【JS】遍历过程中向数组里增添对象,为什么增加的对象却是最后一次遍历的结果
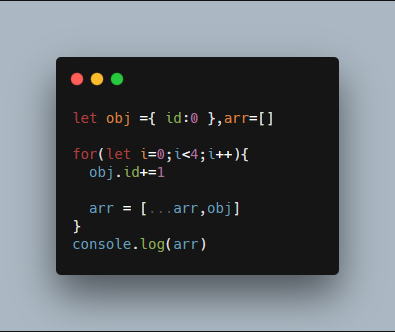
如题

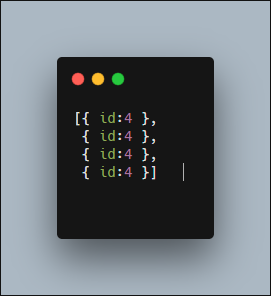
console.log(arr)结果

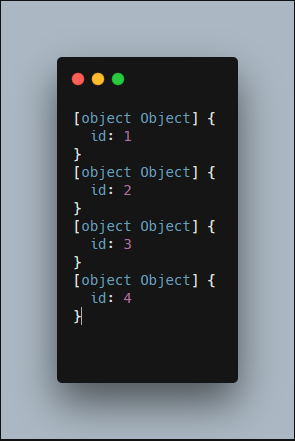
在遍历中 console.log( obj )

回答
对象是引用类型,赋值的时候只是赋值了地址,所以你数组里4个对象都是同一个地址,即同一个对象
你可以这样修改
const obj = {id: 0}const arr = []
for (let i = 0; i < 4; i++) {
obj.id++
arr.push(JSON.parse(JSON.stringify(obj)))
}
console.log(arr)
另外 像提这种问题不要用图片 建议用markdown语法 这样别人就能直接复制使用你的代码来修改 而不用重新手输一遍
for循环中,操作的obj是同一个对象,arr中添加的obj也是同一个对象。for循环完后,obj.id为4,所以arr里的obj都是{id:4}
对象是引用类型。
是因为console.log()这个方法的原因,换成alert()就可以得到符合我们预期的结果
因为arr=[...arr,obj]仅仅是对obj的浅拷贝,归根结底还是使用的obj的应用,如果想要进行深拷贝可以考虑改成这样:
let obj = {id:0},arr=[]for(let i = 0;i<4;i++){obj.id+=1;arr=[...arr,{...obj}]}
// arr [{id:1},{id:2},{id:3},{id:4}]
当然这里也只是简单的首层深拷贝,要是obj为更复杂的情况得另外考虑。
以上是 【JS】遍历过程中向数组里增添对象,为什么增加的对象却是最后一次遍历的结果 的全部内容, 来源链接: utcz.com/a/89151.html