【Python】wxpython入门第五步(组件)
Widgets
在本节中,我们将介绍wxPython中的基本widgets。每个组件都会有一个小的代码示例。wxPython 中有很多不同的组件,包括按钮、复选框、滑块和列表框。
wx.Button
wx.Button是一个简单的组件。它包含一个文本字符串。它用于触发一个动作。
#button_wid.pyimport wx
class Example(wx.Frame):
def __init__(self, *args, **kw):
super(Example, self).__init__(*args, **kw)
self.InitUI()
def InitUI(self):
pnl = wx.Panel(self)
closeButton = wx.Button(pnl, label='Close', pos=(20, 20))
closeButton.Bind(wx.EVT_BUTTON, self.OnClose)
self.SetSize((350, 250))
self.SetTitle('wx.Button')
self.Centre()
def OnClose(self, e):
self.Close(True)
def main():
app = wx.App()
ex = Example(None)
ex.Show()
app.MainLoop()
if __name__ == '__main__':
main()
<img alt="image-20201028232902785" />
在代码示例中,我们创建了一个关闭按钮,当按下该按钮时,应用程序将终止。
cbtn = wx.Button(pnl, label='Close', pos=(20, 20))一个wx.Button组件被创建。在widget的构造函数中,我们提供了按钮的标签和在面板上的位置。
cbtn.Bind(wx.EVT_BUTTON, self.OnClose)当我们点击按钮时,wx.EVT_BUTTON事件被触发。我们为该事件指定事件处理程序。
def OnClose(self, e):self.Close(True)
在OnClose()方法中,我们用Close()方法终止应用程序。
wx.ToggleButton
wx.ToggleButton是一个有两种状态的按钮:按下和未按下。你可以通过点击它在这两种状态之间进行切换。在有些情况下,这个功能很适合。
#toggle_buttons.pyimport wx
class Example(wx.Frame):
def __init__(self, *args, **kw):
super(Example, self).__init__(*args, **kw)
self.InitUI()
def InitUI(self):
pnl = wx.Panel(self)
self.col = wx.Colour(0, 0, 0)
rtb = wx.ToggleButton(pnl, label='red', pos=(20, 25))
gtb = wx.ToggleButton(pnl, label='green', pos=(20, 60))
btb = wx.ToggleButton(pnl, label='blue', pos=(20, 100))
self.cpnl = wx.Panel(pnl, pos=(150, 20), size=(110, 110))
self.cpnl.SetBackgroundColour(self.col)
rtb.Bind(wx.EVT_TOGGLEBUTTON, self.ToggleRed)
gtb.Bind(wx.EVT_TOGGLEBUTTON, self.ToggleGreen)
btb.Bind(wx.EVT_TOGGLEBUTTON, self.ToggleBlue)
self.SetSize((350, 250))
self.SetTitle('Toggle buttons')
self.Centre()
def ToggleRed(self, e):
obj = e.GetEventObject()
isPressed = obj.GetValue()
green = self.col.Green()
blue = self.col.Blue()
if isPressed:
self.col.Set(255, green, blue)
else:
self.col.Set(0, green, blue)
self.cpnl.SetBackgroundColour(self.col)
self.cpnl.Refresh()
def ToggleGreen(self, e):
obj = e.GetEventObject()
isPressed = obj.GetValue()
red = self.col.Red()
blue = self.col.Blue()
if isPressed:
self.col.Set(red, 255, blue)
else:
self.col.Set(red, 0, blue)
self.cpnl.SetBackgroundColour(self.col)
self.cpnl.Refresh()
def ToggleBlue(self, e):
obj = e.GetEventObject()
isPressed = obj.GetValue()
red = self.col.Red()
green = self.col.Green()
if isPressed:
self.col.Set(red, green, 255)
else:
self.col.Set(red, green, 0)
self.cpnl.SetBackgroundColour(self.col)
self.cpnl.Refresh()
def main():
app = wx.App()
ex = Example(None)
ex.Show()
app.MainLoop()
if __name__ == '__main__':
main()
<img alt="image-20201028233149303" />
我们有红色、绿色、蓝色的切换按钮和一个面板。我们通过点击切换按钮来改变面板的颜色。
rtb = wx.ToggleButton(pnl, label='red', pos=(20, 25)) 创建一个wx.ToggleButton组件。
self.cpnl = wx.Panel(pnl, pos=(150, 20), size=(110, 110))self.cpnl.SetBackgroundColour(self.col)
这是一个面板,我们将通过切换按钮修改其颜色。
rtb.Bind(wx.EVT_TOGGLEBUTTON, self.ToggleRed) 当我们点击rtb切换按钮时,ToggleRed()事件处理程序被调用。
def ToggleRed(self, e):obj = e.GetEventObject()
isPressed = obj.GetValue()
green = self.col.Green()
blue = self.col.Blue()
if isPressed:
self.col.Set(255, green, blue)
else:
self.col.Set(0, green, blue)
self.cpnl.SetBackgroundColour(self.col)
在ToggleRed()方法中,我们对rtb按钮被按下的事实做出反应。我们找出颜色部分并更新颜色面板的颜色。
wx.StaticText
一个wx.StaticText小组件显示一行或多行只读文本。
#static_text.pyimport wx
class Example(wx.Frame):
def __init__(self, *args, **kw):
super(Example, self).__init__(*args, **kw)
self.InitUI()
def InitUI(self):
txt1 = 'wxpython入门系列教程'
txt2 = '我会坚持做下去的'
pnl = wx.Panel(self)
vbox = wx.BoxSizer(wx.VERTICAL)
font = wx.Font(13, wx.DEFAULT, wx.NORMAL, wx.DEFAULT)
st1 = wx.StaticText(pnl, label=txt1, style=wx.ALIGN_LEFT)
st2 = wx.StaticText(pnl, label=txt2, style=wx.ALIGN_LEFT)
st1.SetFont(font)
st2.SetFont(font)
vbox.Add(st1, flag=wx.ALL, border=15)
vbox.Add(st2, flag=wx.ALL, border=15)
pnl.SetSizer(vbox)
self.SetTitle('Bittersweet')
self.Centre()
def main():
app = wx.App()
ex = Example(None)
ex.Show()
app.MainLoop()
if __name__ == '__main__':
main()
<img alt="image-20201028233505614" />
在这个例子中,我们使用wx.StaticTextwidget显示了两句话
font = wx.Font(13, wx.DEFAULT, wx.NORMAL, wx.DEFAULT)我们为文本创建一个字符串对象。
txt1 = 'wxpython入门系列教程'这是要显示在wx.StaticText小组件中的字符串。
st1 = wx.StaticText(pnl, label=txt1, style=wx.ALIGN_LEFT)我们创建wx.StaticText小组件。文本将向左对齐。
st1.SetFont(font)st2.SetFont(font)
我们用SetFont()为静态文本部件设置字体。
wx.StaticLine
这个组件在窗口上显示一条简单的线。它可以是水平或垂直的。
#static_line.pyimport wx
class Example(wx.Frame):
def __init__(self, *args, **kw):
super(Example, self).__init__(*args, **kw)
self.InitUI()
def InitUI(self):
pnl = wx.Panel(self)
font = wx.Font(10, wx.DEFAULT, wx.NORMAL, wx.BOLD)
heading = wx.StaticText(self, label='The Central Europe',
pos=(25, 15), size=(200, -1))
heading.SetFont(font)
wx.StaticLine(self, pos=(25, 50), size=(300,1))
wx.StaticText(self, label='Slovakia', pos=(25, 80))
wx.StaticText(self, label='Hungary', pos=(25, 100))
wx.StaticText(self, label='Poland', pos=(25, 120))
wx.StaticText(self, label='Czech Republic', pos=(25, 140))
wx.StaticText(self, label='Germany', pos=(25, 160))
wx.StaticText(self, label='Slovenia', pos=(25, 180))
wx.StaticText(self, label='Austria', pos=(25, 200))
wx.StaticText(self, label='Switzerland', pos=(25, 220))
wx.StaticText(self, label='5 445 000', pos=(250, 80))
wx.StaticText(self, label='10 014 000', pos=(250, 100))
wx.StaticText(self, label='38 186 000', pos=(250, 120))
wx.StaticText(self, label='10 562 000', pos=(250, 140))
wx.StaticText(self, label='81 799 000', pos=(250, 160))
wx.StaticText(self, label='2 050 000', pos=(250, 180))
wx.StaticText(self, label='8 414 000', pos=(250, 200))
wx.StaticText(self, label='7 866 000', pos=(250, 220))
wx.StaticLine(self, pos=(25, 260), size=(300,1))
tsum = wx.StaticText(self, label='164 336 000', pos=(240, 280))
sum_font = tsum.GetFont()
sum_font.SetWeight(wx.BOLD)
tsum.SetFont(sum_font)
btn = wx.Button(self, label='Close', pos=(140, 310))
btn.Bind(wx.EVT_BUTTON, self.OnClose)
self.SetSize((360, 380))
self.SetTitle('wx.StaticLine')
self.Centre()
def OnClose(self, e):
self.Close(True)
def main():
app = wx.App()
ex = Example(None)
ex.Show()
app.MainLoop()
if __name__ == '__main__':
main()
<img alt="image-20201028233901221" />
该脚本显示中欧国家及其人口。wx.StatLine使它看起来更有视觉吸引力。
wx.StaticLine(self, pos=(25, 50), size=(300,1))这是wx.StaticLine的构造函数。
wx.StaticBox
这是一种装饰器组件。它用于对各种小部件进行逻辑分组。请注意,这个组件必须在它所包含的组件之前创建,而且这些组件应该是静态框的兄弟姐妹,而不是子女。
#staic_exam.pyimport wx
class Example(wx.Frame):
def __init__(self, *args, **kw):
super(Example, self).__init__(*args, **kw)
self.InitUI()
def InitUI(self):
pnl = wx.Panel(self)
wx.StaticBox(pnl, label='Personal Info', pos=(5, 5), size=(240, 170))
wx.CheckBox(pnl, label='Male', pos=(15, 30))
wx.CheckBox(pnl, label='Married', pos=(15, 55))
wx.StaticText(pnl, label='Age', pos=(15, 95))
wx.SpinCtrl(pnl, value='1', pos=(55, 90), size=(60, -1), min=1, max=120)
btn = wx.Button(pnl, label='Ok', pos=(90, 185), size=(60, -1))
btn.Bind(wx.EVT_BUTTON, self.OnClose)
self.SetSize((270, 250))
self.SetTitle('Static box')
self.Centre()
self.Show(True)
def OnClose(self, e):
self.Close(True)
def main():
ex = wx.App()
Example(None)
ex.MainLoop()
if __name__ == '__main__':
main()
<img alt="image-20201028234110312" />
我们有一个wx.StaticBox来装饰其他四个小部件。
wx.ComboBox
wx.ComboBox是一个单行文本字段、一个带有向下箭头图像的按钮和一个列表框的组合。当你按下按钮时,会出现一个列表框。用户只能从提供的字符串列表中选择一个选项。
#ComboBox_exam.pyimport wx
class Example(wx.Frame):
def __init__(self, *args, **kw):
super(Example, self).__init__(*args, **kw)
self.InitUI()
def InitUI(self):
pnl = wx.Panel(self)
distros = ['Ubuntu', 'Arch', 'Fedora', 'Debian', 'Mint']
cb = wx.ComboBox(pnl, pos=(50, 30), choices=distros,
style=wx.CB_READONLY)
self.st = wx.StaticText(pnl, label='', pos=(50, 140))
cb.Bind(wx.EVT_COMBOBOX, self.OnSelect)
self.SetSize((250, 230))
self.SetTitle('wx.ComboBox')
self.Centre()
self.Show(True)
def OnSelect(self, e):
i = e.GetString()
self.st.SetLabel(i)
def main():
ex = wx.App()
Example(None)
ex.MainLoop()
if __name__ == '__main__':
main()
<img alt="image-20201028234241434" />
从组合框中选择的选项如下面的标签所示。
distros = ['Ubuntu', 'Arch', 'Fedora', 'Debian', 'Mint']组合框将包含这个字符串列表。
cb = wx.ComboBox(pnl, pos=(50, 30), choices=distros,style=wx.CB_READONLY)
一个wx.ComboBox组件被创建。choices 参数接收一个要在组合框中显示的字符串列表,wx.CB_READONLY 样式使列表中的字符串为只读。
cb.Bind(wx.EVT_COMBOBOX, self.OnSelect)当我们从组合框中选择一个选项时,wx.EVT_COMBOBOX事件被触发。我们将 "OnSelect() "事件处理程序插入到这个事件中。
def OnSelect(self, e):i = e.GetString()
self.st.SetLabel(i)
我们从组合框中获取所选项目,并将其设置为标签。
wx.CheckBox
wx.CheckBox是一个有两种状态的小部件:开启和关闭。它是一个带有标签的盒子。标签可以设置在方框的右边或左边。如果一个wx.CheckBox被选中,它就会在方框中打上一个勾。
#checkbox.pyimport wx
class Example(wx.Frame):
def __init__(self, *args, **kw):
super(Example, self).__init__(*args, **kw)
self.InitUI()
def InitUI(self):
pnl = wx.Panel(self)
vbox = wx.BoxSizer(wx.HORIZONTAL)
cb = wx.CheckBox(pnl, label='Show title')
cb.SetValue(True)
cb.Bind(wx.EVT_CHECKBOX, self.ShowOrHideTitle)
vbox.Add(cb, flag=wx.TOP|wx.LEFT, border=30)
pnl.SetSizer(vbox)
self.SetTitle('wx.CheckBox')
self.Centre()
def ShowOrHideTitle(self, e):
sender = e.GetEventObject()
isChecked = sender.GetValue()
if isChecked:
self.SetTitle('wx.CheckBox')
else:
self.SetTitle('')
def main():
app = wx.App()
ex = Example(None)
ex.Show()
app.MainLoop()
if __name__ == '__main__':
main()
<img alt="image-20201028234632743" />
在上面的例子中,我们使用wx.CheckBox小部件来显示或隐藏窗口标题。
cb = wx.CheckBox(pnl, label='Show title')这是wx.CheckBox widget的构造函数。
cb.SetValue(True)框架窗口的标题是默认显示的,所以我们用SetValue()方法检查wx.CheckBox小部件。
cb.Bind(wx.EVT_CHECKBOX, self.ShowOrHideTitle)当我们点击wx.EVT_CHECKBOX部件时,wx.EVT_CHECKBOX事件被触发。ShowOrHideTitle()`事件处理程序在该事件中被调用。
def ShowOrHideTitle(self, e):sender = e.GetEventObject()
isChecked = sender.GetValue()
if isChecked:
self.SetTitle('wx.CheckBox')
else:
self.SetTitle('')
在ShowOrHideTitle()方法中,我们根据wx.CheckBoxwidget的状态来显示或隐藏标题。
wx.StatusBar
wx.StatusBar小部件用于显示应用程序的状态信息。它可以被分成几个部分来显示不同的信息,我们可以在wx.StatusBar中插入其他部件。它可以作为对话框的替代品,因为对话框被滥用,而且大多数用户都不喜欢。
我们可以通过两种方式来创建wx.StatusBar。我们可以手动创建自己的wx.StatusBar并调用SetStatusBar()方法,或者我们可以简单地调用CreateStatusBar()方法。后一种方法可以为我们创建一个默认的wx.StatusBar。
#statusbar_exam.pyimport wx
class Example(wx.Frame):
def __init__(self, *args, **kw):
super(Example, self).__init__(*args, **kw)
self.InitUI()
def InitUI(self):
pnl = wx.Panel(self)
button = wx.Button(pnl, label='Button', pos=(20, 20))
text = wx.CheckBox(pnl, label='CheckBox', pos=(20, 90))
combo = wx.ComboBox(pnl, pos=(120, 22), choices=['Python', 'Ruby'])
slider = wx.Slider(pnl, 5, 6, 1, 10, (120, 90), (110, -1))
pnl.Bind(wx.EVT_ENTER_WINDOW, self.OnWidgetEnter)
button.Bind(wx.EVT_ENTER_WINDOW, self.OnWidgetEnter)
text.Bind(wx.EVT_ENTER_WINDOW, self.OnWidgetEnter)
combo.Bind(wx.EVT_ENTER_WINDOW, self.OnWidgetEnter)
slider.Bind(wx.EVT_ENTER_WINDOW, self.OnWidgetEnter)
self.sb = self.CreateStatusBar()
self.SetSize((250, 230))
self.SetTitle('wx.Statusbar')
self.Centre()
self.Show(True)
def OnWidgetEnter(self, e):
name = e.GetEventObject().GetClassName()
self.sb.SetStatusText(name + ' widget')
e.Skip()
def main():
ex = wx.App()
Example(None)
ex.MainLoop()
if __name__ == '__main__':
main()
<img alt="image-20201029005142917" />
在我们的例子中,我们有一个wx.Frame小组件和其他五个小组件。如果我们将鼠标指针悬停在一个小组件上,它的名字就会显示在wx.StatusBar中。
pnl.Bind(wx.EVT_ENTER_WINDOW, self.OnWidgetEnter)如果我们进入一个widget的区域,就会产生EVT_ENTER_WINDOW事件。
self.sb = self.CreateStatusBar()用CreateStatusBar()方法创建一个状态栏。
def OnWidgetEnter(self, e):name = e.GetEventObject().GetClassName()
self.sb.SetStatusText(name + ' widget')
e.Skip()
在OnWidgetEnter()方法里面,我们计算出我们用鼠标指针进入的小部件的名称。我们用SetStatusText()方法设置一个状态文本。
wx.RadioButton
wx.RadioButton是一个组件,它允许用户从一组选项中选择一个单独的选择。通过让组中的第一个单选按钮包含wx.RB_GROUP样式来定义一组单选按钮。在第一个单选按钮之后定义的所有其他单选按钮都将被添加到第一个单选按钮的功能组中。声明另一个带有wx.RB_GROUP标志的单选按钮将启动一个新的单选按钮组。
#RadioButton_exam.pyimport wx
class Example(wx.Frame):
def __init__(self, *args, **kw):
super(Example, self).__init__(*args, **kw)
self.InitUI()
def InitUI(self):
pnl = wx.Panel(self)
self.rb1 = wx.RadioButton(pnl, label='Value A', pos=(10, 10),
style=wx.RB_GROUP)
self.rb2 = wx.RadioButton(pnl, label='Value B', pos=(10, 30))
self.rb3 = wx.RadioButton(pnl, label='Value C', pos=(10, 50))
self.rb1.Bind(wx.EVT_RADIOBUTTON, self.SetVal)
self.rb2.Bind(wx.EVT_RADIOBUTTON, self.SetVal)
self.rb3.Bind(wx.EVT_RADIOBUTTON, self.SetVal)
self.sb = self.CreateStatusBar(3)
self.sb.SetStatusText("True", 0)
self.sb.SetStatusText("False", 1)
self.sb.SetStatusText("False", 2)
self.SetSize((210, 210))
self.SetTitle('wx.RadioButton')
self.Centre()
self.Show(True)
def SetVal(self, e):
state1 = str(self.rb1.GetValue())
state2 = str(self.rb2.GetValue())
state3 = str(self.rb3.GetValue())
self.sb.SetStatusText(state1, 0)
self.sb.SetStatusText(state2, 1)
self.sb.SetStatusText(state3, 2)
def main():
ex = wx.App()
Example(None)
ex.MainLoop()
if __name__ == '__main__':
main()
<img alt="image-20201029005211827" />
我们有一组三个单选按钮,每个单选按钮的状态都显示在状态栏中。
self.rb1 = wx.RadioButton(pnl, label='Value A', pos=(10, 10),style=wx.RB_GROUP)
self.rb2 = wx.RadioButton(pnl, label='Value B', pos=(10, 30))
self.rb3 = wx.RadioButton(pnl, label='Value C', pos=(10, 50))
我们创建三个单选按钮。第一个单选按钮有wx.RB_GROUP风格设置。它开始一个新的单选组。
self.rb1.Bind(wx.EVT_RADIOBUTTON, self.SetVal)我们将wx.EVT_RADIOBUTTON事件绑定到SetVal()事件处理程序。
self.sb = self.CreateStatusBar(3)self.sb.SetStatusText("True", 0)
self.sb.SetStatusText("False", 1)
self.sb.SetStatusText("False", 2)
我们创建一个有三个字段的状态栏。我们为状态栏设置与单选按钮状态对应的初始文本。
def SetVal(self, e):state1 = str(self.rb1.GetValue())
state2 = str(self.rb2.GetValue())
state3 = str(self.rb3.GetValue())
self.sb.SetStatusText(state1, 0)
self.sb.SetStatusText(state2, 1)
self.sb.SetStatusText(state3, 2)
在SetVal()方法里面,我们找出单选按钮的状态。我们将状态栏字段更新为当前的单选按钮值。
wx.Gauge
wx.Gauge是一个部件,当我们处理冗长的任务时使用。它有一个指示器来显示任务的当前状态。
#gauge_wid.pyimport wx
TASK_RANGE = 50
class Example(wx.Frame):
def __init__(self, *args, **kw):
super(Example, self).__init__(*args, **kw)
self.InitUI()
def InitUI(self):
self.timer = wx.Timer(self, 1)
self.count = 0
self.Bind(wx.EVT_TIMER, self.OnTimer, self.timer)
pnl = wx.Panel(self)
vbox = wx.BoxSizer(wx.VERTICAL)
hbox1 = wx.BoxSizer(wx.HORIZONTAL)
hbox2 = wx.BoxSizer(wx.HORIZONTAL)
hbox3 = wx.BoxSizer(wx.HORIZONTAL)
self.gauge = wx.Gauge(pnl, range=TASK_RANGE, size=(250, -1))
self.btn1 = wx.Button(pnl, wx.ID_OK)
self.btn2 = wx.Button(pnl, wx.ID_STOP)
self.text = wx.StaticText(pnl, label='Task to be done')
self.Bind(wx.EVT_BUTTON, self.OnOk, self.btn1)
self.Bind(wx.EVT_BUTTON, self.OnStop, self.btn2)
hbox1.Add(self.gauge, proportion=1, flag=wx.ALIGN_CENTRE)
hbox2.Add(self.btn1, proportion=1, flag=wx.RIGHT, border=10)
hbox2.Add(self.btn2, proportion=1)
hbox3.Add(self.text, proportion=1)
vbox.Add((0, 30))
vbox.Add(hbox1, flag=wx.ALIGN_CENTRE)
vbox.Add((0, 20))
vbox.Add(hbox2, proportion=1, flag=wx.ALIGN_CENTRE)
vbox.Add(hbox3, proportion=1, flag=wx.ALIGN_CENTRE)
pnl.SetSizer(vbox)
self.SetTitle('wx.Gauge')
self.Centre()
def OnOk(self, e):
if self.count >= TASK_RANGE:
return
self.timer.Start(100)
self.text.SetLabel('Task in Progress')
def OnStop(self, e):
if self.count == 0 or self.count >= TASK_RANGE or not self.timer.IsRunning():
return
self.timer.Stop()
self.text.SetLabel('Task Interrupted')
def OnTimer(self, e):
self.count = self.count + 1
self.gauge.SetValue(self.count)
if self.count == TASK_RANGE:
self.timer.Stop()
self.text.SetLabel('Task Completed')
def main():
app = wx.App()
ex = Example(None)
ex.Show()
app.MainLoop()
if __name__ == '__main__':
main()
<img alt="image-20201029005246316" />
我们有一个仪表和两个按钮。一个按钮启动仪表,另一个按钮停止仪表。
self.timer = wx.Timer(self, 1)self.count = 0
我们使用wx.Timer在特定的时间间隔执行代码。我们将在这些时刻更新仪表。计数变量用来确定已经完成的任务部分。
self.gauge = wx.Gauge(pnl, range=TASK_RANGE, size=(250, -1))这是wx.Gauge组件的构造函数。范围参数设置widget的最大整数值。
def OnOk(self, e):if self.count >= TASK_RANGE:
return
self.timer.Start(100)
self.text.SetLabel('Task in Progress')
当我们点击 "确定 "按钮时,就会调用OnOk()方法。我们首先检查count变量是否在任务的范围内。如果不在,我们从方法中返回。如果任务还没有完成,我们启动定时器并更新静态文本。
def OnStop(self, e):if self.count == 0 or self.count >= TASK_RANGE or not self.timer.IsRunning():
return
self.timer.Stop()
self.text.SetLabel('Task Interrupted')
当我们点击Stop按钮时,OnStop()方法被调用。我们检查停止任务的条件。如果我们满足了这些条件,我们就停止定时器并更新静态文本。
def OnTimer(self, e):self.count = self.count + 1
self.gauge.SetValue(self.count)
if self.count == TASK_RANGE:
self.timer.Stop()
self.text.SetLabel('Task Completed')
OnTimer()方法是在启动定时器后定期调用的。在该方法中,我们更新了cout变量和仪表部件。如果count变量等于TASK_RANGE,我们停止定时器并更新静态文本。
wx.Slider
wx.Slider是一个有简单滑块的部件。这个滑块可以来回拉动。这样我们就可以选择一个特定的任务。
#slider_wid.pyimport wx
class Example(wx.Frame):
def __init__(self, *args, **kw):
super(Example, self).__init__(*args, **kw)
self.InitUI()
def InitUI(self):
pnl = wx.Panel(self)
sizer = wx.GridBagSizer(5, 5)
sld = wx.Slider(pnl, value=200, minValue=150, maxValue=500,
style=wx.SL_HORIZONTAL)
sld.Bind(wx.EVT_SCROLL, self.OnSliderScroll)
sizer.Add(sld, pos=(0, 0), flag=wx.ALL|wx.EXPAND, border=25)
self.txt = wx.StaticText(pnl, label='200')
sizer.Add(self.txt, pos=(0, 1), flag=wx.TOP|wx.RIGHT, border=25)
sizer.AddGrowableCol(0)
pnl.SetSizer(sizer)
self.SetTitle('wx.Slider')
self.Centre()
def OnSliderScroll(self, e):
obj = e.GetEventObject()
val = obj.GetValue()
self.txt.SetLabel(str(val))
def main():
app = wx.App()
ex = Example(None)
ex.Show()
app.MainLoop()
if __name__ == '__main__':
main()

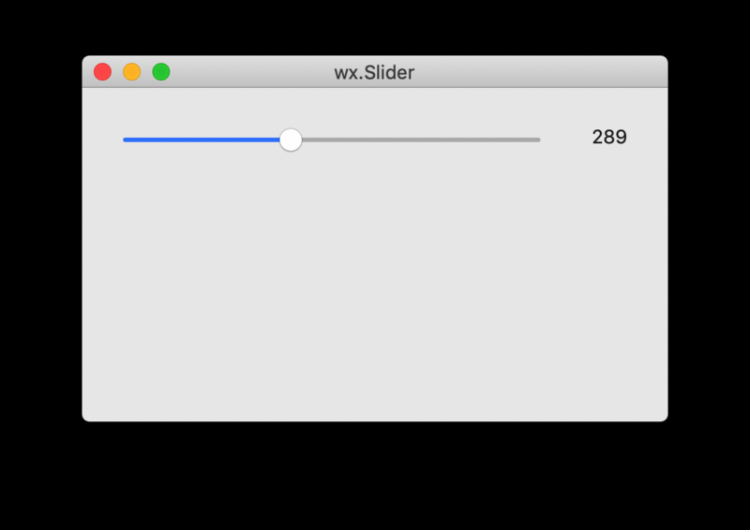
在滑块中选择的值会显示在静态文本中。
sld = wx.Slider(pnl, value=200, minValue=150, maxValue=500,style=wx.SL_HORIZONTAL)
创建一个wx.Slider。我们用value参数提供滑块的初始位置,用minValue和maxValue参数提供滑块的最小和最大位置。wx.SL_HORIZONTAL使滑块处于水平状态。
sld.Bind(wx.EVT_SCROLL, self.OnSliderScroll)当遇到wx.EVT_SCROLL事件时,会调用OnSliderScroll()方法。
self.txt = wx.StaticText(pnl, label='200')当前选择的滑块值会显示在静态文本中,我们将其放置在滑块的下方。
def OnSliderScroll(self, e):obj = e.GetEventObject()
val = obj.GetValue()
self.txt.SetLabel(str(val))
在OnSliderScroll()方法中,我们得到事件的sender。我们得到滑块的当前值,并将其设置为静态文本。
wx.SpinCtrl
wx.SpinCtrl组件让我们可以递增和递减一个值。
#spin_ctrl.pyimport wx
class Example(wx.Frame):
def __init__(self, *args, **kw):
super(Example, self).__init__(*args, **kw)
self.InitUI()
def InitUI(self):
pnl = wx.Panel(self)
sizer = wx.GridBagSizer(5, 5)
st1 = wx.StaticText(pnl, label='Convert Fahrenheit temperature to Celsius')
sizer.Add(st1, pos=(0, 0), span=(1, 2), flag=wx.ALL, border=15)
st2 = wx.StaticText(pnl, label='Fahrenheit:')
sizer.Add(st2, pos=(1, 0), flag=wx.ALL | wx.ALIGN_CENTER, border=15)
self.sc = wx.SpinCtrl(pnl, value='0')
self.sc.SetRange(-459, 1000)
sizer.Add(self.sc, pos=(1, 1), flag=wx.ALIGN_CENTER)
st3 = wx.StaticText(pnl, label='Celsius:')
sizer.Add(st3, pos=(2, 0), flag=wx.ALL|wx.ALIGN_RIGHT, border=15)
self.celsius = wx.StaticText(pnl, label='')
sizer.Add(self.celsius, pos=(2, 1), flag=wx.ALL, border=15)
computeButton = wx.Button(pnl, label='Compute')
computeButton.SetFocus()
sizer.Add(computeButton, pos=(3, 0), flag=wx.ALIGN_RIGHT|wx.TOP, border=30)
closeButton = wx.Button(pnl, label='Close')
sizer.Add(closeButton, pos=(3, 1), flag=wx.ALIGN_LEFT|wx.TOP, border=30)
computeButton.Bind(wx.EVT_BUTTON, self.OnCompute)
closeButton.Bind(wx.EVT_BUTTON, self.OnClose)
pnl.SetSizer(sizer)
self.SetTitle('wx.SpinCtrl')
self.Centre()
def OnClose(self, e):
self.Close(True)
def OnCompute(self, e):
fahr = self.sc.GetValue()
cels = round((fahr - 32) * 5 / 9.0, 2)
self.celsius.SetLabel(str(cels))
def main():
app = wx.App()
ex = Example(None)
ex.Show()
app.MainLoop()
if __name__ == '__main__':
main()
<img alt="image-20201029005355352" />
该脚本将华氏温度转换为摄氏温度,我们使用wx.SpinCtrl小组件来选择华氏温度值。我们使用wx.SpinCtrl部件来选择华氏温度的值。
self.sc = wx.SpinCtrl(pnl, value='0')self.sc.SetRange(-459, 1000)
我们创建一个初始值为0的wx.SpinCtrl小组件。SetRange()为widget设置一个值的范围。
def OnCompute(self, e):fahr = self.sc.GetValue()
cels = round((fahr - 32) * 5 / 9.0, 2)
self.celsius.SetLabel(str(cels))
当我们点击计算按钮时,OnCompute()方法被调用。在该方法的主体中,我们从spin控制中获取当前值。我们计算出摄氏温度,并将计算出的温度设置为静态文本部件。
以上是 【Python】wxpython入门第五步(组件) 的全部内容, 来源链接: utcz.com/a/89479.html




