【JS】new的三步曲 | 初识面向对象

@[toc]
0 / 编程语言有哪些
面向对象 OOP :java、javascript、php、C#(ASP.NET)、Python、GO、C++、Ruby.....
面向过程 POP :C
标记语言:HTML、CSS
面向对象编程,我们需要学什么呢?
对象、类、实例
① 对象:万物皆对象(这是泛指)
② 类:是对 <u>对象</u> 的划分,按照其<u>功能结构特点</u>等,划分出大类和小类
③ 实例:类中 <u>具体</u> 的事务
JS本身就是基于面向对象思想开发出来的编程语言
所以咱在学习和开发JS时,也要按照面向对象的思想去处理
1 / 面向对象思想
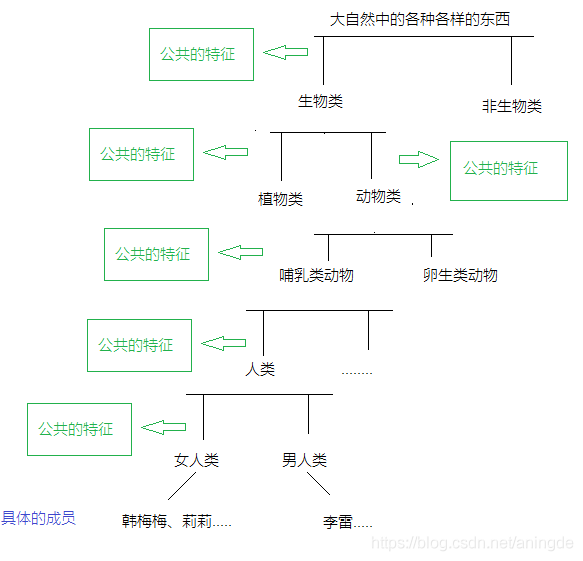
<u>面向对象</u> 是从自然界中构建出来的,所有需要研究和学习的事务都是 <u>对象</u>。为了把这些研究清楚,会把他们分类:微生物类、植物类、动物类……

△ 图1_大自然中的面向对象思想,举个例子
(1)内置类
1、每一种数据类型都有自己所属的内置类:Number/String/Boolean/Null/Undefined/Object/Function
内置函数Symbol不是一个完整的类,使用 new Symbol() 会报错的
比如:Number 数字类,NaN/Infinity/每一个数字都是数字类的实例
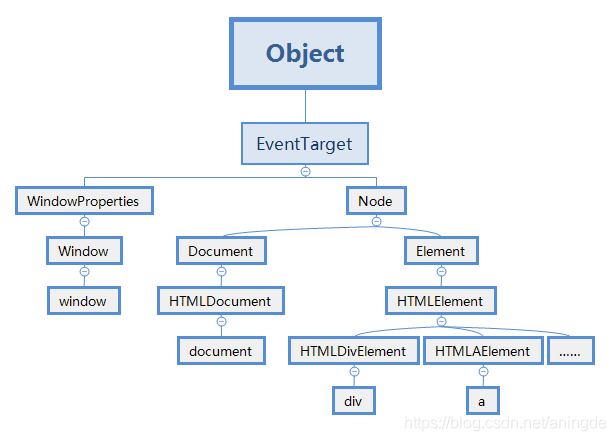
2、每一种DOM元素也有自己的所属类
△ 图2_DOM元素的类
还有一些集合类:HTMLCollection/NodeList/CSSStyleDeclaration.....
除了JS给我们提供的内置类,咱还可以自己造出想要的各种类——>自定义类
(2)自定义类
function Fn(x, y){let total = x + y;
this.x = x;
this.y = y;
this.say = say;
}
let result = Fn(10, 20); // 作为普通函数调用
console.log(result);
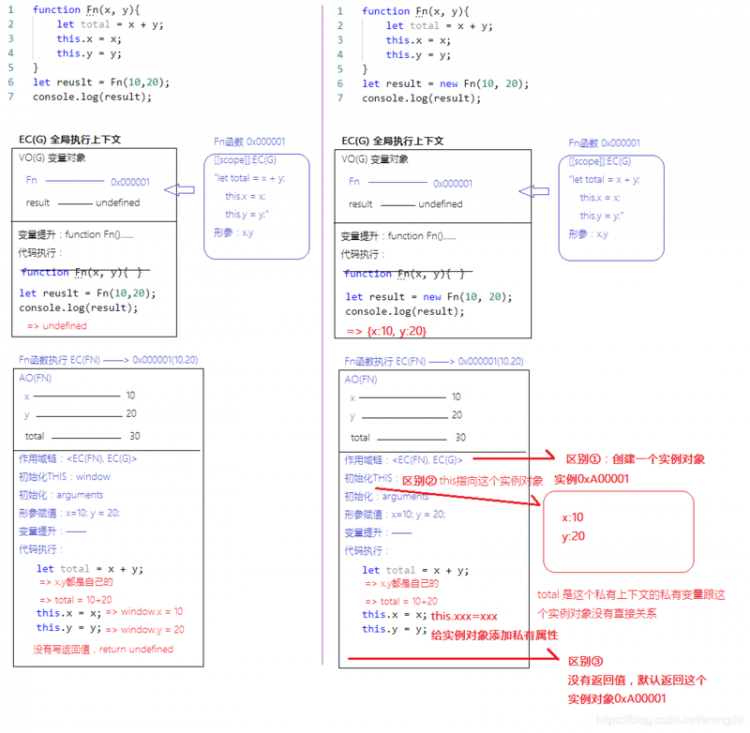
△ 普通函数
function Fn(x, y){let total = x + y;
this.x = x;
this.y = y;
}
let result = new Fn(10, 20); // 作为类调用
console.log(result);
△ 自定义类
new 函数(); 或者new 函数;
=> 构造函数/类 的执行,它和普通函数执行的区别:
相似:
1、把函数执行(传递实参也是一样的)
2、形成私有上下文(按照步骤逐一处理即可)
3、也存在私有变量
4、……
不同:
new执行的步骤:
1、new执行,浏览器会在当前上下文中,默认创建一个对象:实例对象
2、初始化this时,会让this指向这个实例对象
① 代码中写的this.xxx=xxx,都是给实例对象设置私有属性
② 除了这些操作,其余的操作和实例对象没有直接关系
3、返回值:
① 函数如果没有返回值,或者返回值为基本数据类型值,则默认返回实例对象
② 如果自己返回的是引用对象,则以自己写的返回值为主
构造函数执行:
① 函数被称为类
② 返回结果是类的一个实例对象

△ 图3_普通函数执行VS构造函数执行
嗯~new这个操作符确实默默地扛下了不少事情呢
2 / 小结
先捋捋new都抗下了啥,方便咱以后手写new的原理:
① 创建一个实例对象 0xA00001
② 让构造函数/类里面的this指向这个实例对象,构造函数执行
③ 返回值:
=> 函数没有写返回值或者返回值是基本数据类型值,则返回这个实例对象
=> 函数的返回值是对象数据类型的,则返回函数写的返回值
- end -
new 函数名(); 带参列表 => 运算符优先级20
new 函数名; 无参列表 => 运算符优先级19

以上是 【JS】new的三步曲 | 初识面向对象 的全部内容, 来源链接: utcz.com/a/92570.html