【JS】为什么js里面有些数字*100结果会不准确?
想实现输入的是一个小数,输出一个百分数
代码如下:
app.filter("rateFilter", function () {return function (rate) {
var clickRate = rate;
console.log(clickRate);
var result = clickRate * 100 + "%";
console.log(result);
return result;
}
})
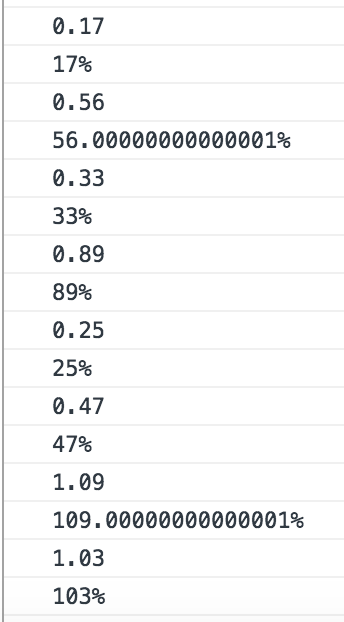
结果输出的部分数据不正常:
是什么原因导致的呢?
回答
舍入误差,具体的参考一下浮点数的计算方法就知道是怎么回事儿了。
如果不是有特殊的精度要求,我一般会对可能出现误差的情况做点简单处理。
//按照有效数字位数进行四舍五入,默认6位有效数字Math.signFigures = function(num, rank = 6) {
if(!num) return(0);
const sign = num / Math.abs(num);
const number = num * sign;
const temp = rank - 1 - Math.floor(Math.log10(number));
let ans;
if (temp > 0) {
ans = parseFloat(number.toFixed(temp));
}
else if (temp < 0) {
ans = Math.round(number / Math.pow(10, temp)) * temp;
}
else {
ans = Math.round(number);
}
return (ans * sign);
};
0.56 * 100; //56.00000000000001
Math.signFigures(0.56 * 100); //56
0.2 + 0.1; //0.30000000000000004
Math.signFigures(0.2 + 0.1); //0.3
1.09 * 100; //109.00000000000001
Math.signFigures(1.09 * 100); //109
浮点数的精度问题,你了解下浮点数的原理就知道为什么了
所有的实数中只有少数可以被浮点数精确表示(比如离0比较近的整数,0.25,0.125什么的),其他的数只能近似表示,所以记住0.1+0.2!=0.3
因为是浮点数计算啊
以上是 【JS】为什么js里面有些数字*100结果会不准确? 的全部内容, 来源链接: utcz.com/a/89947.html