【Java】JS正则表达式
学习目标:
| 节数 | 知识点 | 要求 |
|---|---|---|
| 第一节 什么是正则表达式 | 什么是正则表达式 | 了解 |
| 正则表达式语法 | 了解 | |
| 第二节 正则表达式进阶 | 修饰符 | 掌握 |
| 检索模式 | 掌握 | |
| RegExp对象 | 掌握 | |
| 第三节 正则表达式高级 | 正则表达式高级 | 掌握 |
一、正则表达式
1.1 正则表达式概述
按照一定的规则,查找和替换字符串。
正则表达式概念:
正则表达式(英文为regular Expression)是一种【字符串检索模式】
正则表达式具体表现为一个字符串的样子。
正则表达式执行原理是:
通过【参数字符串】设置检索规则,在【指定字符串】中检索符合规则的字符串。
正则表达式的作用是:
可以用来进行文本搜索和文本替换。
1.2 正则表达式基本语法
正则表达式的基本语法
语法:/正则表达式主体/修饰符(可选)
例如:var frk_reg = /frank/gi;
其中
(1)/frank/i是一个正则表达式
(2)frank是这个正则表达式的主体,表示想要检索的内容是frank
(3)i 是一个正则表达式的修饰符,表示检索内容时不区分大小写
1.3 正则表达式常见用法
正则表达式在实际开发中一般不会单独使用,而是会配合一些方法来完成某种功能。
因为正则表达式的作用是对字符串进行操作,所以一般在实际开发中正则表达式会配合字符串的search和replace方法来使用。
1.3.1 search方法
search方法用于检索与正则表达式相匹配的子字符串,并返回子字符串的起始位置。找不到是-1
例如:
在指定字符串中,通过正则表达式搜索目标子字符串。并且不区分大小写。
var str = 'Hello Frank! GoodBye Frank!';
var first_index = str.search(/frank/i);
console.log(first_index);
1.3.2 match方法
match() 方法可在字符串内检索指定的值,或找到一个或多个正则表达式的匹配。
返回值存放匹配结果的数组
**var str = 'Hello Frank! GoodBye Frank!';
var first_index = str.match(/frank/gi);
console.log(first_index);**
1.3.3 replace方法
replace方法:用于在指定字符串中用一个字符串替换一个与正则表达式相匹配的子字符串
例如:
在指定字符串中,通过正则表达式替换指定字符串中的目标字符串
var str = 'Hello Frank! GoodBye Frank!';
var newStr = str.replace(/frank/i,'frankenStein');
console.log(newStr);
很显然replace方法的作用是替换第一个匹配到的字符串,所以我们仅替换了第一个符合规则的Frank。
二、正则表达式进阶

2.1 修饰符
修饰符是正则表达式进行字符串检索时【检索规则】的制定者之一。
修饰符规定了正则应按照何种方式进行检索。
常见的修饰符类型有两种:i 、g
i修饰符,表示正则检索内容时不区分大小写
例如:
使用i修饰符,在str中检索frank出现的第一次下标
var str = 'Hello Frank! GoodBye Frank!';
var first_index = str.search(/frank/i);
console.log(first_index);
代码的执行结果是:6
不使用i修饰符,在str中检索frank出现的第一次下标
var str = 'Hello Frank! GoodBye Frank!';
var first_index = str.search(/frank/);
console.log(first_index);
代码的执行结果是:-1
g修饰符,表示正则检索内容时采用全局匹配,而不是找到第一个就停止。
例如:
使用g修饰符,在str中替换所有的Frank为frankenStein
var str = 'Hello Frank! GoodBye Frank!';
var newStr = str.replace(/frank/gi,'frankenStein');
console.log(newStr);
代码的执行结果是:Hello frankenStein! GoodBye frankenStein!
不使用g修饰符,在str中替换所有的Frank为frankenStein
var str = 'Hello Frank! GoodBye Frank!';
var newStr = str.replace(/frank/i,'frankenStein');
console.log(newStr);
代码的执行结果是:Hello frankenStein! GoodBye Frank!
2.2 检索模式
正则表达式的检索模式,用于指定正则采用何种方式进行内容的检索。
常见的检索模式有表达式模式、元字符模式和量词模式三种。
他们并不互相独立而是相辅相成的关系,就像修饰符可以多个一起使用一样。
2.2.1表达式模式
正则表达式的书写方式是通过表达式编写的模式称为表达式模式。
常见的表达式模式有以下三种:
a) [abc]
b) [0-9]
c) [m|n]
每一种模式中的内容都是表示一类值,而不是字面的含义。
一个方括号代表一个字符。
[abc]:在指定字符串中检索,查找任何满足【存在于方括号中】规则的字符或字符串。
例如:
在str中替换所有:只要满足【是a、b当中之一】的字符为(frank)
var str = '12abc12ABC';
var newStr = str.replace(/[ab]/gi,'(frank)');
console.log(newStr);//12(frank)(frank)c12(frank)(frank)C
正则不只是能替换英文,对于中文正则仍然生效
var str = '你好,弗兰克!再见,弗兰克!';
var newStr = str.replace(/[弗兰克]/g,'(frank)');
console.log(newStr);//你好,(frank)(frank)(frank)!再见,(frank)(frank)(frank)!
正则匹配字符串时采用多个方括号即可
var str = '你好,弗兰克!再见,弗兰克!';
var newStr = str.replace(/弗[克]/g,'(frank)');
console.log(newStr);//你好,(frank)!再见,(frank)!
[0-9]:在指定字符串中检索,查找任何满足【0至9之间】规则的的字符或字符串。该模式对字母也适用。
例如:在str中替换所有:【任意是0-9之间之一】的字符为(frank)
var str = '12abc12ABC';
var newStr = str.replace(/[0-9]/gi,'(frank)');
console.log(newStr);//(frank)(frank)abc(frank)(frank)ABC
在str中替换所有:【任意是a-z之间之一】的字符为(frank)
var str = '12abc12ABC';
var newStr = str.replace(/[a-z]/g,'(frank)');
console.log(newStr);//12(frank)(frank)(frank)12ABC
在str中替换所有:【任意是A-Z之间之一】的字符为(frank)
var str = '12abc12ABC';
var newStr = str.replace(/[A-Z]/g,'(frank)');
console.log(newStr);//12abc12(frank)(frank)(frank)
(x|y):在指定字符串中检索,查找任何满足【以|分隔的选项之一】的字符或字符串。
例如:
在str中替换所有:【ab或者是ABC字符串】为'(frank)'
var str = '12abc12abABC';
var newStr = str.replace(/(ab|ABC)/g,'(frank)');
console.log(newStr);//12(frank)c12(frank)(frank)
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-yQoRsvHS-1608536259202)(020901JS正则表达式.assets/clip_image012.png)]
ps:需要注意的是,如果使用|进行正则查找,则使用的是小括号。而不是中括号
2.2.2元字符模式
元字符:具有特殊含义的字符称为元字符。
通过元字符来进行正则检索的模式,称为元字符模式。
常见的元字符模式有以下三种:
a) \w
b) \d
c) \s
d) \b
一个元字符代表一个字符。
\w 元字符用于查找字母,数字,下划线。
a-z、A-Z、0-9,以及下划线。
var str\ = '[email protected]@^\(\^bABC';
var re\ = str\.match(/\w/g);
console\.log(re\);
\W:除了字母,数字,下划线
\d:在指定字符串中检索,查找任何【是数字】规则的字符或字符串。
例如:
var str = '12abc12abABC';
var newStr = str.replace(/\d/g,'(frank)');
console.log(newStr);//(frank)(frank)abc(frank)(frank)abABC
var str = '12abc12abABC';
var newStr = str.replace(/\d\d/g,'(frank)');
console.log(newStr);//(frank)abc(frank)abABC
\D:除了数字的
\s: 在指定字符串中检索,查找任何【是空白】规则的字符或字符串
例如:
var str = ' 12abc 12ab ABC ';
var newStr = str.replace(/\s/g,'(frank)');
console.log(newStr);//(frank)12abc(frank)12ab(frank)ABC(frank)
var str = ' 12abc 12ab ABC ';
var newStr = str.replace(/\s\s/g,'(frank)');
console.log(newStr);// 12abc 12ab ABC
\S:除了空白的字符
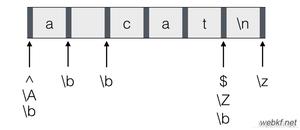
\b: 在指定字符串中检索,查找任何【是单词边界】规则的字符或字符串
以上是 【Java】JS正则表达式 的全部内容, 来源链接: utcz.com/a/93824.html