【Vue】iview select组件国际化切换问题
vue2 + iview + vue-i18n 全局引入环境下,全局切换国际化,此时select选项能正常切换
<template><div>
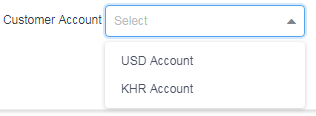
<Select v-model="form.select">
<Option v-for="item in selectList" :label="$t(item.label)" :value="item.value" :key="item.value"></Option>
</Select>
</div>
</template>
<script>
export default {
name: 'aaa',
data() {
return {
form: {
select: ""
},
selectList: [
{ label: "user.usd_account", value: "1" },
{ label: "user.khr_account", value: "2" }
]
};
},
}
</script>


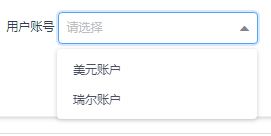
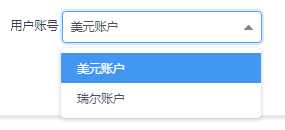
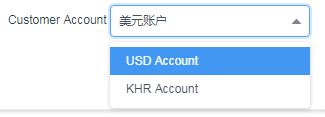
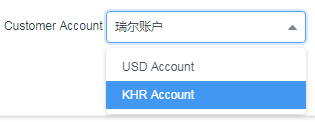
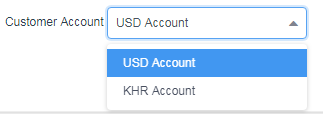
当选中其中的值后再切换语言,选项并没有跟着国际化


此后再怎么选择选项,选中内容中显示的还是未国际化的内容

强制f5刷新后,此后再重新选择就没异常

求解答处理方法
回答
把国际化的内容,放到computed中即可
同样问题,求解答
:label-in-value="true"给 Select 组件加这个参数就可以了,但是不知道为啥 =_=||
解决了吗?同样问题,求解答
您好,请问这个问题最终是怎么解决的?我看有的大佬说是放在computed里,我操作了没效果啊,请问您的是如何处理的
以上是 【Vue】iview select组件国际化切换问题 的全部内容, 来源链接: utcz.com/a/86100.html




