【JS】记一次跨域后总结的proxyTable使用方法
做抢红包app的时候,本地连接后端本地接口,浏览器报跨域的错误![]()
一通搜索之后,找到了如下解决办法(本项目采用的vue2.0,且目前只针对开发环境)
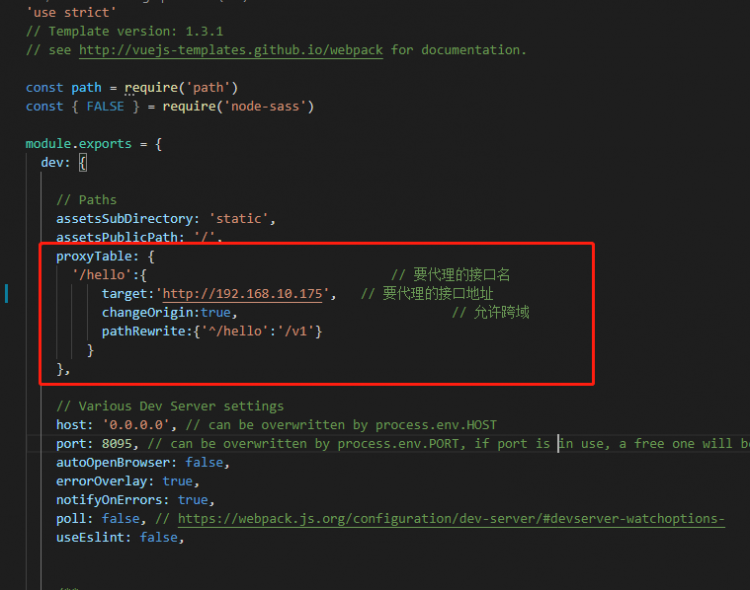
1.config/index.js文件内的proxyTable,添加如下配置
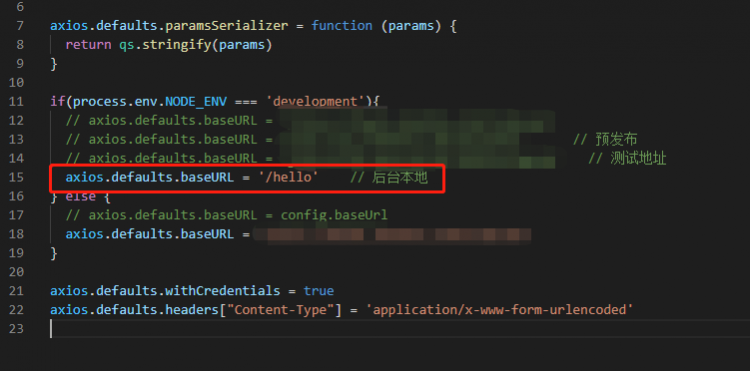
2.请求接口的相关代码
3.npm start命令重启项目
具体解说如下:
假设请求的是a接口,后台地址为http://xxx。
那么拼接出来的接口就是/hello/a
在proxyTable的设置中规定,当接口请求地址中有/hello时,接口地址为xxx =》 http://xxx/hello/a
hello只是一个标识,我们实际需要的是http://xxx/v1/a
pathRewrite规定,遇到/hello替换为/v1,所以得到http://xxx/v1/a
pathRewrite经测试,个人感觉是有默认值的默认值为相同的字符串,即pathRewrite属性不写的话为
pathRewrite: {'^/hello': '/hello'}
而并非pathRewrite: {'^/hello': ''}
所以,我们可以不使用多余的hello这个名称,简化一下写法
请求接口统一为
axios.defaults.baseURL = '/v1' // 后台本地proxyTable设置为
proxyTable: {'/v1':{ // 要代理的接口名
target:'http://192.168.10.175', // 要代理的接口地址
changeOrigin:true, // 允许跨域
}
},
参考地址:https://www.cnblogs.com/hangu...
以上是 【JS】记一次跨域后总结的proxyTable使用方法 的全部内容, 来源链接: utcz.com/a/92125.html









