【JS】如何定位http请求是在哪个js文件里
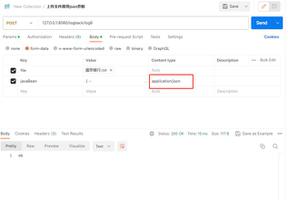
现在在看一个网页,我点一个提交按钮,肯定会触发一个post请求,我现在就想知道,这个post请求的这条js语句是在哪个js文件里,我想看看学习学习。但是一个网页的source文件太多了,我该怎么定位这条代码啊?
回答
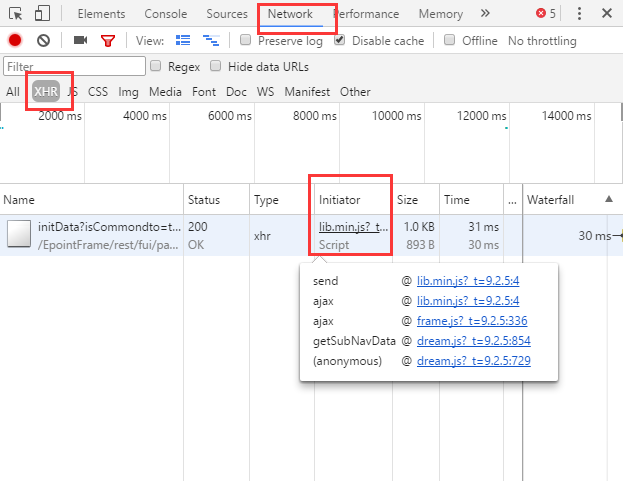
以Chrome为例,开发者工具,网络
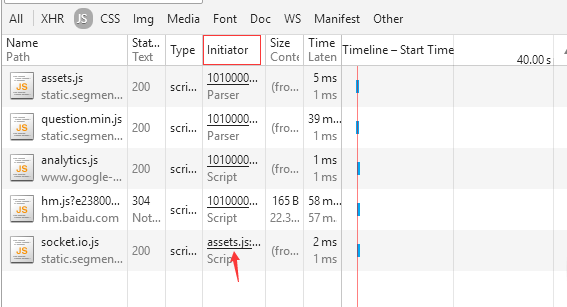
打开后 清除之前的记录,过滤中选中xhr,然后触发你的操作,之后就可以看到面板中多了记录,找到你确定的记录,鼠标移动到initiator(发起) 位置, 注意不要点击 是移动上去,直接点击进入的一般是直接触发的,我们一般都有使用jq或者类似的东西,定位到源码是没有多大作用的。
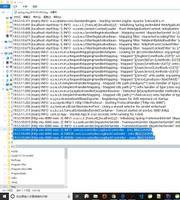
移动上去后会显示调用堆栈,如下图:

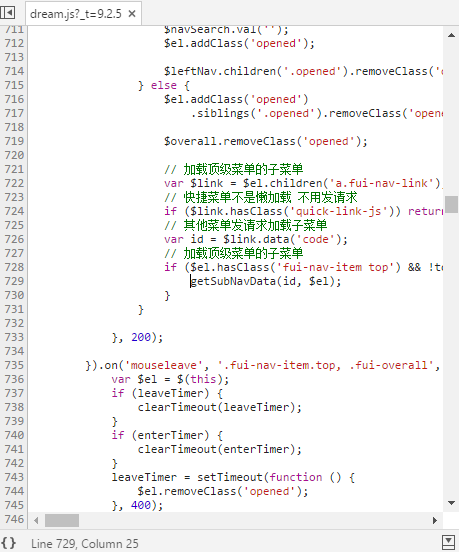
调用堆栈最下面那个就是触发源了,再点击,如下图:

补充
问题1:多个js文件是相互调用的问题。
举个例子,情景如下:
1、使用jq来完成ajax请求的发送$.ajax,文件jquery.js
2、但是ajax的默认配置和我需要使用的差距较大,我自己对jq的ajax又进行了一次封装Util.ajax。文件util.js。
3、某个页面的js文件(index.js),在使用是我调用的是我封装过的Util.ajax。
那么实际的显示就是
jquery.jsutil.js
index.js
这是调用是index.js的某位置调用了 Util.ajax ,而 Util.ajax 又调用了$.ajax 他们分别处于不同的文件中。
至于要选取哪一个,这就要你要了解哪里的实现过程了,最后一个anonymous是实际的触发源,即请求发起调用栈最初的位置,就就是最低端。ajax里面是自己的封装,send是jq中的实现。
这个问题你需要多去了解点基础知识。
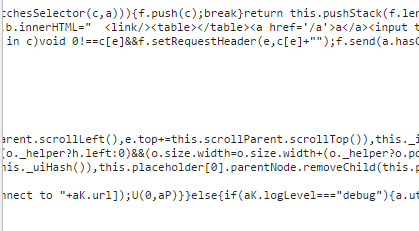
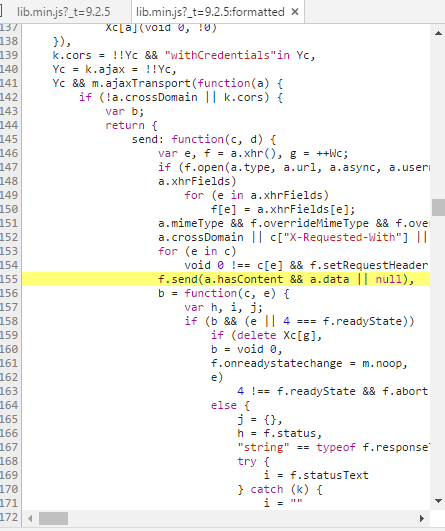
问题2 前端的东西 基本没有机密可言。js本身就是解释型语言 无需编译过程,本身就是可见可读的。 不过JavaScript还是有一定的保护措施的,比如混淆压缩,变量什么的都变成abcd,让你看了也读不懂。
如下所示 ,给你看send的实现,能看懂吗?

即使浏览器格式化后也很难理解,因为变量都没有了语义性

这个可以定位代码触发的位置
既然是你点击了以后,那就去找这个按钮的点击事件.如果页面找不到的话,在调试面板的Elements里面,选择对应的按钮,然后查看右侧的event listeners,大部分能找到,找不到就根据class 或者id去js里面找.因为大部分类似$(element_selector).on('click',function(){})或者$().click(function(){})
以上是 【JS】如何定位http请求是在哪个js文件里 的全部内容, 来源链接: utcz.com/a/86645.html