【Vue】modal的验证问题

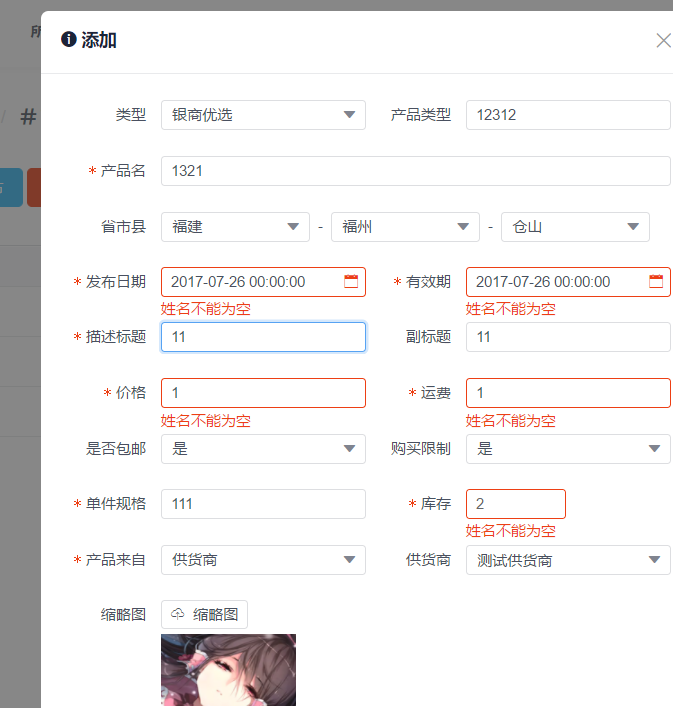
一张图说明问题。
简直一脸懵逼。我只贴 部分代码。
<Row><Col span="12">
<Form-item label="价格" prop="price">
<Input size="small" v-model="produce.price"/>
</Form-item>
</Col>
<Col span="12">
<Form-item label="运费" prop="carriage">
<Input size="small" v-model="produce.carriage"/>
</Form-item>
</Col>
</Row>
<Row>
<Col span="12">
<Form-item label="单件规格" prop="productSize">
<Input size="small" v-model="produce.productSize"/>
</Form-item>
</Col>
<Col span="12">
<Form-item label="库存" prop="store">
<Input-number size="small" :max="9999" :min="1" v-model="produce.store"></Input-number>
<Input v-model="produce.store"/>
</Form-item>
</Col>
</Row>
ruleValidate: {
productName: [
{required: true, message: '姓名不能为空', trigger: 'blur'}
],
price: [
{ required: true, message: '姓名不能为空', trigger: 'blur'}
],
carriage: [
{required: true, message: '姓名不能为空', trigger: 'blur'}
],
expiryDate: [
{required: true, message: '姓名不能为空', trigger: 'blur'}
],
releaseDate: [
{required: true, message: '姓名不能为空', trigger: 'blur'}
],
source: [
{required: true, message: '姓名不能为空', trigger: 'blur'}
],
title: [
{required: true, message: '姓名不能为空', trigger: 'blur'}
],
store: [
{required: true, message: '姓名不能为空', trigger: 'blur'}
],
productSize: [
{required: true, message: '姓名不能为空', trigger: 'blur'}
],
}
watch:{
isShowProduce(val){
if(val){
if(this.id===''){
this.reset();
}else{
this.$http.get('produce/getByID?id='+this.id).then(response=>{
this.produce = response.data;
if (this.produce.imgUrl !== null)
this.imgUrl.push({name: '缩略图', url:
this.produce.imgUrl});
});
}
}
this.myModel = val;
},
为什么有数据的情况那种错误提示还是出现了? bug?
回答
赋值前先重置一下表单
this.$refs["formInline"].resetFields();
如果是input中是数字,设置rule type=number
number: [ {type:'number',required: true, message: '数量不能为空', trigger: 'blur'}
]
你这打开的是多个modal吧,打开下一个modal框前先清除之前modal里面的值
1、如果是时间类型的组件,加上type:'date';
2、inputNumber类型的组件,可使用自定义的验证方法;
3、input类型的组件,使用trigger:'blur'。
以上是 【Vue】modal的验证问题 的全部内容, 来源链接: utcz.com/a/86215.html





