【JS】重载和重写有什么区别
查资料说 重载是指 方法名相同 参数不同 但是要求是不同的方法,所以JS没有重载(Java有)
那JS的重写和重载有什么区别?
回答
话不多说 直接上图
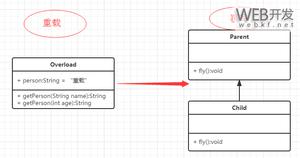
重载就是函数名相同,参数不同
重写就是覆盖写,一般用于子类覆盖父类的方法
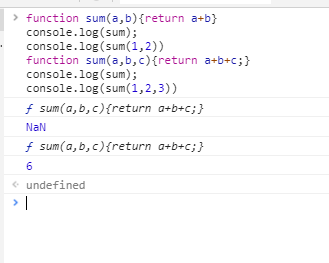
js的函数,其本质就是一个变量。所以不存在重载,只有重写(覆盖)的说法。js存在变量声明提升。所以后面声明的函数覆盖了前面的。
function sum(a,b){return a+b} // 第一次声明函数变量 sumconsole.log(sum); // 因为存在变量声明提升,输出函数第二次声明的结果
console.log(sum(1,2)) // NaN
function sum(a,b,c){return a+b+c;} // 变量声明提升,第二次声明函数变量 sum,覆盖了第一次声明
console.log(sum);
console.log(sum(1,2,3))

JS并没有重载, JS可以这样理解, 万物皆对象, var a = function() { alert(1) }, 这里的a只是对function() { alert(1) }的引用, 当你重写时, a = function() { alert(2) }, 这时a的引用指向了 function() { alert(2) }, 调用不到alert(1)了, 所以JS只有重写;
Java是强类型语言, 根据传入的参数类型,个数不同等可以找到不同的方法, 所以Java有重载;
以上是 【JS】重载和重写有什么区别 的全部内容, 来源链接: utcz.com/a/88788.html