id'));
// 属性的写
oDiv.setAttribute('class','haha');//自定义属性
console.log(oDiv.getAttribute('class'));
7) className直接为元素添加类的样式
oLis[j].className = "new-style";8) 获取非行内样式
行内样式:行间样式就是写在标签体内的样式 。如<div></div>在这里color样式就是行间样式。
行内样式属性值的读写
<!DOCTYPE html><html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<div>
</div>
</body>
</html>
<script type="text/javascript">
var oDiv = document.querySelector('div');
// 行内样式的读写
// 读
console.log(oDiv.style.color);//red
// 写
oDiv.style.color='yellow';
console.log(oDiv.style.color);//yellow
</script>
非行间样式:非行间样式就是指不是写在标签体内的style属性的样式。如<style>....</style>内的定义的样式或引用的外部css文件都是非行间样式。
- 非行内的写与行内相同
- 非行内的读:getComputedStyle(Dom对象,false)[属性名]:返回Dom对象所对应的属性值
<!DOCTYPE html><html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<div id="box"></div>
</body>
</html>
<script type="text/javascript">
var oDiv = document.querySelector('#box');
// 写
oDiv.style.fontSize='55px';
//fontSize或font-size都支持
console.log(getComputedStyle(oDiv,false)['fontSize']);//55px
</script>
9) insertBefore:添加到一个节点前面
- 父节点.insertBefore(要添加的子节点,参照节点)
- 参照节点如果为null 那就和appendChild()一样
<!DOCTYPE html><html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<ul>
<li>淼淼</li>
<li>鑫鑫</li>
<li>槑槑</li>
</ul>
<button type="button">添加</button>
</body>
</html>
<script type="text/javascript">
var oUl = document.querySelector('ul');
var oBtn = document.querySelector('button');
var count=0;
oBtn.onclick = function(){
var oLi = document.createElement('li');
oLi.innerHTML = '燚燚' + ++count;
oUl.insertBefore(oLi,oUl.children[1]);
// oUl.insertBefore(oLi,null);
}
</script>
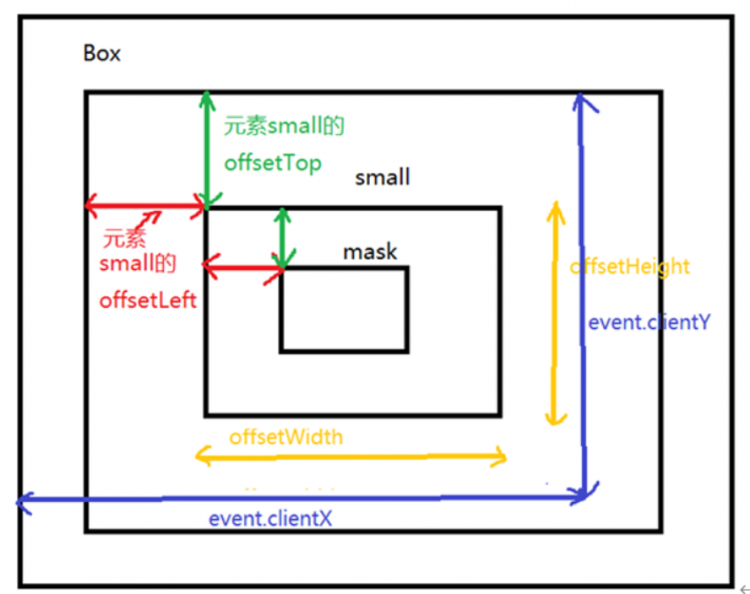
10) offsetWidth/offsetHeight/offsetLeft/offsetTop

注意: offset 相关的属性只能读,不能写
- style.left 返回字符串 如20px, offsetLeft返回数值 如20
- style.left写,offsetLeft只读
- style.left必须要事先定义,否则值为空
<!DOCTYPE html><html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
#box{
width: 100px;
height: 100px;
border: 1px solid black;
position: absolute;
top: 100px;
left: 200px;
}
</style>
</head>
<body>
<div id="box">
</div>
</body>
</html>
<script type="text/javascript">
var oBox = document.querySelector('#box');
//写 下面的写,只能写不能读???
oBox.style.left = '300px';
oBox.style.top='300px';
oBox.style.width='300px';
oBox.style.height='300px';
console.log(oBox.style.height);//300px 为什么读出来了呢???
console.log(oBox.style.right);//style.right未定义,所以返回了空
oBox.offsetleft = '500px';//不起作用, offset相关属性不能写
console.log(oBox.offsetLeft);//300
console.log(oBox.offsetTop);//300
console.log(oBox.offsetWidth);//302
console.log(oBox.offsetHeight);//302
</script>
11) window.onscroll事件
获取滚动条移动的垂直距离, 兼容问题写法
- document.body.scrollTop|| document.documentElement.scrollTop;
回到顶部的案例:
<!DOCTYPE html><html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
body{
height: 1000px;
}
button{
position: absolute;
top: 1000px;
}
</style>
</head>
<body>
<button type="button" id='btn'>回到顶部</button>
</body>
</html>
<script type="text/javascript">
// scrollTop 获取滚动条移动的垂直距离
window.onscroll= function(){
// 兼容问题
var x= document.body.scrollTop|| document.documentElement.scrollTop;
console.log(x);
}
// 回到顶部
var oBtn = document.getElementById('btn');
oBtn.onclick = function(){
document.body.scrollTop = document.documentElement.scrollTop = 0;
}
</script>
以上是 【JS】day10 DOM 补充 的全部内容, 来源链接: utcz.com/a/96415.html