【JS】H5超出文字显示“展开全部”按钮
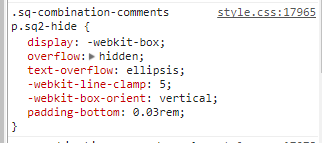
如图: 当文字超过5行时,在末尾显示“展开全部”,要求每个分辨率机型都是在末尾显示“展开全部”。 那么我如果判断什么时候文字过少时不显示“展开全部了”
css为:


回答
如下代码所示
给代码块限制最大高度,溢出隐藏
没超出四行就看不到 展开全部
五行的时候显示 展开全部
点击展开全部,给div加上 class show-more
取消最大高度限制
<div> 评论文字评论文字评论文字评论文字评论文字评论文字评论文字评论文字
<span>展开全部<span>
<div>
div { line-height: 18px;
max-height:90px;
overflow:hidden;
position:relative;
}
div span {
position:absolute;
right: 0;
top: 72px;
line-height: 18px;
background-color: white;
}
div.show-more {
max-height:none;
}
div.show-more span {
top: unset;
bottom: 0;
}
单纯用css应该做不到吧,用js判断文本的offsetHeight是否小于等于文字的行高*5,是的话隐藏,不是的话显示
https://mp.weixin.qq.com/s?__...
不过建议,最好还是通过 JS 来判断字符数,或者直接后端输出的时候判断
http://blog.csdn.net/qq_30668...
如果只用css、有个想法、::selection 选择后文本框高度改变
建议还是用js控制吧
通过js判断该元素的字体大小和行高,这样可以宽度计算出每行共有m个字体,加入你需要超过n行就显示展开全部,那就是一个n*m个字体,这样你就可以知道什么时候显示、什么时候隐藏了;
以上是 【JS】H5超出文字显示“展开全部”按钮 的全部内容, 来源链接: utcz.com/a/86134.html