【JS】函数式编程性能问题
最近在看 clean-code-javascript时,看到关于函数式编程时有一些困惑。
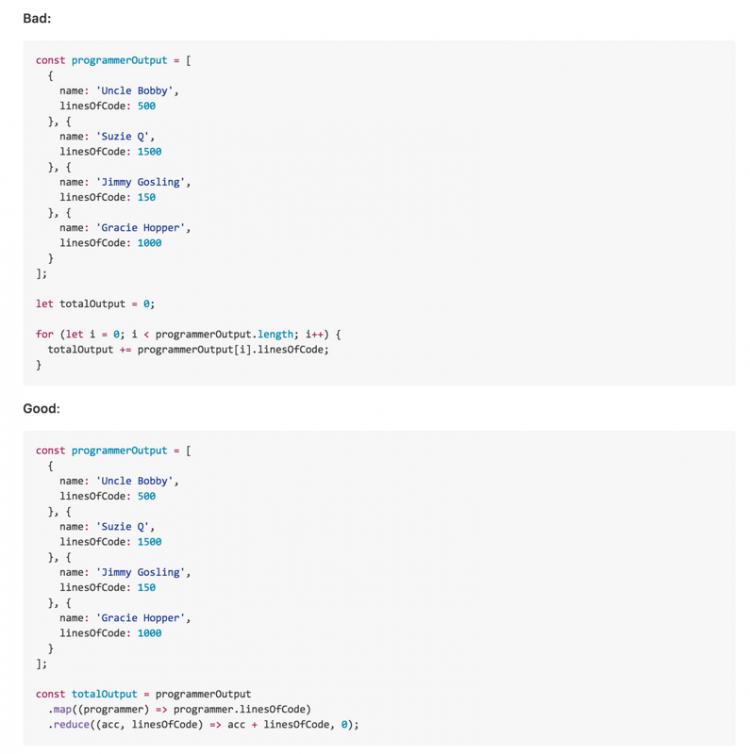
毋庸置疑函数式的写法更加清晰,但是先map再reduce把数据遍历了两次,而原来的写法只需要遍历一次,在list非常大的场景下,或者链式过程更长一些,遍历N次显得太蠢了吧?是否有必要为了提升一点可读性来牺牲性能。
引入ramdajs这种库又觉得没有必要,太重了

回答
用函数式的方式的一个好处是把控制权交给语言/运行时,它可以对执行流程更好的优化,比如做并行或者分布式处理,而对开发者来说是透明的,不需要做什么修改。
楼上说的分布式和并行是一个理由,不过分布式和并行都没怎么用到js吧
关于这个问题,我觉得需要评估性能在你代码中所占据的重要性,
以及需要实验一下用map、reduce以后的性能下降是否在可以忍受的范围内
当性能重要时,自然要无所不用其极,君不见那帮做优化的人为了提升性能可以写出一堆纷乱如麻的汇编,哪还有空关心可读性;
然而,当性能不重要时,我也可以这样来说一句,是否有必要为了提升一点性能来牺牲可读性?
另外你举得例子逻辑太简单了,就从这个例子看,map、reduce完全被for比下去了,
函数式写法优势在于,它会迫使你思考输入的结构和特征,通过函数的组合和复合运算,构织出一个普适性更强、通用度更高的函数,一层层薄薄的抽象叠加起来,最后产生一个复用度超高的模块,当你使用时,只要输入数据特征能匹配得上,就可以无视其余细枝末节,直接把模块当成黑箱子来用,灌入数据即可得到结果
其实,一切的编程范式都是代码管理学,目的就是为了提高代码重用度,所谓管理,自然规模变大时才需要,因此,只有代码量大时才能看出范式各自的优势和缺陷,题主应该到规模更大的工程中去体会
楼上已经回答了不少了,补充一点,函数式编程的记忆功能,虽然第一次时运行可能慢一些,但是当运行一遍后,下次运行如果传入参数不变,则可直接返回结果,不用再去计算。
函数式编程比较好的一个方面就是对人来说接口比较好,更符合人类的思维。
其实像Haskell这样的语言,编译器会自动推导出更优化的代码。
我见过的语言好像只有 Haskell 和 Mathematica 会自动推导出等价的,但是执行效率更高的代码。
JS 等其他语言不也在做尾递归优化么,把尾递归编译成循环。除了这一点似乎没有其他方便的优化。
就这个代码示例而言,可以只用 reduce 解决
const totalOutput = programmerOutput .reduce((totalLines, programmer) => totalLines + programmer.linesOfCode, 0);
对着一杯水,讨论江湖河流,可能不容易吧
以上是 【JS】函数式编程性能问题 的全部内容, 来源链接: utcz.com/a/88262.html