【JS】在后台管理系统中常见的模块(代码)复用——使用iframe框架(标签)
这里以layui框架中的后台布局框架为例:
链接:https://www.layui.com/demo/ad...
需要注意的是,使用该框架需要引入相应的layui的css文件
<!DOCTYPE html><html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<title>iframe</title>
<!-- 引入jss文件 -->
<link rel="stylesheet" href="https://segmentfault.com/a/1190000038679348/layui/css/layui.css">
</head>
<body class="layui-layout-body">
<div class="layui-layout layui-layout-admin">
<div class="layui-header">
<div class="layui-logo">iframe</div>
<ul class="layui-nav layui-layout-right">
<li class="layui-nav-item">
<a href="javascript:;">
<!--用户的头像-->
<img class="layui-nav-img">
昵称
</a>
<dl class="layui-nav-child">
<dd><a href="">操作1</a></dd>
<dd><a href="">操作2</a></dd>
</dl>
</li>
<li class="layui-nav-item"><a href="">退出</a></li>
</ul>
</div>
<!--侧面导航栏-->
<div class="layui-side layui-bg-black">
<div class="layui-side-scroll">
<!-- 左侧导航区域(可配合layui已有的垂直导航) -->
<ul class="layui-nav layui-nav-tree" lay-filter="test">
<li class="layui-nav-item layui-nav-itemed">
<a class="" href="javascript:;">列表1</a>
<dl class="layui-nav-child">
<!-- “target”属性代表指向的页面 ,需要和iframe标签的“name”的值一致-->
<dd><a href="https://segmentfault.com/a/1190000038679348/module1.html" target="ifr">子列表1</a></dd>
<dd><a href="https://segmentfault.com/a/1190000038679348/module2.html" target="ifr">子列表2</a></dd>
<dd><a href="javascript:;">其他</a></dd>
</dl>
</li>
<!--导航栏-->
<li class="layui-nav-item layui-nav-itemed">
<a class="" href="javascript:;">列表2</a>
<dl class="layui-nav-child">
<dd><a href="javascript:;">子列表1</a></dd>
<dd><a href="javascript:;">子列表2</a></dd>
</dl>
</li>
</ul>
</div>
</div>
<!-- 内容主体区域 -->
<div class="layui-body">
<!-- iframe框架 -->
<iframe width="100%" height="100%" name="ifr"></iframe>
</div>
<div class="layui-footer">
<!-- 底部固定区域 -->
© layui.com - 底部固定区域
</div>
</div>
</body>
</html>
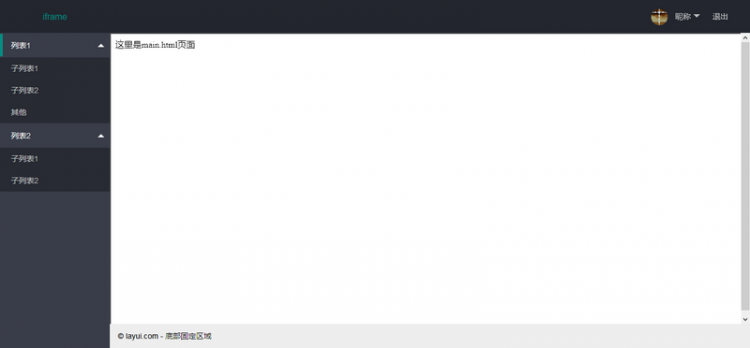
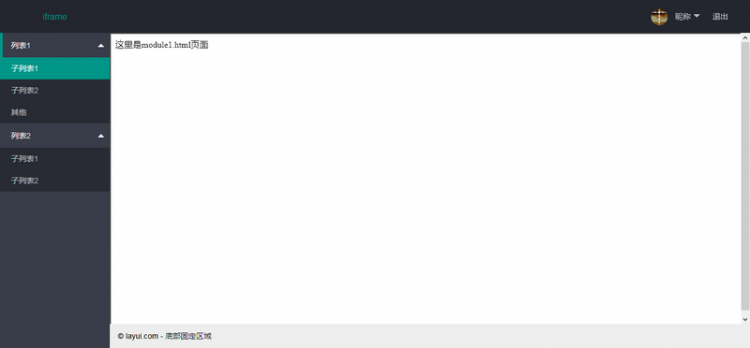
效果如下:

以上是 【JS】在后台管理系统中常见的模块(代码)复用——使用iframe框架(标签) 的全部内容, 来源链接: utcz.com/a/87974.html









