【flutter】flutter赋值的时候报错,但是数据已经获取到了

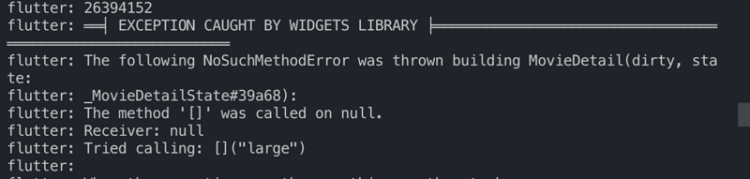
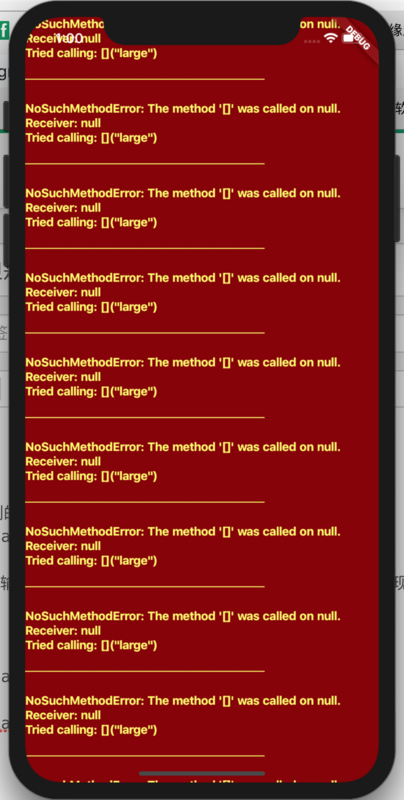
问题描述:
movieDetails是电影详情获取到的数据对象,在给
images = movieDetails['images'];
large = images['large'];
赋值的时候回出现以上错误,打印输出的时候,值是正确的,只是页面显示的时候会先出现错误页面然后恢复正常。
import 'package:flutter/material.dart';
//加载请求工具
import 'package:dio/dio.dart';
Dio dio = new Dio();
//电影详情页
class MovieDetail extends StatefulWidget {
MovieDetail({Key key, @required this.id, @required this.title})
: super(key: key);final String id;
final String title;
_MovieDetailState createState() => _MovieDetailState();
}
class _MovieDetailState extends State<MovieDetail> {
//电影详情
var movieDetails = {};
@override
void initState() {
super.initState();//获取电影详情
getMovieDetail();
}
//获取电影详情
getMovieDetail() async {
//获取电影详情print(widget.id);
var response =
await dio.get('http://api.douban.com/v2/movie/subject/${widget.id}');
var result = response.data;
// 设置获取的值
if (result != null) {
setState(() {
movieDetails = result;
});
}
}
@override
Widget build(BuildContext context) {
// print('movie------${movieDetail}');var detail = movieDetails;
var summary="";
var images={};
var large="";
summary = movieDetails['summary'];
images = movieDetails['images'];
// images = ;
// print(images);
large = images['large'];print(large);
var info = movieDetails['year']+'/'+movieDetails['countries'].join('/')+'/'+movieDetails['genres'].join('/');
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
centerTitle: true,
),
body: Container(
child: Column(
children: <Widget>[
Container(
padding: EdgeInsets.only(top: 50, bottom: 30),
color: Color.fromRGBO(23, 45, 74,1),
child: Align(
child: Image.network(
movieDetails['images']['large'].toString(),
width: 200.0,
),
alignment: Alignment.center,
),
),
Container(
child: Column(
children: <Widget>[
Padding(
padding: EdgeInsets.only(left: 20, top: 20),
),
Container(
padding: EdgeInsets.only(left: 20),
child: Row(
children: <Widget>[
Expanded(
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
mainAxisAlignment: MainAxisAlignment.start,
children: <Widget>[
Text(
'${widget.title}',
softWrap: true,
style: TextStyle(
fontSize: 22,
fontWeight: FontWeight.bold),
),
Text(
info,
softWrap: true,
style: TextStyle(fontSize: 12),
),
],
),
),
],
),
)
],
),
),
Container(
padding: EdgeInsets.only(left: 20,top: 20),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
mainAxisAlignment: MainAxisAlignment.spaceAround,
children: <Widget>[
Container(
child:Text('剧情简介',
softWrap: true,
),
),
Container(
padding: EdgeInsets.only(right: 20,top: 10),
child:
Text(
summary,
maxLines: 40,
softWrap: true,
),
)
],
),
),
],
),
)
);
}
}
问题出现的环境背景及自己尝试过哪些方法
相关代码
// 请把代码文本粘贴到下方(请勿用图片代替代码)
你期待的结果是什么?实际看到的错误信息又是什么?
回答
请求是异步的,在数据获取到之前,movieDetails['images']都是空,当然会报错,做好空值判断吧
判断null时显示一个加载提示 Center(child: CircularProgressIndicator(),) 等异步加载后在显示正常页面
以上是 【flutter】flutter赋值的时候报错,但是数据已经获取到了 的全部内容, 来源链接: utcz.com/a/85879.html









