【JS】如何在网页中实现一个安全的沙箱环境
我想在网站上为用户提交的javascript代码做一个可以在线演示的demo环境,但是怕用户提交恶意代码来做坏事,因此想实现一个安全的沙箱环境,让代码在执行时不会影响到主站的环境,这样也不会被xss了。
回答
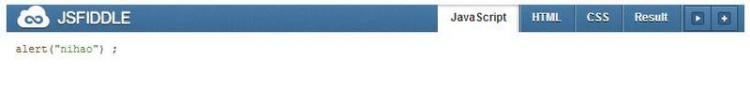
给你推荐一个网站http://jsfiddle.net/,这个网站允许在线运行javascript。
你在编辑javascript的编辑框中输入要写的内容,然后菜单栏中有一个save按钮,点击完之后会看到有一个share的按钮,点击之后会看到iframe标签,将里面的内容复制到你要使用的地方就可以了。
使用代码类似:
<iframe style="width: 100%; height: 300px" src="http://jsfiddle.net/siberiawolf/CJ3t5/embedded/" allowfullscreen="allowfullscreen" frameborder="0"></iframe>
效果如下:
业务上保障吧, 比如只允许自己运行自己的, 如果是公共的就提示源码, 用户通过点击"运行按钮"再执行
技术上浏览器端要实现一个js沙盒基本是不可能的事
比如禁止了
alert(document.cookie);top.location.href="http://www.google.com/";
也禁止不了
alert(document['coo'+'kie']);window['to'+'p']['locat'+'ion']='http://www.google.com/';
将代码放入另一个域名下的页面中,采用一个iframe方式将这个页面在主页面展示,利用浏览器的对跨域的安全限制,即使是恶意代码,运行了也不会产生太大危害。
如果忽略低版本的浏览器,可以考虑使用iframe的sandbox属性:
<iframe src="https://segmentfault.com/q/1010000000159668/untrusted.html" sandbox="allow-scripts allow-forms"></iframe>
https://developer.mozilla.org/en-US/d...
http://ie.microsoft.com/testdrive/HTM...
除非你用的是nodejs(然后把用户提交的js放在服务器端跑)、或者把A用户提交的js给B用户运行,否则不需要担心安全的问题。
以上是 【JS】如何在网页中实现一个安全的沙箱环境 的全部内容, 来源链接: utcz.com/a/87933.html