【JS】Vue组件prop的验证
1.prop:通常用于组件间的通信(父传子)
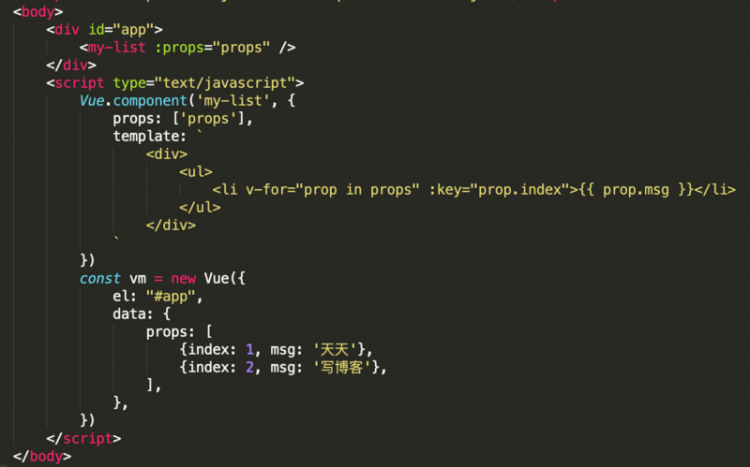
2.普通的prop:
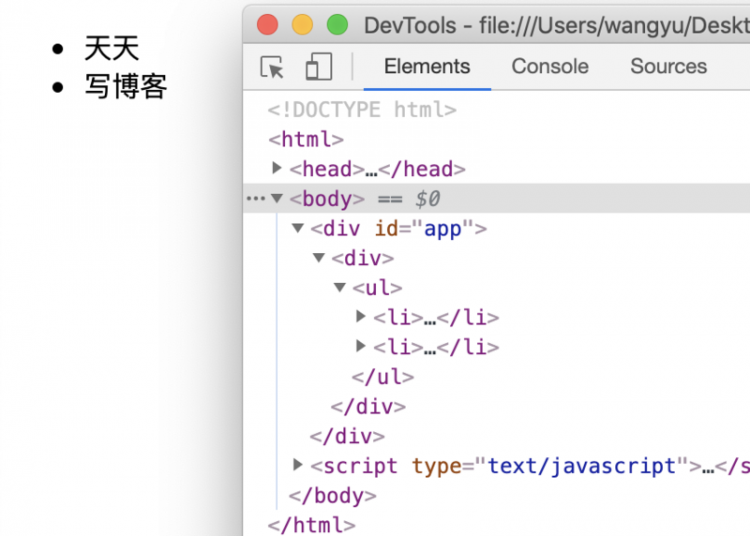
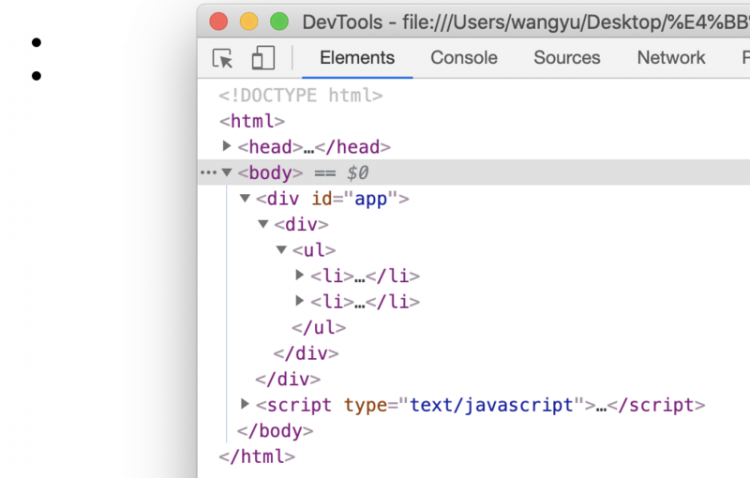
渲染结果:
但由于这种写法难以验证,如果在公司中写这种代码,后期的维护等会产生很多的麻烦
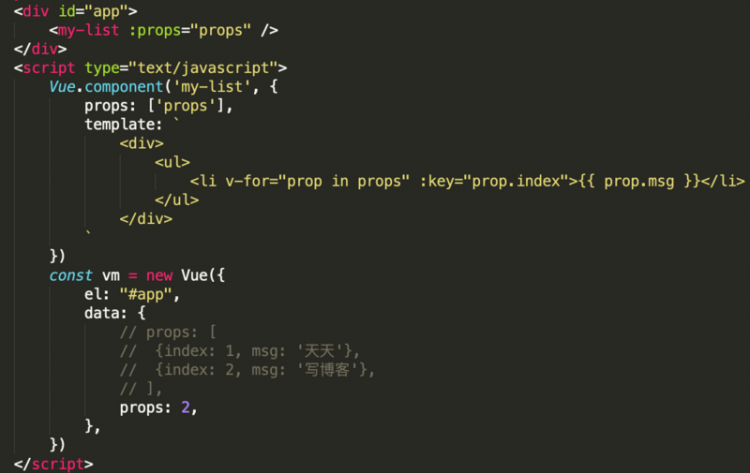
举个例子:
再来看看渲染结果:
?????????wtf
并且不会有任何的提示。。。
3.高级的prop:
为了避免上面的问题,通常需要对prop进行验证
(1)类型验证:
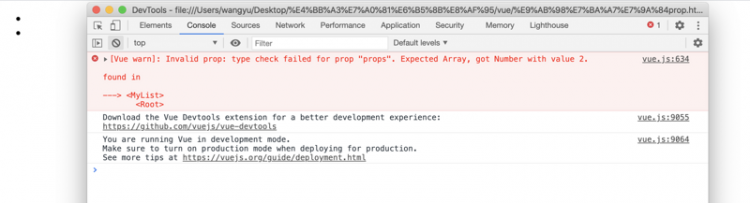
来看结果:
抛错了:我要数组你给我个2是什么意思?瞬间清晰了许多。
那么类型都有哪些呢:String、Number、Boolean、Array、Object、Date、Function、Symbol、以及自定义的构造函数。而Null和Undefined能够通过任何的类型验证。
同时还可以接受多个类型,例如:[String、Array],
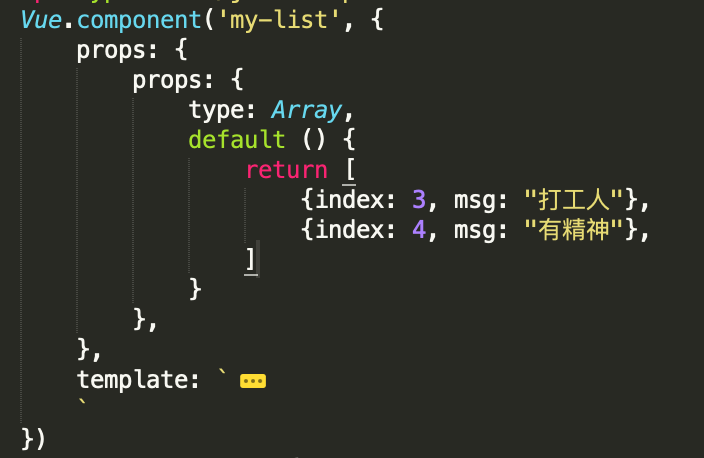
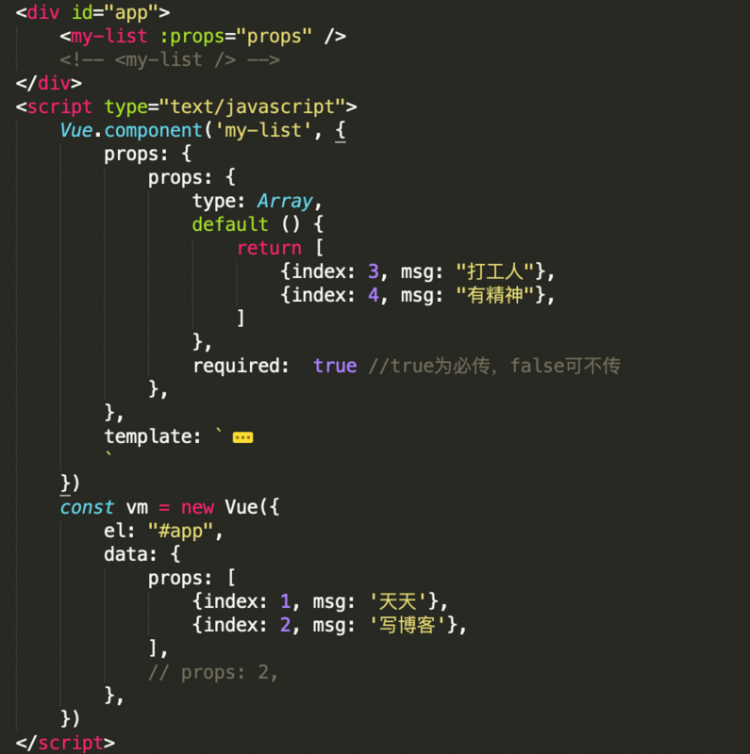
(2)默认值:在不传值时显示
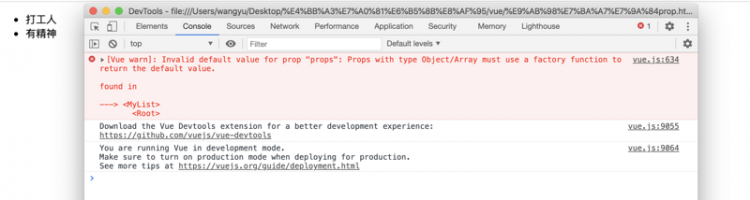
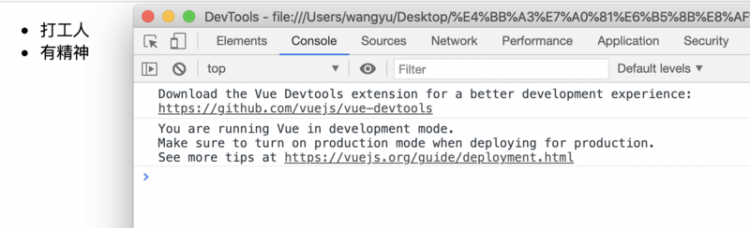
结果:
这里提示必须使用工厂函数返回默认值,但并不会影响展示
结果:
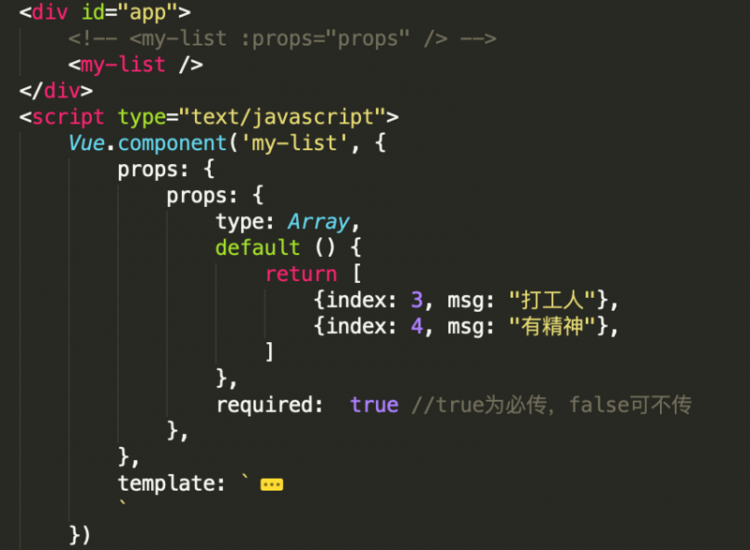
(3)是否为必传的值:
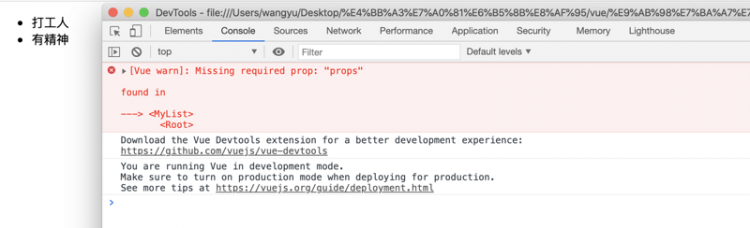
看结果:
这里提示必须传入props,但能够展示默认值
再看结果:
好的没有问题
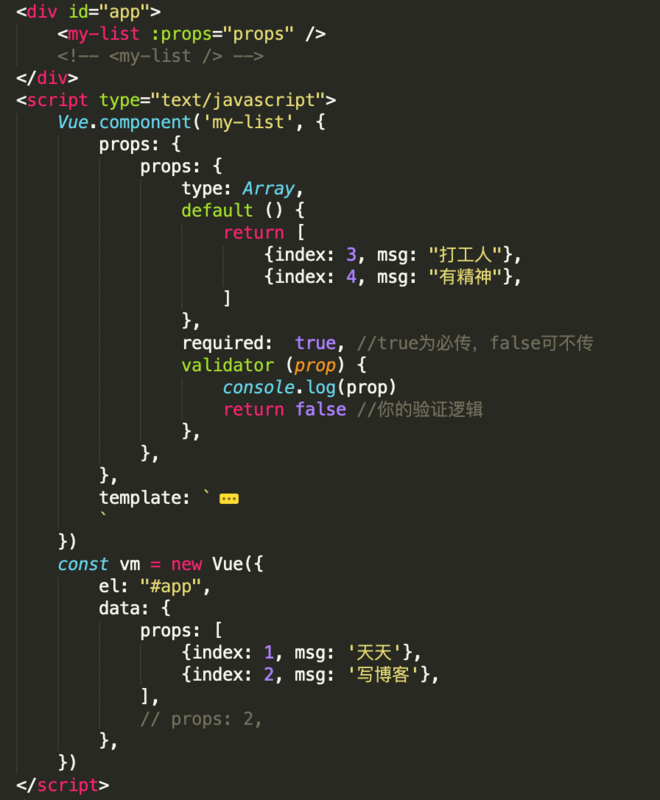
(4)自定义验证:
在validator函数中可以写入你的验证逻辑,接受的prop参数就是
它
和它
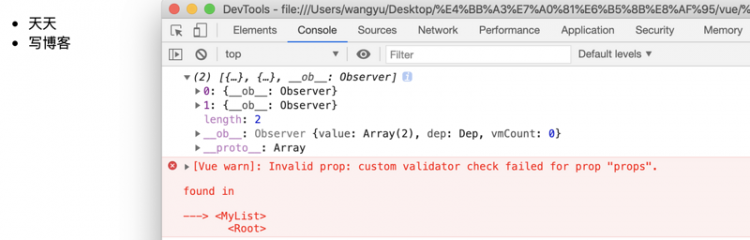
看结果:
警告,传入的props检查失败!
最后总结:prop的使用通常被写的太过简单(我自己),在写了一堆自己都没眼看的代码后,清楚的意识到,能让别人看懂自己的代码,是多么重要的一件事!
以上是 【JS】Vue组件prop的验证 的全部内容, 来源链接: utcz.com/a/90789.html