uniapp V3版本新特性介绍
uni-app的App端,历经了最初的模板编译模式、自定义组件编译模式,如今迎来了第三次重大突破。这个版本,被命名为V3。v3立项的目标,要解决App端的7个问题:
- 运行更快
- 框架体积更小
- 开发编译更快
- 提供视图层调试方案
- 支持更多vue语法和指令(比如v-html)
- 解开小程序的限制,提供更灵活的能力(比如视图层通过wxs可操作dom)
- 规整源码结构,为更大规模的开源共研做准备
如何启用V3版本编译器
- 确保
HBuilderX 2.5.1以上版本 - 在
manifest.json可视化视图-App其他常用设置里勾选v3编译器,或者源码视图里的app-plus节点下添加"compilerVersion": 3即可开启V3,体验畅爽的App端开发。
注意:开启成功之后,编译App时控制台会输出编译器版本:*.*.*(v3)
v3的优势详述
1. 启动速度
以hello uni-app为例,在一款2015年出厂的安卓低端机测试多次
- 旧版本启动耗时均值: (7493+7261+7343+7151+7313)/5 = 7312
- v3 版本启动耗时均值:(2499+2371+2385+2487+2356)/5 = 2419
以上单位为毫秒。
hello uni-app的首页是nvue。如果你的App首页是vue,优化幅度没这么大,但也有明显提升。
欢迎开发者使用v3,并将首页改为nvue以提升启动速度。
2. 框架体积
v3版的App端前端框架体积减少了0.8M。
3. 开发编译速度
- 初次点击运行到App,耗时减少58.27%。
- 支持二次运行diff更新
- 支持保存后diff同步手机
初次点击运行到App耗时测试结果
- 所用电脑为17款MacBook
- 所用项目为首页调整为vue后的Hello uni-app
- 测试时间为从开始编译到应用启动(单位:毫秒)
| 手机型号:小米2s | 第一次 | 第二次 | 第三次 | 第四次 | 第五次 | 平均 |
|---|---|---|---|---|---|---|
| 旧版本 | 12095 | 12256 | 12027 | 12118 | 12033 | 12105.8 |
| v3版本 | 4341 | 4518 | 4243 | 4275 | 4229 | 4321.2 |
| 手机型号:红米1 | 第一次 | 第二次 | 第三次 | 第四次 | 第五次 | 平均 |
|---|---|---|---|---|---|---|
| 旧版本 | 13726 | 14809 | 14606 | 14146 | 14761 | 14409.6 |
| v3版本 | 8385 | 9371 | 8238 | 8471 | 9284 | 8749.8 |
| 手机型号:Nexus 5 | 第一次 | 第二次 | 第三次 | 第四次 | 第五次 | 平均 |
|---|---|---|---|---|---|---|
| 旧版本 | 11735 | 11696 | 11809 | 11835 | 11809 | 11776.8 |
| v3新版本 | 4859 | 4617 | 4713 | 4963 | 4950 | 4820.4 |
| 手机型号:一加3T | 第一次 | 第二次 | 第三次 | 第四次 | 第五次 | 平均 |
|---|---|---|---|---|---|---|
| 旧版本 | 9028 | 9049 | 9265 | 9150 | 9035 | 9105.4 |
| v3新版本 | 3455 | 3319 | 3281 | 3436 | 3415 | 3381.2 |
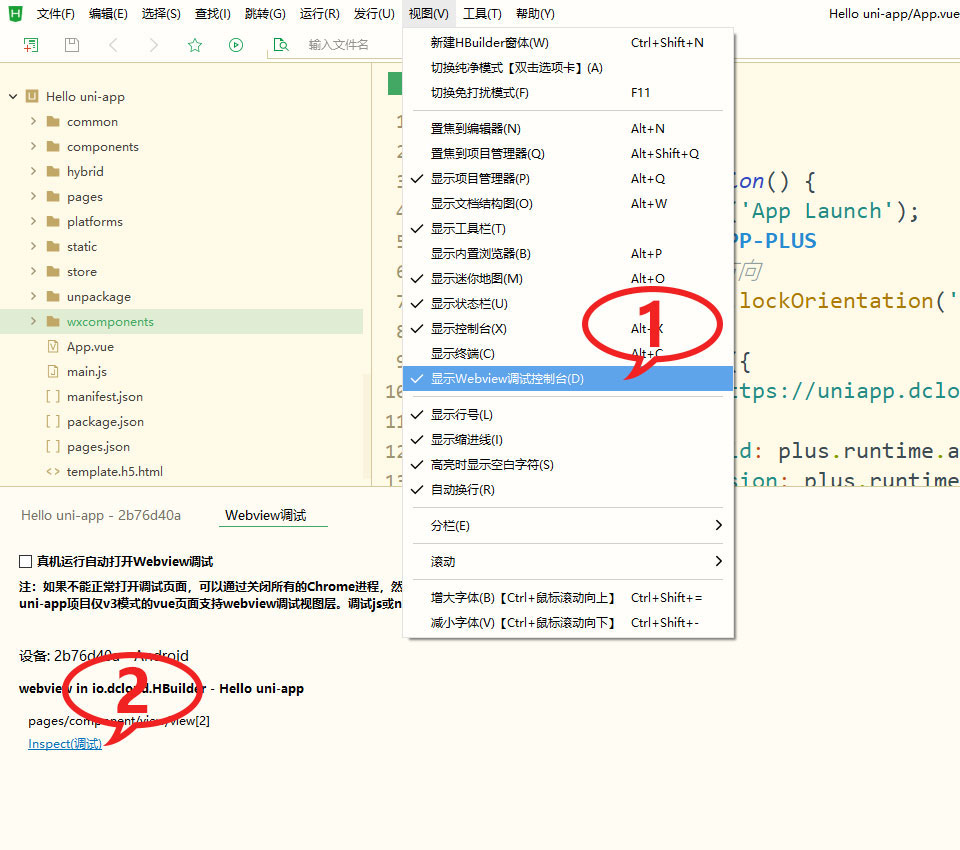
4. 视图层通过webview调试
老版uni-app一直无法方便的调试视图元素,v3支持webkit remote debug,在视图菜单打开webview调试控制,手机端运行可调试的基座,打开vue页面,即可在控制台看到该页面。点击“Inspect(调试)”。
注意:目前仅支持安卓调试
注意:
- uni-app 只有v3模式下的vue页面支持webview调试。nvue不支持,原生的tabbar、navigationbar、video、map、subnvue、cover-view等也均无法审查界面
- webview调试只能调试视图层的dom,方便布局排版。但不能debug js,因为js不运行在webview里。debug js仍然使用之前控制台右上角的debug虫子图标
- iOS包必须使用自己的测试开发证书打自定义基座包,然后在mac电脑上的safari里才能调试。
5. 更全的vue语法支持
uni-app虽然相较于市面其他多端框架,是对vue支持最全面的。但仍然有部分vue语法不支持。本次在App端拉齐了支持度(小程序端暂未变化)
尤其是很多开发者喜欢的 v-html 指令,终于可以在App端正常运行了。
以下为新增支持vue语法:
全局 API
| 全局 API | 说明 |
|---|---|
| Vue.extend | 不可作为组件使用 |
| Vue.directive | - |
| Vue.filter | 旧版不可以在class中使用 |
选项
| 选项 | 说明 |
|---|---|
| props | 旧版不可以传递函数 |
| directives | - |
| filters | 旧版不可以在class中使用 |
| provide/inject | 旧版部分支持 |
| name | 旧版不支持递归组件 |
| model | - |
| inheritAttrs | - |
生命周期钩子
| 生命周期钩子 | 说明 |
|---|---|
| activated | - |
| deactivated | - |
实例属性
| 实例属性 | 说明 |
|---|---|
| vm.$isServer | V3总是返回false |
| vm.$attrs | - |
| vm.$listeners | - |
模板指令
| 模板指令 | 说明 |
|---|---|
| v-html | - |
| v-bind | 旧版不支持v-bind="{who:me}"类似用法 |
| v-pre | - |
| v-once | - |
特殊属性
| 特殊属性 | 说明 |
|---|---|
| is | - |
内置组件
| 内置组件 | 说明 |
|---|---|
| component | - |
| keep-alive | - |
目前仍有少部分vue语法未支持。具体见附录。
6. 解禁的视图层js,推出renderjs
- 大幅降低逻辑层和视图层的通讯损耗,提供高性能视图交互能力
逻辑层和视图层分离有很多好处,但也有一个副作用是在造成了两层之间通信阻塞。尤其是小程序和App的Android端阻塞问题影响了高性能应用的制作。
微信小程序推出了wxs缓解此问题。
uni-app兼容wxs,并且在App和H5端也实现了wxs。但微信定义的wxs限制太多,还是有很多高性能需求无法满足。
于是
renderjs诞生。renderjs只有App和H5支持,但它可以极大的提升通信效率。来看个基于
renderjs的示例,App端流畅的canvas动画,超过了微信小程序的性能。
在uniapp" target="_blank" rel="noopener noreferrer">hello uni-app示例中可真实体验,对比App端和小程序端的性能差异。下图是App端录屏gif。

- 在视图层操作dom,运行for web的js库
官方不建议在uni-app里操作dom,但如果你不开发小程序,想使用一些操作了dom、window的库,其实可以使用
renderjs来解决。在app-vue环境下,视图层由webview渲染,而
renderjs运行在视图层,自然可以操作dom和window。这是一个基于
renderjs运行echart完整版的示例:renderjs版echart同理,f2、threejs等库都可以用了。
范围注意
v3是针对App的改进,尤其是vue页面的改进。与其他平台无关。- app-nvue下,仍然无法支持v-html和wxs/renderjs等技术
- v3模式加速了首页 nvue 的启动速度,当在首页 nvue 中访问 getApp 不一定可以获取真正的 App 对象。对此v3版本提供了
const app = getApp({allowDefault: true})用来获取原始的app对象,可以用来在首页对globalData等初始化 - 同样是由于加速了首页 nvue 的启动速度,视图层启动速度可能快于逻辑层,v3版本在nvue首页使用vuex时也可能遇到不可使用的问题,后续会对此进行优化
附:Vue特性支持表(App端)
全局配置
| Vue 全局配置 | 旧版 | V3 | 说明 |
|---|---|---|---|
| Vue.config.silent | 支持 | 支持 | - |
| Vue.config.optionMergeStrategies | 支持 | 支持 | - |
| Vue.config.devtools | 不支持 | 不支持 | 只在Web环境下支持 |
| Vue.config.errorHandler | 支持 | 支持 | - |
| Vue.config.warnHandler | 支持 | 支持 | - |
| Vue.config.ignoredElements | 支持 | 支持 | 强烈不推荐,会覆盖uni-app框架配置的内置组件 |
| Vue.config.keyCodes | 不支持 | 不支持 | - |
| Vue.config.performance | 不支持 | 不支持 | 只在Web环境下支持 |
| Vue.config.productionTip | 支持 | 支持 | - |
全局 API
| Vue 全局 API | 旧版 | V3 | 说明 |
|---|---|---|---|
| Vue.extend | 不支持 | 支持 | 不可作为组件使用 |
| Vue.nextTick | 不支持 | 不支持 | - |
| Vue.set | 支持 | 支持 | - |
| Vue.delete | 支持 | 支持 | - |
| Vue.directive | 不支持 | 支持 | - |
| Vue.filter | 支持 | 支持 | 旧版不可以在class中使用 |
| Vue.component | 支持 | 支持 | - |
| Vue.use | 支持 | 支持 | - |
| Vue.mixin | 支持 | 支持 | - |
| Vue.version | 支持 | 支持 | - |
| Vue.compile | 不支持 | 不支持 | uni-app使用的vue只包含运行时的版本 |
选项
| Vue 选项 | 旧版 | V3 | 说明 |
|---|---|---|---|
| data | 支持 | 支持 | - |
| props | 支持 | 支持 | 旧版不可以传递函数 |
| propsData | 支持 | 支持 | - |
| computed | 支持 | 支持 | - |
| methods | 支持 | 支持 | - |
| watch | 支持 | 支持 | - |
| el | 不支持 | 不支持 | |
| template | 不支持 | 不支持 | uni-app使用的vue是只包含运行时的版本 |
| render | 不支持 | 不支持 | - |
| renderError | 不支持 | 不支持 | - |
| directives | 不支持 | 支持 | - |
| filters | 支持 | 支持 | 旧版不可以在class中使用 |
| components | 支持 | 支持 | - |
| parent | 支持 | 支持 | 不推荐 |
| mixins | 支持 | 支持 | - |
| extends | 支持 | 支持 | - |
| provide/inject | 支持 | 支持 | 旧版部分支持 |
| name | 支持 | 支持 | 旧版不支持递归组件 |
| delimiters | 不支持 | 不支持 | - |
| functional | 不支持 | 不支持 | - |
| model | 不支持 | 支持 | - |
| inheritAttrs | 不支持 | 支持 | - |
| comments | 不支持 | 不支持 | - |
生命周期钩子
| Vue 生命周期钩子 | 旧版 | V3 | 说明 |
|---|---|---|---|
| beforeCreate | 支持 | 支持 | - |
| created | 支持 | 支持 | - |
| beforeMount | 支持 | 支持 | - |
| mounted | 支持 | 支持 | - |
| beforeUpdate | 支持 | 支持 | - |
| updated | 支持 | 支持 | - |
| activated | 不支持 | 支持 | - |
| deactivated | 不支持 | 支持 | - |
| beforeDestroy | 支持 | 支持 | - |
| destroyed | 支持 | 支持 | - |
| errorCaptured | 支持 | 支持 | - |
实例属性
| Vue 实例属性 | 旧版 | V3 | 说明 |
|---|---|---|---|
| vm.$data | 支持 | 支持 | - |
| vm.$props | 支持 | 支持 | - |
| vm.$el | 不支持 | 不支持 | - |
| vm.$options | 支持 | 支持 | - |
| vm.$parent | 支持 | 支持 | uni-app里面view等内置标签是以组件方式实现,$parent会获取这些内置组件 |
| vm.$root | 支持 | 支持 | - |
| vm.$children | 支持 | 支持 | - |
| vm.$slots | 支持 | 不支持 | 旧版获取值为{'slotName':true/false}比如:{"footer":true} |
| vm.$scopedSlots | 支持 | 支持 | 旧版获取值为{'slotName':true/false}比如:{"footer":true} |
| vm.$refs | 支持 | 支持 | - |
| vm.$isServer | 不支持 | 支持 | V3总是返回false |
| vm.$attrs | 不支持 | 支持 | - |
| vm.$listeners | 不支持 | 支持 | - |
实例方法
| Vue 实例方法 | 旧版 | V3 | 说明 |
|---|---|---|---|
| vm.$watch() | 支持 | 支持 | - |
| vm.$set() | 支持 | 支持 | - |
| vm.$delete() | 支持 | 支持 | - |
| vm.$on() | 支持 | 支持 | - |
| vm.$once() | 支持 | 支持 | - |
| vm.$off() | 支持 | 支持 | - |
| vm.$emit() | 支持 | 支持 | - |
| vm.$mount() | 不支持 | 不支持 | - |
| vm.$forceUpdate() | 支持 | 支持 | - |
| vm.$nextTick() | 支持 | 支持 | - |
| vm.$destroy() | 支持 | 支持 | - |
模板指令
| Vue 指令 | 旧版 | V3 | 说明 |
|---|---|---|---|
| v-text | 支持 | 支持 | - |
| v-html | 不支持 | 支持 | - |
| v-show | 支持 | 支持 | - |
| v-if | 支持 | 支持 | - |
| v-else | 支持 | 支持 | - |
| v-else-if | 支持 | 支持 | - |
| v-for | 支持 | 支持 | - |
| v-on | 支持 | 支持 | - |
| v-bind | 支持 | 支持 | 旧版不支持v-bind="{who:me}"类似用法 |
| v-model | 支持 | 支持 | - |
| v-pre | 不支持 | 支持 | - |
| v-cloak | 不支持 | 不支持 | - |
| v-once | 不支持 | 支持 | - |
特殊属性
| Vue 特殊属性 | 旧版 | V3 | 说明 |
|---|---|---|---|
| key | 支持 | 支持 | 旧版不支持表达式 |
| ref | 支持 | 支持 | - |
| is | 不支持 | 支持 | - |
内置组件
| Vue 内置组件 | 旧版 | V3 | 说明 |
|---|---|---|---|
| component | 不支持 | 支持 | - |
| transition | 不支持 | 不支持 | - |
| transition-group | 不支持 | 不支持 | - |
| keep-alive | 不支持 | 支持 | - |
| slot | 支持 | 支持 | - |