【JS】JS基本数据类型和引用数据类型的区别
- ECMAScript变量包含两种不同类型的值:基本类型值、引用类型值;
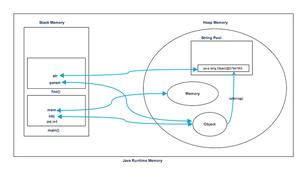
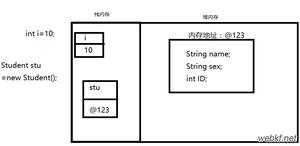
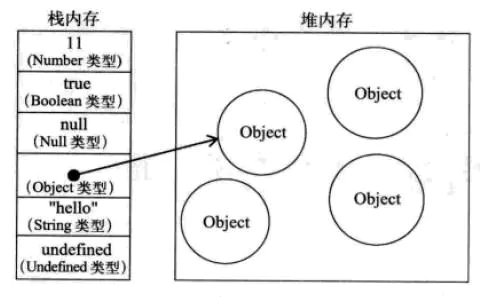
- 基本类型值:指的是保存在栈内存中的简单数据段;
- 引用类型值:指的是那些保存在堆内存中的对象,意思是,变量中保存的实际上只是一个指针,这个指针指向内存堆中实际的值;
两种访问方式
- 基本类型值:按值访问,操作的是他们实际保存的值;
- 引用类型值:按引用访问,当查询时,我们需要先从栈中读取内存地址,然后再顺藤摸瓜地找到保存在堆内存中的值;

两种类型复制
基本类型变量的复制:
从一个变量向一个变量复制时,会在栈中创建一个新值,然后把值复制到为新变量分配的位置上,改变源数据不会影响到新的变量(互不干涉);
引用类型变量的复制:
复制的是存储在栈中的指针,将指针复制到栈中为新变量分配的空间中,而这个指针副本和原指针执行存储在堆中的同一个对象,复制操作结束后,两个变量实际上将引用同一个对象;因此改变其中的一个,将影响另一个;
函数参数的传递
1、ECMA中所有函数的参数都是按值传递的
在向参数传递基本类型的值时,被传递的值会被复制给一个局部变量,在向参数传递引用类型的值时,会把这个值在内存的地址复制给一个局部变量
基本数据类型传递参数
funciton addTen(num){ num+=10;
return num;
}
var count=20;
var result=addTen(count);
alert(count);//20
alert(resullt);//30
执行结果是:20和30。
在这段代码中,将变量count当做参数传递给了函数addTen,也就是相当于将变量count的值复制给了函数addTen的参数。这时addTen的参数num可以看做是函数内部的一个变量。
在上段代码中,就相当于两个基本数据类型变量之间的值复制。而基本数据类型都有自己独立的内存地址,所以num和count是没有任何关系的,他们只是值相等而已,函数执行完毕后,count的值并没有改变。
而函数外面的result是被直接赋值的,所以result的值就是函数的结果30。
引用类型传递参数
function setName(obj){ obj.name="LSN";
}
var person=new Object();
setName(person);
alert(person.name); // LSN
执行结果是:LSN。
在这段代码中,函数setName的作用是给obj对象添加了一个属性name,并给该属性赋值为"LSN",因为obj是引用类型,所以这里属于是将引用类型person赋值给了obj,也就是说person和obj引用了一个内存地址,所以当给obj新加了属性name时,在函数外面的person也跟着改变,最后person.name的结果为LSN。
引用类型传递参数到底传的是值还是引用
function setName(obj){ obj.name="ABC";
obj=new Object();
obj.name="BCD";
}
var person=new Object();
setName(person);
alert(person.name); // ABC
执行结果是:ABC。
实例3与实例2的区别是在函数中又加了2行代码,在给obj对象新加一个属性name并赋值后又将obj定义成了一个新的对象(new Object()),定义新对象后又name赋上新的值“BCD”。
这个时候如果是按引用传递的话,那么最后person对象就会自动修改为指向其name属性为"BCD"的新对象,但最后显示的却是“ABC”,这说明即使在函数内部修改了参数的值,但原始的引用还保持不变。
实际上,当在函数内部obj=new Object()时 这个新的obj就已经成为函数内部的局部对象了,这个对象会在函数执行完毕后自动销毁。
两种变量类型检测
- typeof操作符是检测基本类型的最佳工具;
- 如果变量值是nul或者对象,typeof 将返回“object”;
- Instanceof用于检测引用类型,可以检测到具体的,它是什么类型的实例;
- 如果变量是给定引用类型的实例,instanceof操作符会返回true;
补充:基本包装类型(包装对象)
先看下以下代码:
var s1 = "helloworld";var s2 = s1.substr(4);
上面我们说到字符串是基本数据类型,不应该有方法,那为什么这里s1可以调用substr()呢?
ECMAScript还提供了三个特殊的引用类型Boolean,String,Number。我们称这三个特殊的引用类型为基本包装类型,也叫包装对象。
也就是说当读取string,boolean和number这三个基本数据类型的时候,后台就会创建一个对应的基本包装类型对象,从而让我们能够调用一些方法来操作这些数据.
所以当第二行代码访问s1的时候,后台会自动完成下列操作:
- 创建String类型的一个实例;
// var s1 = new String("helloworld"); - 在实例上调用指定方法;
// var s2 = s1.substr(4); - 销毁这个实例;
// s1 = null;
正因为有第三步这个销毁的动作,所以基本数据类型不可以添加属性和方法,这也正是基本装包类型和引用类型主要区别:对象的生存期。
使用new操作符创建的引用类型的实例,在执行流离开当前作用域之前都是一直保存在内存中。自动创建的基本包装类型的对象,则只存在于一行代码的执行瞬间,然后立即被销毁。
作者:公子七
链接:https://www.jianshu.com/p/a32...
来源:简书
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
以上是 【JS】JS基本数据类型和引用数据类型的区别 的全部内容, 来源链接: utcz.com/a/94411.html