【JS】ReactNative集成个推消息推送
前言
最近项目中需要集成消息推送功能,在以往的项目中都是使用的极光推送方案,现在的公司安卓端使用的是个推消息推送,所以计划在本次使用RN重构项目的过程中也采用了个推方案, 即个推官方提供的推送SDK React Native 插件(支持 Android & iOS)react-native-getui。
项目ReactNative版本号:0.63.4
集成
1. 自动添加依赖
yarn add react-native-getuicd ios
pod install
2.手动添加配置
安卓部分
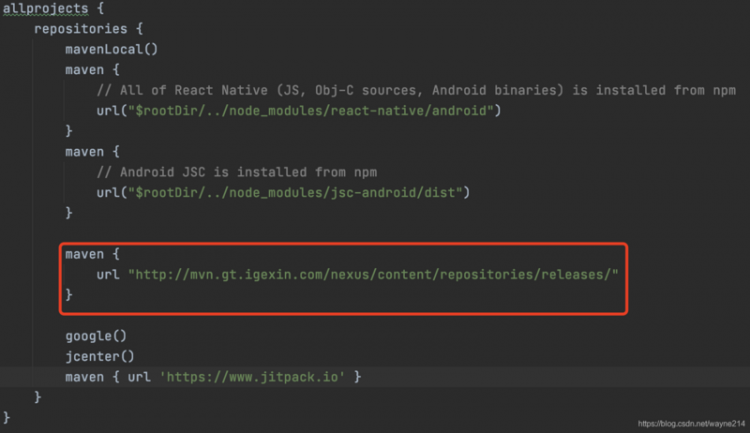
1.在android/build.gradle中添加maven地址中添加配置
maven {url "http://mvn.gt.igexin.com/nexus/content/repositories/releases/"
}

2.android目录下,在app/build.gradle中添加如下配置
dependencies中添加依赖
implementation project(':react-native-getui')3.android--> defaultConfig中添加如下配置
ndk {abiFilters "armeabi", "armeabi-v7a", "x86_64", "x86"
}
// 配置个推的三个参数
manifestPlaceholders = [
GETUI_APP_ID : "your app id",
GETUI_APP_KEY : "your app key",
GETUI_APP_SECRET : "your app secret"
]
注意:yourAppId/yourAppKey/yourAppSecret 需要去个推官网 注册后,在后台配置获取。
4.在android/app/AndroidManifest.xml 的<application>标签内添加meta-data
<!-- 配置个推的三个参数 --><meta-data android:name="PUSH_APPID" android:value="${GETUI_APP_ID}" tools:replace="android:value"/>
<meta-data android:name="PUSH_APPKEY" android:value="${GETUI_APP_KEY}" tools:replace="android:value"/>
<meta-data android:name="PUSH_APPSECRET" android:value="${GETUI_APP_SECRET}" tools:replace="android:value"/>
<meta-data android:name="MEIZUPUSH_APPID" android:value="" tools:replace="android:value"/>
<meta-data android:name="MEIZUPUSH_APPKEY" android:value="" tools:replace="android:value"/>
<meta-data android:name="MIPUSH_APPID" android:value="" tools:replace="android:value"/>
<meta-data android:name="MIPUSH_APPKEY" android:value="" tools:replace="android:value"/>
<meta-data android:name="OPPOPUSH_APPKEY" android:value="" tools:replace="android:value"/>
<meta-data android:name="OPPOPUSH_APPSECRET" android:value="" tools:replace="android:value"/>
<meta-data android:name="com.vivo.push.app_id" android:value="" tools:replace="android:value"/>
<meta-data android:name="com.vivo.push.api_key" android:value="" tools:replace="android:value"/>
<meta-data android:name="com.huawei.hms.client.appid" android:value="" tools:replace="android:value"/>
5.在MainApplication.java的文件里添加以下信息
import com.getui.reactnativegetui.GetuiModule;@Override
public void onCreate() {
super.onCreate();
SoLoader.init(this, /* native exopackage */ false);
// 初始化个推模块
GetuiModule.initPush(this);
initializeFlipper(this, getReactNativeHost().getReactInstanceManager());
}
ReactNative项目中JS调用代码
class GetuiPush extends Component{componentDidMount() {
this._initGetuiPushListener()
}
_initGetuiPushListener = () => {
//订阅消息通知
this.receiveRemoteNotificationSub = NativeAppEventEmitter.addListener(
'receiveRemoteNotification',
(notification) => {
switch (notification.type) {
case "cid":
console.log('初始化获取到cid', JSON.stringify(notification))
break;
case 'payload':
console.log('payload 消息通知', JSON.stringify(notification))
break
case 'cmd':
console.log('cmd 消息通知', 'cmd action = ' + notification.cmd)
break
case 'notificationArrived':
console.log('notificationArrived 通知到达', JSON.stringify(notification))
break
case 'notificationClicked':
console.log('notificationArrived 通知点击', JSON.stringify(notification))
break
default:
break
}
}
);
}
componentWillUnmount() {
// 移除消息监听
this.receiveRemoteNotificationSub &&
this.receiveRemoteNotificationSub.remove();
}
render() {
return null;
}
}
遇到的问题
按照以上的步骤就可以正常通过个推官网进行推送消息到手机上了,但是。。。
凡是就怕但是,哈哈。 在进行公司项目的业务推送的时候,手机通知栏竟然没有任何反应,没有推送消息文字和声音提示,这就很难受了。
接下来,我开始检查手机的通知设置以及和同事进行测试,发现他的安卓原生项目是可以正常收到推送的,问了后台同事说也没有特别的设置,这。。。
后来看了同事的Android代码,发现这边竟然是使用的个推的透传消息,然后进行的处理。 oh my god!
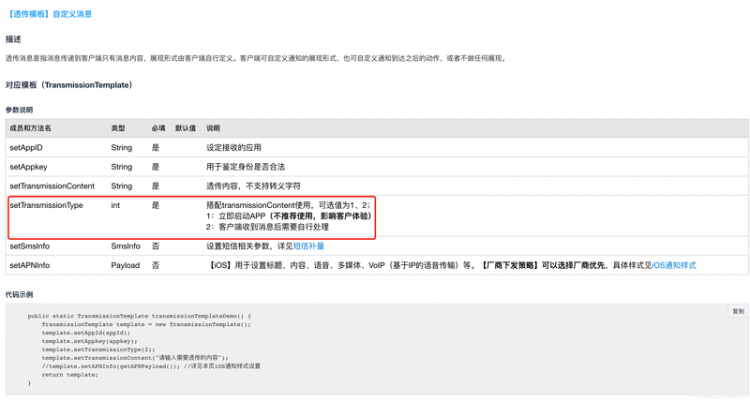
见招拆招,拜读了个推的官网,是这样介绍透传(自定义消息)和普通消息的区别的。
通知消息和透传
- 通知消息:
通知展示时效果:响铃、震动、通知是否可清除,下拉大图、长文本。
通知点击后效果:打开应用首页、打开应用内指定页面、打开浏览器指定网页。
- 透传消息:
即自定义消息,效果由开发者自行管理,个推只负责消息传递,不做任何处理,默认不会在通知栏中展示,开发者需自行处理展示方式或后续动作。

看了以上说明之后大体明白了, 又和后台同事沟通了一下,确实采用的透传方式,这意味着通过透传方式进行消息推送,如果需要进行用户提示的话,就需要开发者自行实现了。
ReactNative处理透传消息
如果需要透传信息通过通知栏提醒用户的话,就相当于本地进行消息推送了。这里可以通过实现原生代码的方式进行处理,也可以使用一些第三方进行处理,这里推荐react-native-push-notification进行处理。
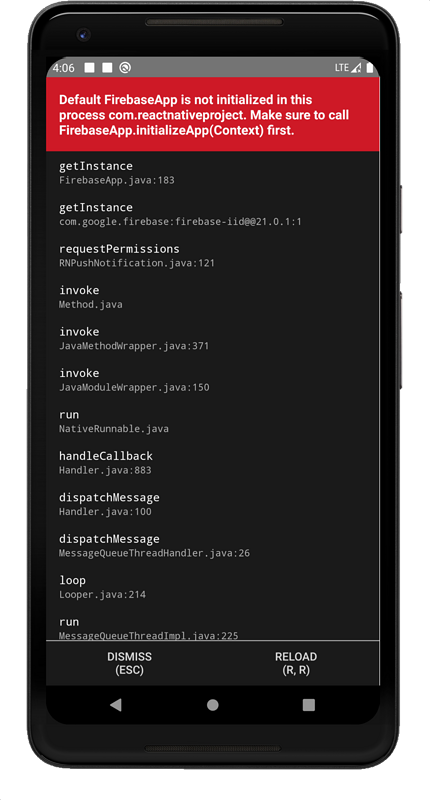
在使用这个库的时候,可能会遇到如下错误提示:
只需要进行如下设置, 将requestPermissions设置为false:
/*** (optional) default: true
* - Specified if permissions (ios) and token (android and ios) will requested or not,
* - if not, you must call PushNotificationsHandler.requestPermissions() later
* - if you are not using remote notification or do not have Firebase installed, use this:
* requestPermissions: Platform.OS === 'ios'
*/
requestPermissions: false,
总结
本文分享到此结束,欢迎大家留言交流技术和职场生活。
以上是 【JS】ReactNative集成个推消息推送 的全部内容, 来源链接: utcz.com/a/95984.html