【JS】javascript里两个叹号“!!”表示什么意思
阅读别人的代码,看到了!!foo这样的写法,非常疑惑,Google也不知道怎么才能搜出来,有人能解释下么?
回答
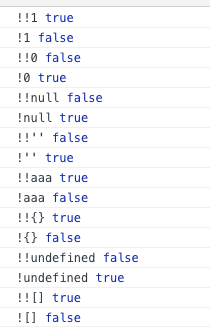
!!就是将所有其他类型都转换成boolean型
!!{} 就是true
!!'' 就是false
我想作用是强制转换类型吧,!!是一个逻辑操作,不论它的后面接的是什么数值,它的结果会被强制转换成bool类型,之所以用两个感叹号,主要是为了让结果不会逻辑反过来,看下面这些例子你就知道了
js中两个感叹号的原理与用法分析(http://www.cnblogs.com/aaronjs/archive/2013/06/09/3129256.html)
var foo,goo;
alert(!foo);//undifined情况下,一个感叹号返回的是true;
alert(!goo);//null情况下,一个感叹号返回的也是true;
var o={flag:true};
var test=!!o.flag;//等效于var test=o.flag||false;
alert(test);
这段例子,演示了在undifined和null时,用一个感叹号返回的都是true,用两个感叹号返回的就是false,所以两个感叹号的作用就在于,如果明确设置了变量的值(非null/undifined/0/""等值),结果就会根据变量的实际值来返回,如果没有设置,结果就会返回false。
来看一下Jquery的grep方法:
grep: function( elems, callback, inv ) { var ret = [], retVal;
inv = !!inv;
// Go through the array, only saving the items
// that pass the validator function
for ( var i = 0, length = elems.length; i < length; i++ ) {
retVal = !!callback( elems[ i ], i );
if ( inv !== retVal ) {
ret.push( elems[ i ] );
}
}
return ret;
}
这是jquery中一个比较经典的例子,
在使用grep函数的时候,如果给出了第三个参数且非null/undefined/0""/等值,则inv为true,否则为false。
这样做的目的就是保证inv和retVal的值都只能在true/false中取,而非其它值,为后续判断提供便利。
简而言之,判断根本如下
var o = {flag : false};o.flag == false;
!o.flag == true;
!! o.flag == false == o.flag;
var o = {flag : true};
o.flag == true;
!o.flag == false;
!! o.flag == true == o.flag;
强制转换为bool值,两次逻辑取反!(!foo)

对的,就是强制转换为bool值,这里有篇文章:http://www.ithr.org.cn/blogs/blog1.ph...
这个的目的在与当你的确需要个bool值结果的时候,在if(),while()等里面会自动转bool,就没必要加!!了
!0>1
返回是true;再加个!
!!0>1
就是false了.两个感叹号表示非非,跟没有感叹号的效果一样.
你想知道的是既然两个感叹号跟没有感叹号的效果一样,为什么要用两个感叹号吧
两个感叹号可以做类型转换,比如下面这段代码
!!(a & 16)
a & 16可能是个数值,如果想返回true和false。两个感叹号这里就其作用了,原因如下:
0在boolean里面表示false,其余的表示为true;那么如果a & 16 = 1,加两个双引号就返回true,如果为0就返回false.
以上是 【JS】javascript里两个叹号“!!”表示什么意思 的全部内容, 来源链接: utcz.com/a/86366.html









