【JS】cookies、sessionStorage和localStorage解释及区别
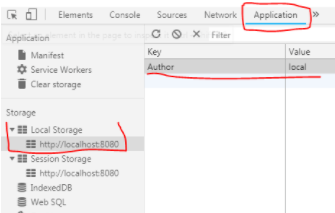
localStorage
// 1、保存数据到本地// 第一个参数是保存的变量名,第二个是赋给变量的值
localStorage.setItem('Author', 'local');
// 2、从本地存储获取数据
localStorage.getItem('Author');
// 3、从本地存储删除某个已保存的数据
localStorage.removeItem('Author');
// 4、清除所有保存的数据
localStorage.clear();

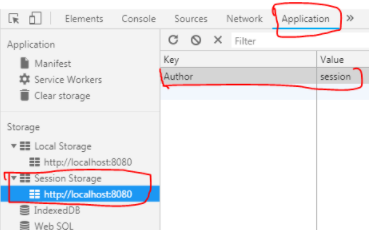
sessionStorage
// 1、保存数据到本地// 第一个参数是保存的变量名,第二个是赋给变量的值
sessionStorage.setItem('Author', 'session');
// 2、从本地存储获取数据
sessionStorage.getItem('Author');
// 3、从本地存储删除某个已保存的数据
sessionStorage.removeItem('Author');
// 4、清除所有保存的数据
sessionStorage.clear();

复杂数据存储
上面都是对于简单的数据类型的存储,但当要存储的数据是一个对象或是数组的时候,直接存储是不行的
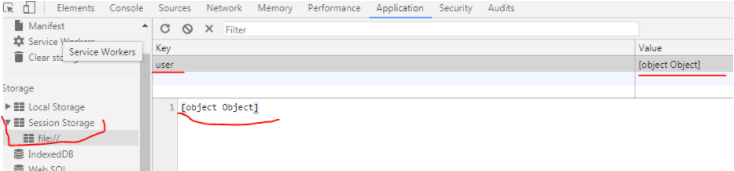
错误的存储:
var user = {username: 'liu',
password: '123456'
};
sessionStorage.setItem('user', user);
console.log(sessionStorage.getItem('user'));

这个时候,就需要转换数据格式。
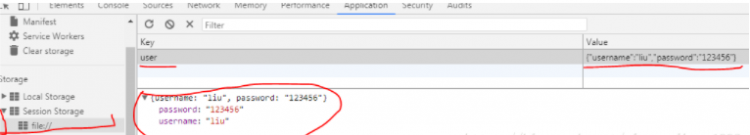
存储数据前:利用JSON.stringify将对象转换成字符串
获取数据后:利用JSON.parse将字符串转换成对象
var user = {username: 'liu',
password: '123456'
};
user = JSON.stringify(user);
sessionStorage.setItem('user', user);
var account = sessionStorage.getItem('user');
console.log(account);
account = JSON.parse(account)
console.log(account);

cookie的保存与获取
- 保存用户登录状态
- 跟踪用户行为
- 定制页面
- 创建购物车:使用cookie来记录用户需要购买的商品,再结帐的时候可以统一提交。(淘宝网就是使用cookie记录了用户曾经浏览过的商品,方便随时进行比较)
// 1、保存数据到本地// 第一个参数是保存的变量名,第二个是赋给变量的值
//保存cookie
//参数:cookie名,cookie值,有效时长(单位:天)
function saveCookie(cookieName, cookieValue, cookieDates) {
var d = new Date();
d.setDate(d.getDate() + cookieDates);
document.cookie = cookieName + "=" + cookieValue + ";expires=" + d.toGMTString();
}
cookie的获取
function getCookie(cookieName) {var cookieStr = unescape(document.cookie);
var arr = cookieStr.split("; ");
var cookieValue = "";
for (var i = 0; i < arr.length; i++) {
var temp = arr[i].split("=");
if (temp[0] == cookieName) {
cookieValue = temp[1];
break;
}
}
return cookieValue;
}
cookie的删除
//删除cookiefunction removeCookie(cookieName) {
document.cookie = encodeURIComponent(cookieName) +“=; expires =” + new Date();
}
cookie缺点:
- 大小受限
- 用户可以操作(禁用)cookie,使功能受限
- 安全性较低
- 有些状态不可能保存在客户端。
- 每次访问都要传送cookie给服务器,浪费带宽。
- cookie数据有路径(path)的概念,可以限制cookie只属于某个路径下。
以上是 【JS】cookies、sessionStorage和localStorage解释及区别 的全部内容, 来源链接: utcz.com/a/92730.html









