【JS】navigator.language 代表的是浏览器的语言?
根据MDNnavigator.language说的'the language of the browser UI',但是改变浏览器语言好像没什么效果,更改了系统语言倒是有效。

回答
navigator.language 代表什么?
为了追本溯源我去查看了 MDN 上的描述,原文是这么说的:
The NavigatorLanguage.language read-only property returns a string representing the preferred language of the user, usually the language of the browser UI.
注意,文档在说是浏览器 UI 语言的前面加了一个usually,也就是通常是浏览器 UI 语言。英语还是一门非常严苛的语言的,所以这个通常一词就让我非常的郁闷了,到底是还是不是呢?
没办法,只好继续祭出比 MDN 文档还原始的 W3C 文档了。看了 W3C 的文档之后才发现,其实完全不是我们所理解的意思嘛。W3C 文档上是这么说的:
window . navigator . language
Returns a language tag representing the user's preferred language.
这时候我们才恍然大悟!原来我们都忽略了 MDN 文档上的前半部分 returns a string representing the preferred language of the user 这个才是重点啊!那问题又来了,到底什么是 the user's preferred language 呢?
什么是 the user's preferred language?
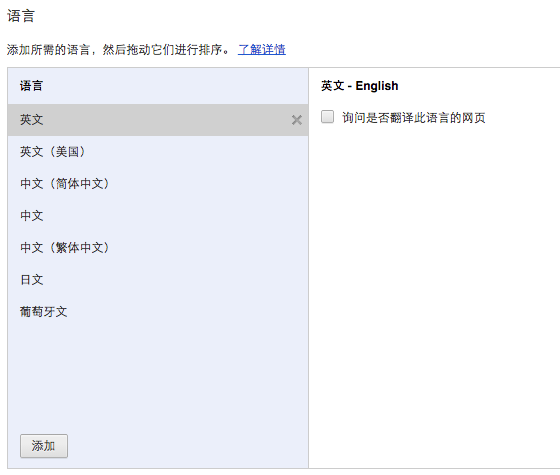
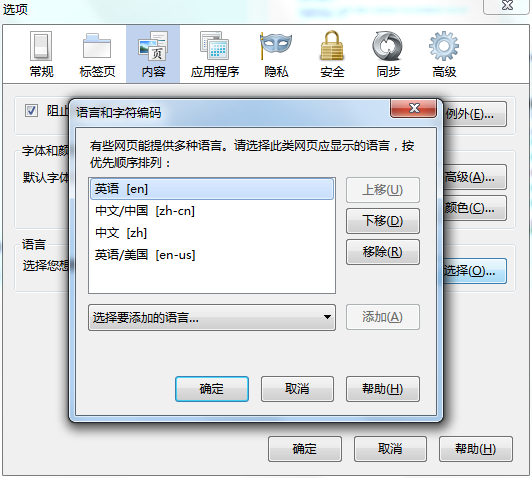
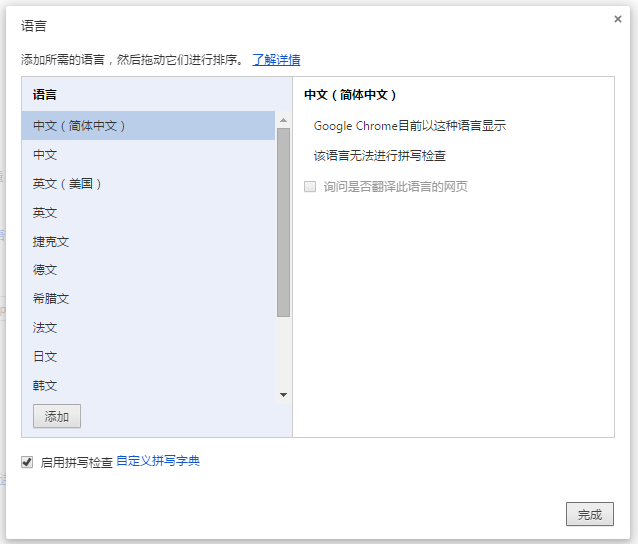
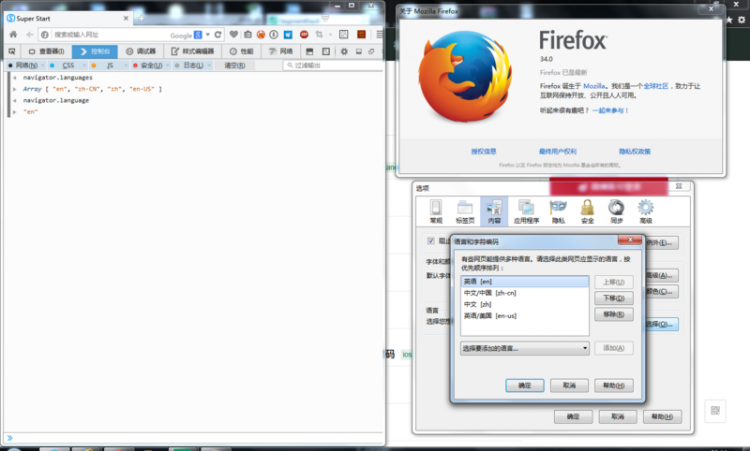
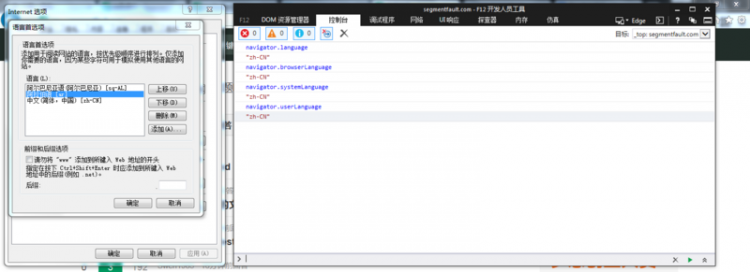
字面上翻译即为 用户首选语言,用户首选语言又到底是什么鬼?这里要谢谢 @沙渺 的答疑解惑。原来每个浏览器都会有一个页面显示语言列表的设置(详情见下图)。


这个语言列表可以使用 navigator.languages 获取到,而根据 Firefox 上的说明大概就明白了这个语言列表存在的意义了。所以优先顺序排列后的第一位就是我们所说的 用户首选语言,也就是 the user's preferred language 了。
结论
navigator.language 所代表的应该是用户设置的用户首选语言。但是默认的情况下浏览器 UI 的语言一般和用户首选语言是一致的,所以 MDN 文档上才会说通常是浏览器 UI 的语言。当然这是文档层面的解释,浏览器厂商们到底有没有按照文档来认真的实现呢?让我们用示例来说明一下。
各浏览器上 navigator.language 的实现
由于目前只有 Windows 中文环境,所以一下的测试都是在 Windows 中文环境中进行的,欢迎有其它环境的进行补充。

Firefox
首先我们来看看火狐浏览器。Firefox 一向是以严格按照文档实现而著称的,这次也没有让我们失望,目前看来是和文档中所说的效果是一致的。

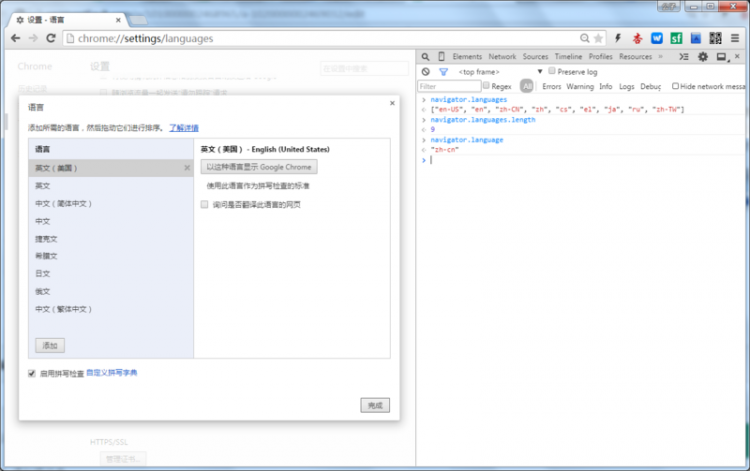
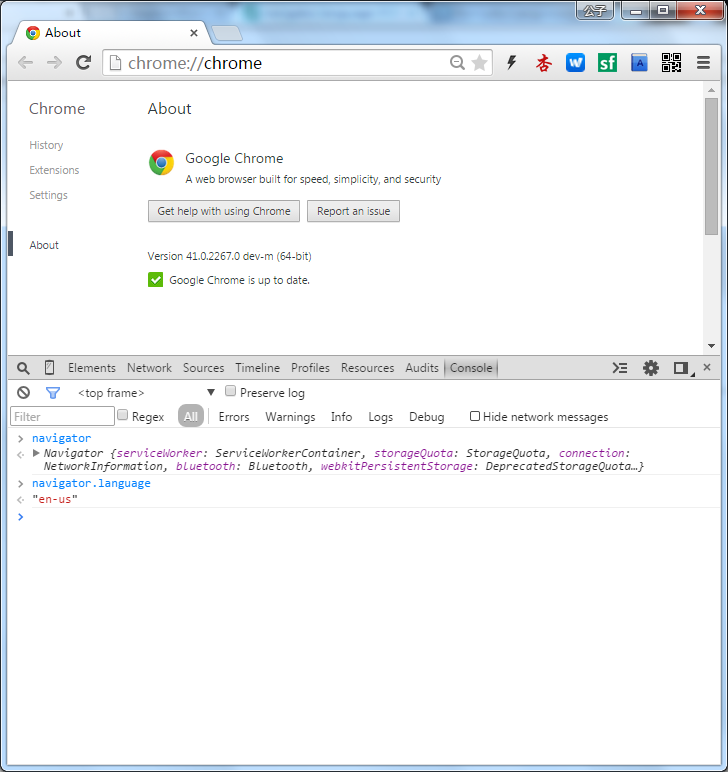
Chrome
Chrome浏览器一向是新API的先驱者,但是这回的表现却让我有点意外。实测的结果是navigator.language的值不以用户首选语言为动摇,坚持一个浏览器 UI 语言为方针。这不得不让人非常的纠结啊!


IE
默认测试的 IE 版本是 11。IE 11在 HTML5 的支持程度上有这令人跨木箱看的成绩,但是对于 IE 出现什么样的结果我也是能接受的,毕竟 IE 嘛!本轮的测试结果上也是倾向于 Chrome,无视用户设置直接指向浏览器语言了。

而且 IE 目前还不支持 navigator.languages 获取语言列表,并增加了 navigator.userLanguage , navigator.systemLanguage , navigator.browserLanguage 等几个看似非常有用其实根本没啥用的属性,具体返回内容可以参考指向 MSDN 文档的链接。
尾记
对于 Chrome 和 Firefox 为什么行为上表现不一致我表示非常的感兴趣,所以我也尝试去搜索了一下,发现并不是只有我一个人发现了这个奇怪的现象:
- https://alicoding.com/detect-browser-language-preference-in-firefox-and-chrome-using-javascript/
- http://stackoverflow.com/questions/16787138/javascript-determine-browser-language-for-google-chrome
- https://productforums.google.com/forum/#!topic/chrome/Ig0sY2jY0cM
- ……
看来 Google 不作恶的原则在 Chrome 上并没有尽善尽美的提现嘛。
这个代表的是系统语言吧
不错的文章。
navigator.userLanguage 返回 OS 的自然语言设置:Navigator 对象
这篇文章写得非常好,js获取浏览器语言通常我们就用
if (navigator.appName=="Netscape"){ var lang = navigator.language
}
else{
var lang = navigator.userLanguage
}
但是现在并不能解决问题,至少谷歌和ie就此证明了这一点,其实谷歌还是可以解决的,通常我们选定浏览器的首选语言作为当前浏览器语言,var lang = navigator.languages[0],而这个方法对IE就无能为力了,因为IE浏览器并没有这个方法。
以上是 【JS】navigator.language 代表的是浏览器的语言? 的全部内容, 来源链接: utcz.com/a/86316.html