【Python】Mac配置Pyqt5
~~Mac上配置开发环境一直是一件很头疼的事,我在配置pyqt5环境的时候也踩了不少坑。特地写一篇文章来记录下安装和配置步骤,以免今后用到。
一、安装Qt Designer
- 下载地址(40M):
https://build-system.fman.io/qt-designer-download - 下载后直接安装
- 打开需要在隐私里赋权
二、安装 PyQt5
- pycharm里安装好pyqt5插件
![]()
安装好后可以执行下面代码测试下
import sys#这里我们提供必要的引用。基本控件位于pyqt5.qtwidgets模块中。
from PyQt5.QtWidgets import QApplication, QWidget
if __name__ == '__main__':
#每一pyqt5应用程序必须创建一个应用程序对象。sys.argv参数是一个列表,从命令行输入参数。
app = QApplication(sys.argv)
#QWidget部件是pyqt5所有用户界面对象的基类。他为QWidget提供默认构造函数。默认构造函数没有父类。
w = QWidget()
#resize()方法调整窗口的大小。这离是250px宽150px高
w.resize(250, 150)
#move()方法移动窗口在屏幕上的位置到x = 300,y = 300坐标。
w.move(300, 300)
#设置窗口的标题
w.setWindowTitle('Simple')
#显示在屏幕上
w.show()
#系统exit()方法确保应用程序干净的退出
#的exec_()方法有下划线。因为执行是一个Python关键词。因此,exec_()代替
sys.exit(app.exec_())
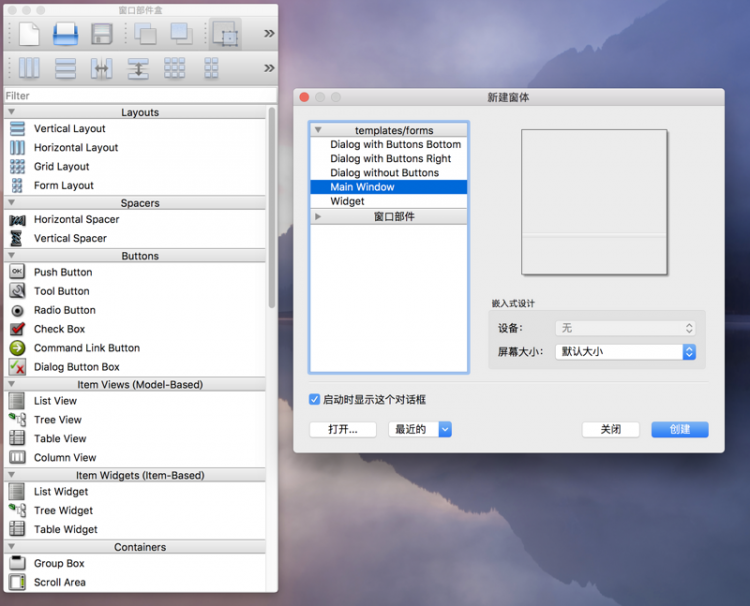
也可以使用Qt Designer生成UI文件通过下面代码直接加载ui文件来显示
from PyQt5 import uicfrom PyQt5.QtWidgets import QApplication
Form, Window = uic.loadUiType("untitled.ui")
app = QApplication([])
window = Window()
form = Form()
form.setupUi(window)
window.show()
app.exec_()
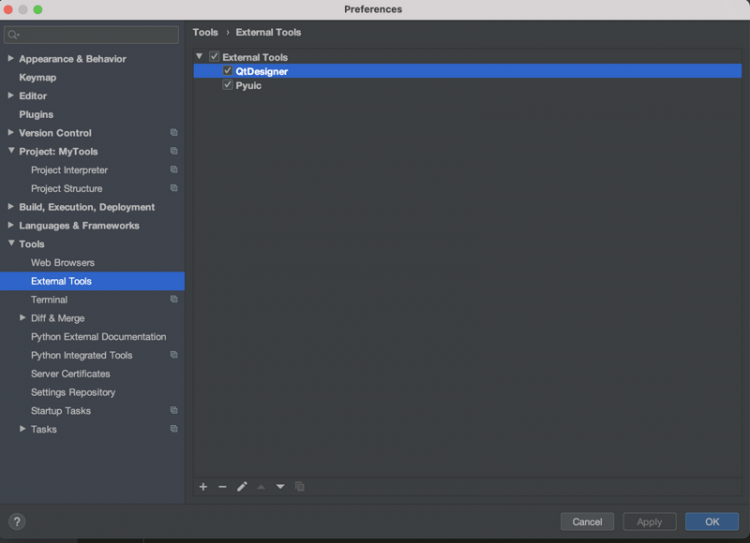
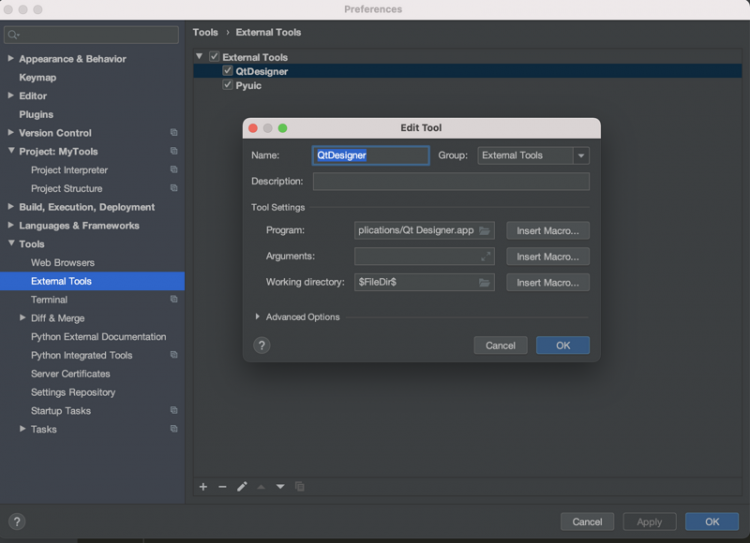
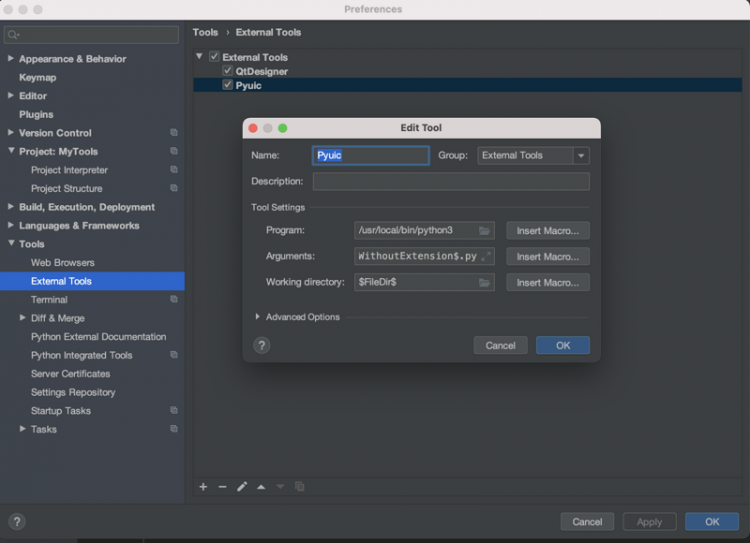
三、在Pycharm中设置External Tools
- 打开Pycharm,进入设置


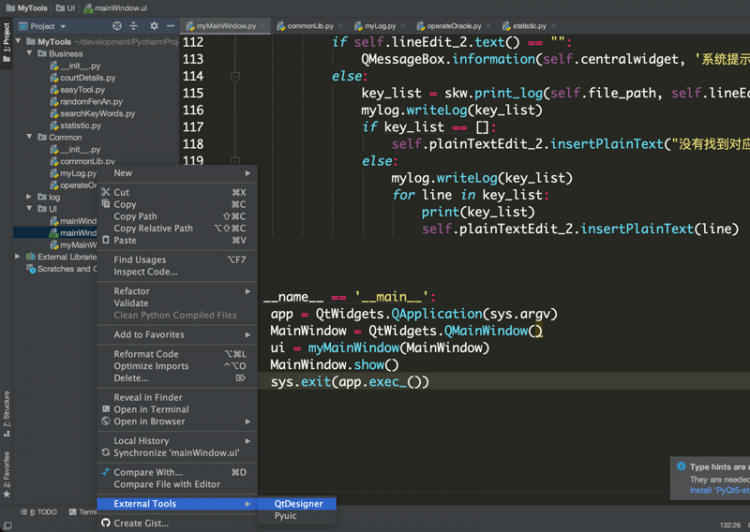
完成QtDesigner 配置后,即可通过如下,打开设计界面

- 配置PyUIC,怎么把.ui文件转换成.py文件
QtDesigner后,搭建了几个控件。这是个ui格式文件,通过下面的配置,我们可以让它转成.py文件。跟刚才配置一样,添加扩展
其中,Arguments : -m PyQt5.uic.pyuic $FileName$ -o $FileNameWithoutExtension$.py
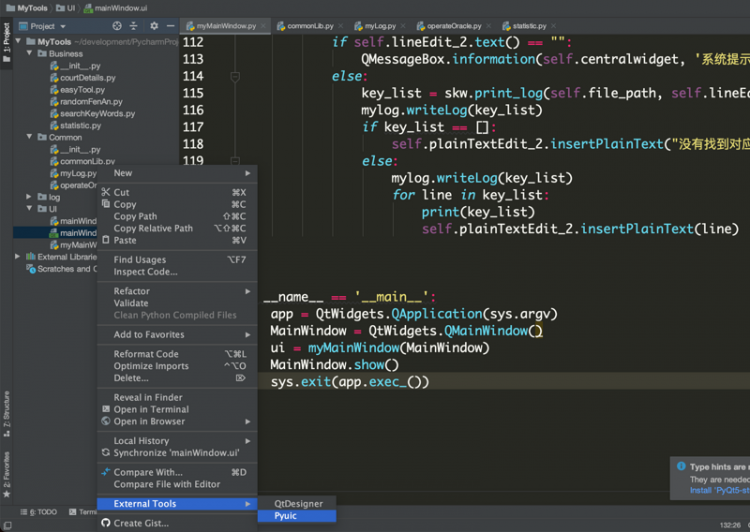
然后将ui文件转换为python 文件,选中ui 文件,右键 点击pyuic
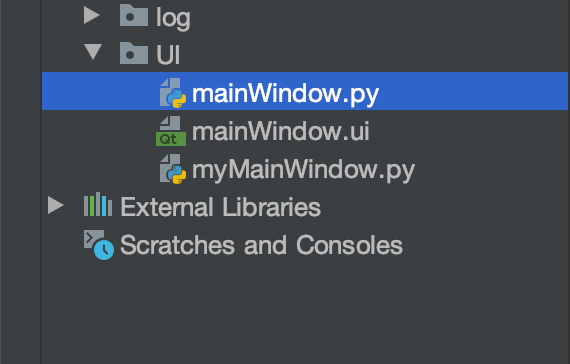
则会出现如下图的python文件
最后新建个main.py作为程序入口运行即可~~~~
import sysimport button
from PyQt5.QtWidgets import QApplication, QMainWindow
if __name__ == '__main__':
app = QtWidgets.QApplication(sys.argv)
MainWindow = QtWidgets.QMainWindow()
ui = myMainWindow(MainWindow)
MainWindow.show()
sys.exit(app.exec_())
以上是 【Python】Mac配置Pyqt5 的全部内容, 来源链接: utcz.com/a/94174.html