【JS】Script async 与 defer 有什么区别

在正常情况下,即 <script> 没有任何额外属性标记的情况下,有几点共识
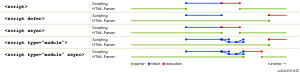
- JS 的脚本分为加载、解析、执行几个步骤,简单对应到图中就是
fetch(加载) 和execution(解析并执行) JS 的脚本加载(fetch)且执行(execution)会阻塞 DOM 的渲染,因此 JS 一般放到最后头
而 defer 与 async 的区别如下:
- 相同点: 异步加载 (fetch)
不同点:
- async 加载(fetch)完成后立即执行 (execution);
- defer 加载(fetch)完成后延迟到 DOM 解析完成后才会执行(execution)**,但会在事件
DomContentLoaded之前
拓展
当以下 index.js 加载时,属性是 async 与 defer 时,输出有何不同?
index.html
<!DOCTYPE html><html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<script defer></script>
<script>
console.log('Start')
document.addEventListener('DOMContentLoaded', () => {
console.log('DCL')
})
</script>
</body>
</html>
index.js
console.log('Async Script')以上是 【JS】Script async 与 defer 有什么区别 的全部内容, 来源链接: utcz.com/a/92486.html