【JS】React + Redux + React-router 全家桶
React
React是 DOM 渲染的一个抽象层(view层),React 不仅能通过 ReactDOM 和Web页面打交道,还能用在服务器端SSR,移动端ReactNative和桌面端Electron。
web端开发需要搭配React-dom使用
import React from 'react';import ReactDOM from 'react-dom';
const App = () => (
<div>
<h1>Hello React</h1>
</div>
)
ReactDom.render(<App/>, document.getElementById('root'));
移动端的ReactNative开发需要搭配react-native使用
import React from 'react';import {Text, View} from 'react-native';
const WelcomeScreen = () => (
<View>
<Text>Hello ReactNative</Text>
</View>
);
Redux
主要用来解决组件之间的通信和逻辑处理。是 Web 应用是一个状态机,用来确保视图与状态是一一对应的(即一个 State 对应一个 View),用户发出 Action,Reducer 函数算出新的 State,View 重新渲染。
Store
Store是由redux的createStore函数生成。所有的状态,保存在对象Store里面,整个应用只有唯一一个Store。
import { createStore} from 'redux'const store = createStore()
State
State是Redux对 Store 生成快照。
const state = store.getState()Action
用户通过View层的交互操作发出Action从而导致State变化。
创建Action
const ADD_TODO = 'ADD_TODO'function addTodo(text) {
return {
type: ADD_TODO,
text
}
}
const action = addTodo('Learn Redux')
发送Action
import { createStore } from 'redux'const store = createStore(fn)
store.dispatch({
type: 'ADD_TODO',
payload: 'Learn Redux'
})
Reducer
用户发出 Action 后,reducer会对新产生的 State的进行一个计算。store.dispatch方法会触发 Reducer 的自动执行,因此需要在生成 Store 的时候,将 Reducer 传入createStore方法。
const store = createStore(reducer)Redux 提供的combineReducers方法,可以将各个子 Reducer 函数合成一个大的 Reducer。
import { combineReducers } from 'redux';const totalReducer = combineReducers({
fuc1,
fuc2,
fuc3
})
export default totalReducer
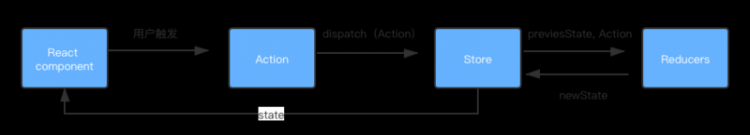
综上,redux工作原理如下:
Redux中间件
Action 发出以后,Reducer 立即算出 State,是同步;过一段时间再执行 Reducer,是异步。中间件能使 Reducer 在异步操作结束后自动执行。中间件本质是一个函数,是在action发出和reducer计算之前触发的功能回调。
中间件的使用
将中间件传入applyMiddleware函数,将applyMiddleware传入createStore函数,就完成了store.dispatch()的功能增强。
import thunk from 'redux-thunk'const store = createStore(reducer, applyMiddleware(thunk))
react-redux
react-redux是 redux一个封装库,react-redux将组件分为容器组件和UI组件。UI组件负责纯粹的视图渲染,容器组件包含数据处理等逻辑操作。
connect() 函数负责将UI组件映射成容器组件
import { connect } from 'react-redux'const mapStateToProps = state => ({
Data1: state.Data1,
Data2: state.Data2
});
const mapDispatchToProps = dispatch => ({
dispatch,
actions: bindActionCreators(
{
fetchGetData1,
fetchGetData2
},
dispatch
)
});
const VisibleTodoList = connect(
mapStateToProps,
mapDispatchToProps
)(App)
mapStateToProps负责向UI组件传入组件逻辑,将UI组件的state映射到propsmapDispatchToProps负责将用户的交互操作映射为action
Provider组件负责传入store对象
connect方法生成容器组件以后,需要让容器组件拿到state对象,才能生成 UI 组件的参数,Provider组件可以让容器组件拿到state。
<Provider store={store}>
<Capp />
</Provider>
上边提供的demo表明Provider在根组件外面包了一层,使App的所有子组件都可以拿到state
react-router-dom
react-router-dom和react-router二者可选其一,其中react-router-dom比react-router多出 <Link><BrowserRouter> 这样的 DOM 类组件。
<Router><Route path='/gep/view/auth/404' component={} />
</Router>
以上是 【JS】React + Redux + React-router 全家桶 的全部内容, 来源链接: utcz.com/a/94894.html









