【JS】document.documentElement.clientWidth在PC端和移动端值得含义一样吗?
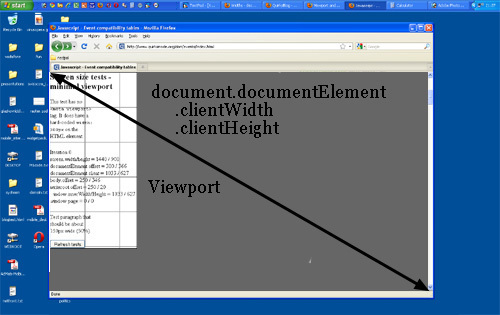
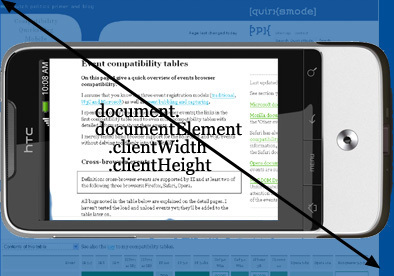
在ppk关于viewport的三个言论中,分别阐述了document.documentElement.clientWidth在PC端和移动端的含义,引用他文章中的示例图如下:
在PC端中,该值代表的是浏览器视口的宽度:
而移动端中,该值代表的是整个文档的宽度,也就是ppk所定义的layout viewport。(而该值在PC端中应该是用document.documentElement.offsetWidth来表示):
为什么同一个属性在不同设备上代表的含义不同呢?
回答
viewport标签最初为apple所推行,适用于IOS中的Safari,后各大浏览器厂商陆续采用,现在仍非标准。所以我觉得pc端应该没有viewport的概念吧(这个有待考证)

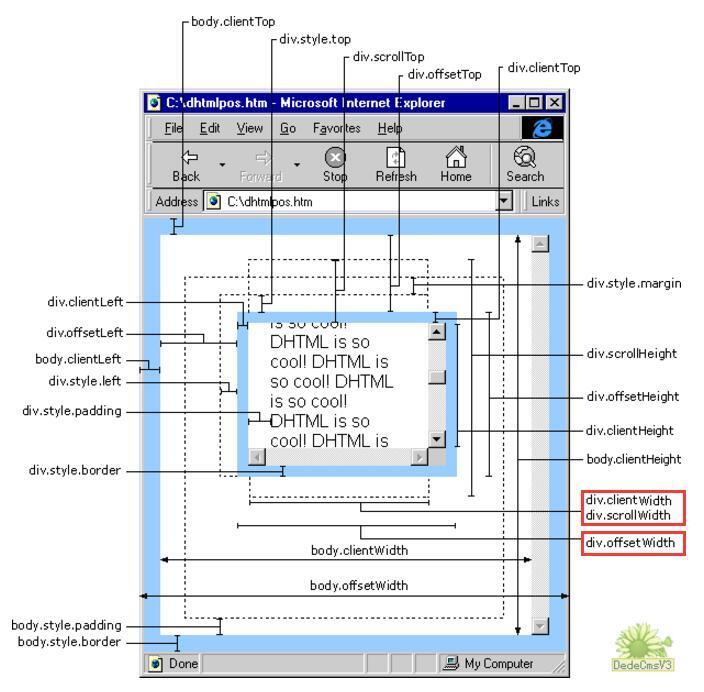
借用上面的图片,offsetWidth是指包括滚动条的部分,而document.documentElement.clientWidth是去除滚动条的部分,所以这两个值是不一样的。既然ppk指出viewport和clientWidth相关,那么计算标准也应该以clientWidth为主
clientWidth的定义是指网页可见区域宽,这个宽度在移动端可以通过js去修改,也就是在viewport中设置。但是在pc浏览器中这个设置并不会生效,还是按照实际的窗口大小去计算。
关于clientWidth大小的修改可以参考这篇文章
移动前端开发之viewport的深入理解。简单来说在移动端可以通过viewport的with属性设置clientWidth宽度,设置了多少clientWidth的值就是多少,而PC端并不会因此而改变
以上是 【JS】document.documentElement.clientWidth在PC端和移动端值得含义一样吗? 的全部内容, 来源链接: utcz.com/a/90104.html







