【Java】vue.js设置代理调用后端接口失败具体问题如下:
$ajax调用后台本地接口直接写localhost:8080能调用成功
浏览器控制台有我console调用的数据说明成功了
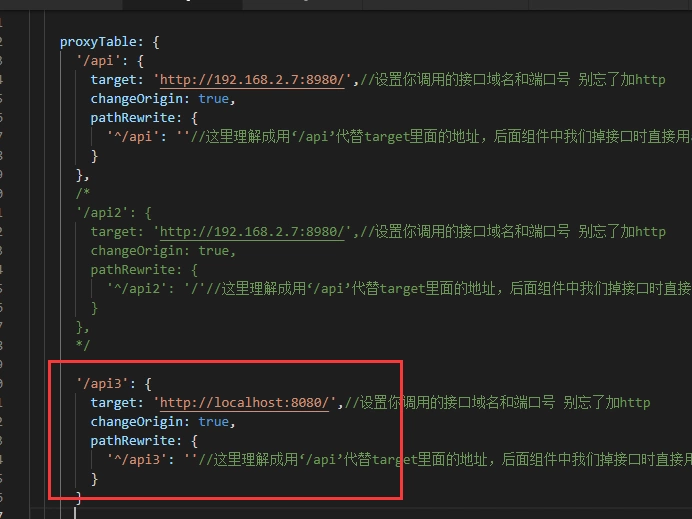
然后我在config/index.js中设置代理
报错,报错图如下:
请问这是什么问题,该如何解决?
回答
是前面匹配 /api 把 /api3 的匹配进去了吧。那就把地址改一下。
proxyTable: { '/api/': {},
'/api3/': {}
}
没看清题目的原答案...
pathRewrite 整个去掉就行了。配置这个字段时,请求的时候会把 URL 中的/api3全部替换(你这里是空字符串。
或者就还是填成这样。
// `/api3/product` -> `http://192.168.2.7:8980/api3/product`pathRewrite: {
'^/api3': '/api3'
}
// `/api3/product` -> `http://192.168.2.7:8980/product`
pathRewrite: {
'^/api3': '/'
}

试试改下这里
target: 'http://localhost:8080
pathRewrite: {
'^/api3': '/'}
以上是 【Java】vue.js设置代理调用后端接口失败具体问题如下: 的全部内容, 来源链接: utcz.com/a/89687.html