【JS】如何避免options请求?
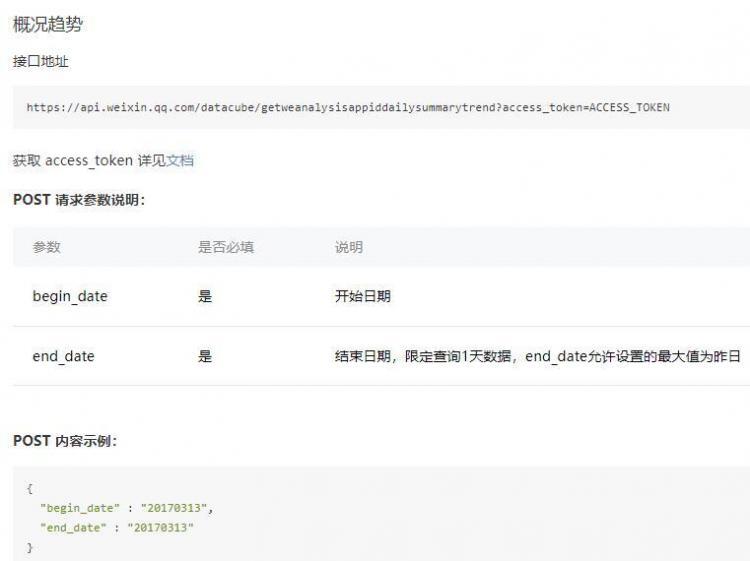
我用vue-cli做一个后台,要跨域访问微信服务器,获取统计数据
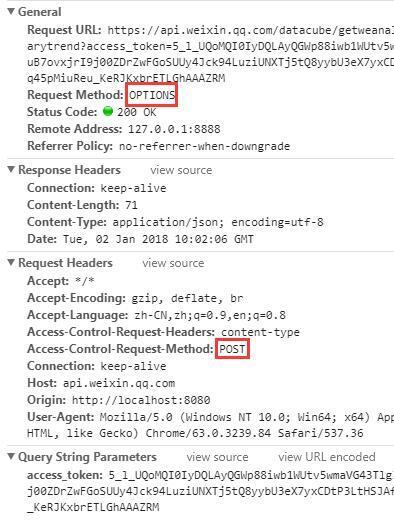
我用axios发送post请求,然后浏览器先发了一个options请求
然后报错:
然后,我看阮一峰的 跨域资源共享 CORS 详解,如果请求字段超出如下内容,就是非简单请求,浏览器就先发option试探服务器是否允许跨域。
(1) 请求方法是以下三种方法之一:
HEAD
GET
POST
(2)HTTP的头信息不超出以下几种字段:
Accept
Accept-Language
Content-Language
Last-Event-ID
Content-Type:只限于三个值application/x-www-form-urlencoded、multipart/form-data、text/plain
我这段代码发送的请求,为什么不是简单请求呢?
给个解决思路。
// 概况趋势export function getweanalysisappiddailysummarytrend (accessToken, data) {
const url = `https://api.weixin.qq.com/datacube/getweanalysisappiddailysummarytrend?access_token=${accessToken}`
axios.post(url, data)
.then(res => {
console.log(res)
})
}
回答
默认情况下,axios将JavaScript对象序列化为JSON来发送,也就是说会使用 'application/json'作为Content-Type,变得“不简单”了,你可以用qs库来处理post的data
如果不是这个原因,那就检查有没有设置一些自定义的header
你用的时axios,你需要再引入一个qs.min.js
然后:
axios.post(url, Qs.stringify(data)) .then(res => {
console.log(res)
})
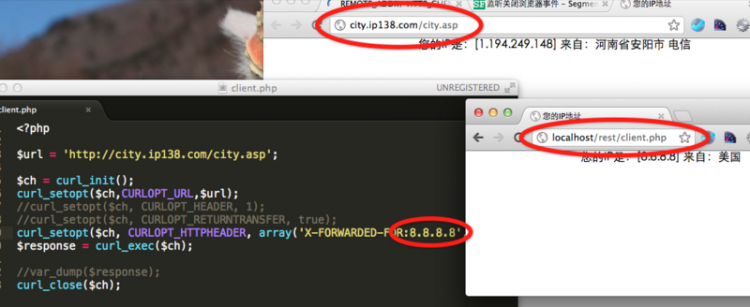
添加了 content-type:application/x-www-form-urlencoded,避免了options请求,微信服务器返回了正确的数据,状态码200,但是浏览器依旧不允许跨域,还是拿不到数据
Response to preflight request doesn't pass access control check: No 'Access-Control-Allow-Origin' header is present on the requested resource. Origin 'http://localhost:8080' is therefore not allowed access后来的解决方法是,用自己的服务器向微信post数据,再把微信结果返回客户端
以上是 【JS】如何避免options请求? 的全部内容, 来源链接: utcz.com/a/87084.html